Heim >Web-Frontend >HTML-Tutorial >So legen Sie Transparenz in HTML fest
So legen Sie Transparenz in HTML fest
- 藏色散人Original
- 2021-04-27 14:57:3143100Durchsuche
So legen Sie die Transparenz in HTML fest: 1. Stellen Sie die Deckkraft über „background-color:rgba(0,152,50,0.7);“ ein. 2. Verwenden Sie durchscheinende Partikelbilder oder durchscheinende PNG-Bilder mit Farbverlauf. 3. Verwenden Sie Transparenz und Hintergrundfarbe Hintergrundbild zu erreichen.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Implementierung des HTML/CSS-Tag-Transparenzeffekts
Bei der HTML+CSS-Programmierung gibt es normalerweise drei Möglichkeiten, einen durchscheinenden Hintergrund zu erzielen, nämlich die Verwendung von RGBA-, PNG- und CSS-Filtern.
Methode 1.
Die erste ist HTML5-Transparenz, die transparente Hintergrundfarben in H5 unterstützt, aber leider unterstützt die transparente Hintergrundfarbe in H5 nur RGBA-Schreiben und nicht hexadezimal. Es wird wie folgt geschrieben:
background-color:rgba(0,152,50,0.7);// -->70%的不透明度 background-color:transparent;支持完全透明

In herkömmlichen Browsern ist die Einzigartigkeit des IE-Browsers auch ein Unsicherheitsfaktor bei einigen Transparenzeinstellungen.
Im Allgemeinen ist der Weg, Transparenz in Firefox-, Webkit- und KHTML-Camps zu erreichen, sehr einfach, einschließlich IE9+ und größeren Browsern als IE9 verwenden Sie die oben genannten HTML5-Einstellungen, um die Transparenz festzulegen. Allerdings ist diese Methode in Browsern unter IE9 völlig ungültig.
【Empfohlenes Lernen: HTML-Video-Tutorial】【Empfohlen: CSS-Video-Tutorial】
Methode 2
Die zweite besteht darin, durchscheinende Partikelbilder, Muster oder durchscheinende PNG-Bilder mit Farbverlauf zu verwenden. Dies ist die erste Die Methode dient der Kompatibilität. Abgesehen von dem Fehler, dass IE6 ein Plug-In verwenden muss, um die Transparenz von PNG zu ändern, kann die Größe auch in H5 geändert werden wird auf der Webseite nicht verfolgt. Im Extremfall gilt: Je weniger Bilder Sie laden, desto besser.
(Partikel: Beschneiden Sie das Bild mit gut proportionierter Transparenz auf weniger als 5 Pixel * 5 Pixel, damit die Ladegeschwindigkeit viel schneller ist)
background:url(path/my_png_bg.png) no-repeat center center scroll;

Methode drei.
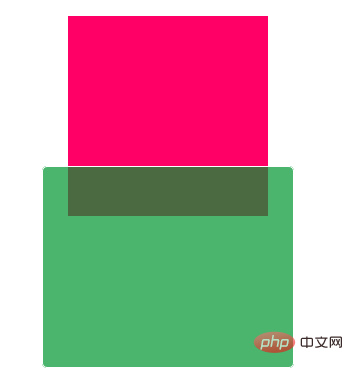
Die dritte Möglichkeit besteht darin, Transparenz zu verwenden + Hintergrundfarbe oder Hintergrundbild zu erreichen.
background-color:rgb(0,152,50); opacity:0.7;
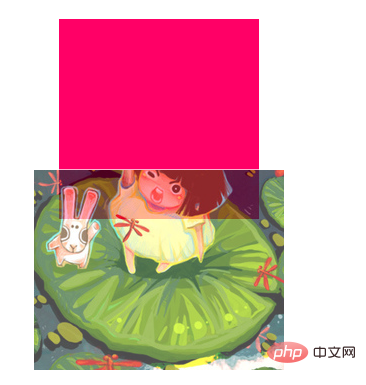
background:url(path/my_bg.jpg) no-repeat center center scroll; opacity:0.7;
Dann kommt hier das Problem: IE6-IE8 unterstützt überhaupt keine Deckkraft, also müssen Sie die Filter des IE berücksichtigen
Es gibt viele Filter im IE, unter denen der Alphakanal zum Festlegen der Deckkraft verwendet wird
filter:(opactity=70)
Daher wird die obige Lösung wie folgt geändert:
background-color:rgb(0,152,50); opacity:0.7; filter:alpha(opacity=70);
background:url(path/my_bg.jpg) no-repeat center center scroll; opacity:0.7; filter:alpha(opacity=70);
 Hinweis: Der Wert von Opazität oder Alpha betont „nicht“ Transparenz
Hinweis: Der Wert von Opazität oder Alpha betont „nicht“ Transparenz
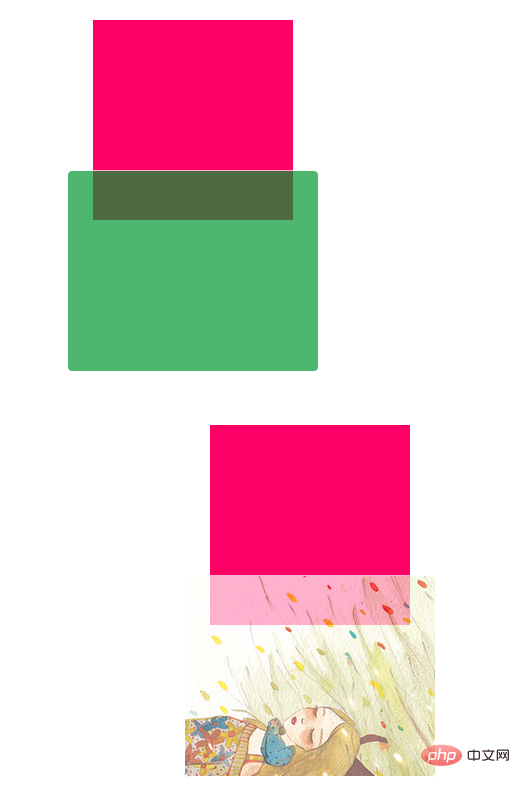
Entwicklungspraxis
<meta>
<title>Opacity</title>
<meta>
<style>
*{
padding: 0px;
margin:0px;
}
.mainbox{
width: 200px;
height: 200px;
clear: both;
overflow: hidden;
margin: 100px auto 0px auto;
background-color: #f06;
}
.sub-mainbox
{
width: 250px;
height: 200px;
margin: -50px auto 0px auto;
border:1px solid white;
border-radius: 5px;
/**background-color:rgb(0,152,50);**/
background:url(path/my_bg.jpg) no-repeat center center scroll;
opacity: 0.7;
filter:alpha(opacity=70);
}
</style>
<p>
</p>
<p>
</p>
Das obige ist der detaillierte Inhalt vonSo legen Sie Transparenz in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

