Heim >Web-Frontend >Front-End-Fragen und Antworten >Warum CSS-Stile nicht funktionieren
Warum CSS-Stile nicht funktionieren
- 青灯夜游Original
- 2021-04-29 12:04:3010179Durchsuche
Die Gründe, warum der CSS-Stil nicht funktioniert: 1. Der Browser verfügt über einen Cache. 2. Die HTML-Tags sind nicht vollständig geschrieben, es fehlen „“, „/“ usw.; Die CSS-Syntax ist falsch, z. B. falsches Schreiben des Attributnamens oder Verwendung von Symbolen in voller Breite. 4. Das externe CSS-Stylesheet ist nicht zugeordnet oder der zugehörige Pfad ist falsch. 6. Die Codierung des gespeicherten Stylesheets ist falsch . Die Stile sind kaskadiert.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3- und HTML5-Version, Dell G3-Computer.
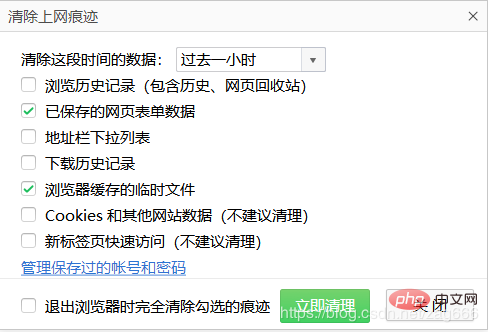
1. Browser-Cache-Problem
Wenn Sie wiederholt nachsehen und denken, dass kein Problem mit dem Code vorliegt, liegt möglicherweise ein Browser-Cache-Problem vor.
Wenn der Benutzer das System schon einmal besucht hat, werden die CSS- und JS-Caches im Browser zwischengespeichert. Bevor diese CSS- und JS-Caches ablaufen, liest der Browser nur die CSS- und JS-Dateien aus dem Cache Der Server Wenn CSS und JS geändert werden, ändern sich diese Änderungen nicht im Browser des Benutzers.
Lösung:
Überprüfen Sie die „F12“-Elementprüfung des Browsers, um zu sehen, welche Stile nicht angewendet werden.

2. Das HTML-Tag ist nicht vollständig geschrieben, es fehlen „“ oder „/“ usw.
Dies ist einer der häufigsten Gründe für ein Scheitern des Layout-Designs. Es ist immer wieder überraschend, wenn wir erfahren, wie viele heikle Layoutentwürfe daran scheitern.
3. CSS-Syntaxfehler
Zu den allgemeinen Syntaxfehlern gehören:
1) Falscher Attributname, Attributwert entspricht nicht der Spezifikation;
2) Die folgenden Symbole verwenden chinesische Symbole oder Symbole in voller Breite:
,;{}:
4. Das externe CSS-Stylesheet ist nicht zugeordnet oder der Zuordnungspfad ist falsch.
Das ist ein sehr sprachloser Fehler, aber nachdem ich hart daran gearbeitet habe, den Code zu schreiben, habe ich festgestellt, dass dies nicht der Fall ist Ein einziger Stil zeigte Wirkung. Nachdem ich lange hart gearbeitet hatte, stellte ich schließlich fest, dass ich vergessen hatte, den äußeren Stil zu assoziieren. Meine Stimmung war damals wirklich falsch. .
Wenn nicht alle Ihre Stile wirksam werden, überprüfen Sie zunächst, ob das Stylesheet verknüpft ist oder ob die Position und der Name des verknüpften Stils korrekt sind
<link rel="stylesheet" href="css/index.css"/>
5 Die Codierung des gespeicherten Stylesheets ist falsch
Problem mit dem Codierungsformat: Ersetzen Sie CSS. HTML-Webseitendateien werden alle im UTF-8-Format gespeichert. Fügen Sie also hinzu Kodierungsformat und externe CSS-Dateien verwenden standardmäßig das Kodierungsformat ANSI, und im Allgemeinen gibt es kein Problem. Allerdings kann es zu Problemen kommen, wenn die CSS-Datei chinesische Kommentare enthält.
6. Stile sind kaskadiertÜberprüfen Sie, ob ein Problem mit Ihrer CSS-Priorität vorliegt. Der Stil mit der höheren Priorität überschreibt den Stil und ist nicht sichtbar wird vom übergeordneten Stil übernommen: !important > (Gleiche Priorität beim Nivellieren, das Folgende kaskadiert die vorherigen Stile);
Fehlerbehebungsreihenfolge:
(Lernvideo-Sharing:CSS-Video-Tutorial
)Das obige ist der detaillierte Inhalt vonWarum CSS-Stile nicht funktionieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

