Heim >Web-Frontend >CSS-Tutorial >So legen Sie Transparenz im CSS-Hintergrund fest
So legen Sie Transparenz im CSS-Hintergrund fest
- coldplay.xixiOriginal
- 2021-04-29 15:00:0723778Durchsuche
So legen Sie die Transparenz im CSS-Hintergrund fest: 1. Verwenden Sie [rgba()], um die Farbe und Transparenz von Seitenelementen festzulegen. 2. Das Deckkraftattribut ist vererbbar und macht alle Elemente im Container transparent.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version, DELL G3-Computer.
So legen Sie die Transparenz im CSS-Hintergrund fest:
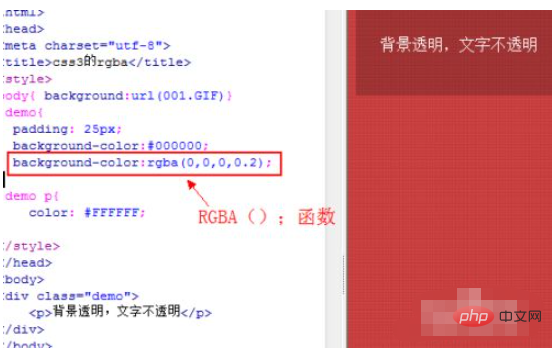
rgba() in CSS kann verwendet werden, um die Farbe und Transparenz von Seitenelementen festzulegen. Der Farbwert rgba() ist eine Erweiterung des RGB-Farbwerts mit einem Alpha Kanal, über den Sie die Deckkraft eines Elements einstellen können.

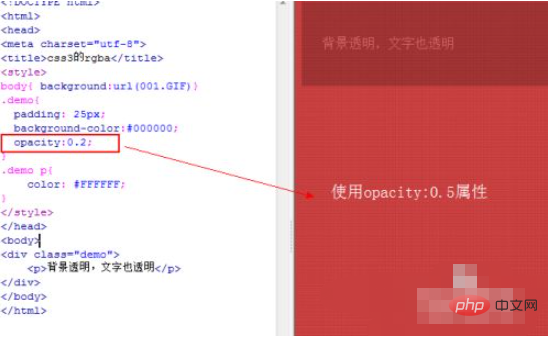
In CSS3 wurde ein Opazitätsattribut hinzugefügt. Mit diesem Attribut können Sie die Transparenz eines Elements festlegen. Das Deckkraftattribut wird vererbt und macht alle Elemente im Container transparent

Empfohlene verwandte Tutorials: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie Transparenz im CSS-Hintergrund fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

