Heim >Web-Frontend >CSS-Tutorial >So legen Sie Transparenz in CSS fest
So legen Sie Transparenz in CSS fest
- 王林Original
- 2021-05-17 14:54:575821Durchsuche
Die Möglichkeit, Transparenz in CSS festzulegen, besteht darin, dem Element das Opazitätsattribut hinzuzufügen, z. B. [opacity:0.5;]. Das Opazitätsattribut legt den Transparenzgrad eines Elements fest. Transparenz setzt alle Inhalte und Elemente auf transparent.

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS 3, Thinkpad T480-Computer.
Normalerweise haben wir zwei Möglichkeiten, die Transparenz festzulegen. Die Details lauten wie folgt:
background-color:rgba(r,g,b,a); r:红 g:绿 b:蓝 a:透明度
background-color:rgb(r,g,b) opacity:0.5;
Spezifischer Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS中透明度设置</title>
<style>
/*不设置透明度*/
.box1{
background-color:rgb(217, 107, 116);
font-size: 36px;
}
/*透明度为0.5*/
.box2{
background-color:rgba(217, 107, 116,0.5);
font-size: 36px;
}
/*透明度为0.5*/
.box3{
background-color:rgb(217, 107, 116);
font-size: 36px;
opacity: 0.5;
}
</style>
</head>
<body>
<div> 曾经的照片还留在那个房间</div>
<div> 曾经的照片还留在那个房间</div>
<div> 曾经的照片还留在那个房间</div>
</body>
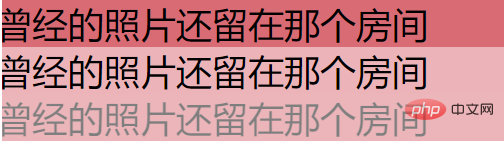
</html>Effektanzeige:

Der Unterschied zwischen den beiden Methoden:
Die durch die Deckkraft festgelegte Transparenz wird Alle Inhalte und Elemente werden auf transparent gesetzt. Die von rgba festgelegte Transparenz setzt nur die dem Attribut entsprechende Operation auf transparent.
Die Eigenschaft „Opacity“ legt den Transparenzgrad eines Elements fest.
Syntax:
opacity: value|inherit;
Attributwert:
Wert Geben Sie die Deckkraft an. Von 0,0 (vollständig transparent) bis 1,0 (vollständig undurchsichtig)
inherit Der Wert des Opacity-Attributs sollte vom übergeordneten Element geerbt werden
Kleines Beispiel:
<style>
div
{
background-color:red;
opacity:0.5;
filter:Alpha(opacity=50); /* IE8 and earlier */
}
</style>Zugehöriges Video: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie Transparenz in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

