Heim >Web-Frontend >CSS-Tutorial >So stellen Sie div in CSS auf abgerundete Ecken ein
So stellen Sie div in CSS auf abgerundete Ecken ein
- 王林Original
- 2021-05-17 14:38:4119434Durchsuche
Die Möglichkeit, das Div in CSS so einzustellen, dass es abgerundete Ecken hat, besteht darin, das Attribut „border-radius“ für das Div festzulegen, z. B. [border-radius:5px]. Die Eigenschaft border-radius ist eine zusammengesetzte Eigenschaft, die es uns ermöglicht, Elementen abgerundete Ränder hinzuzufügen.

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS 3, Thinkpad T480-Computer.
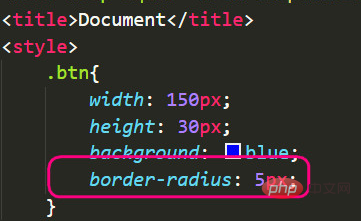
Wir können die Ecken abrunden, indem wir das Attribut border-radius hinzufügen. Der spezifische Code lautet wie folgt:

Effekt:

Das Attribut border-radius kann bis zu vier Ränder -*- Radius angeben Zusammengesetzte Eigenschaft der Eigenschaft. Mit dieser Eigenschaft können Sie Elementen abgerundete Ränder hinzufügen!
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div
{
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:300px;
border-radius:25px;
}
</style>
</head>
<body>
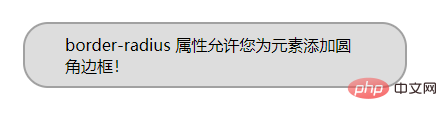
<div>border-radius 属性允许您为元素添加圆角边框! </div>
</body>
</html>Ergebnisse anzeigen:

Zugehöriges Video-Tutorial: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo stellen Sie div in CSS auf abgerundete Ecken ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

