Heim >Web-Frontend >Front-End-Fragen und Antworten >So zeigen Sie Auslassungspunkte an, wenn CSS die Breite überschreitet
So zeigen Sie Auslassungspunkte an, wenn CSS die Breite überschreitet
- 藏色散人Original
- 2021-05-17 14:18:545358Durchsuche
So zeigen Sie Ellipsen an, wenn CSS die Breite überschreitet: Definieren Sie zuerst das

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
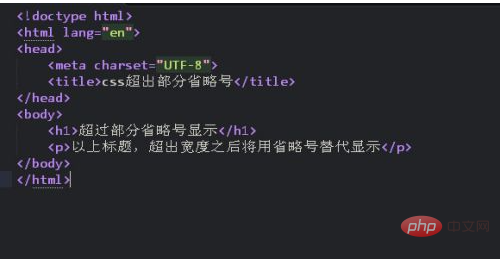
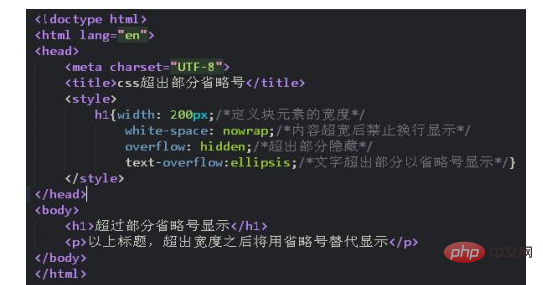
Erstellen Sie zunächst ein neues HTML-Dokument zum Hosten von CSS

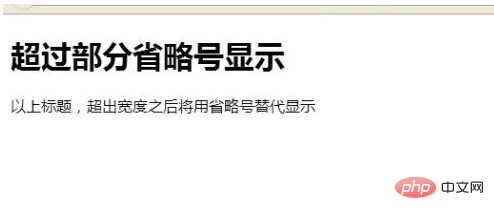
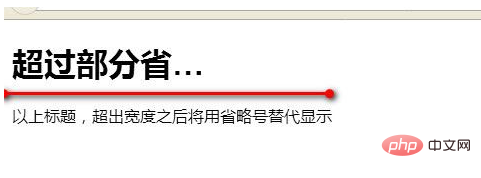
Speichern Sie den obigen Teil und zeigen Sie eine Vorschau der Wirkung im Browser an. Zu diesem Zeitpunkt wird die Wirkung der CSS-Einstellungen noch nicht eingeführt

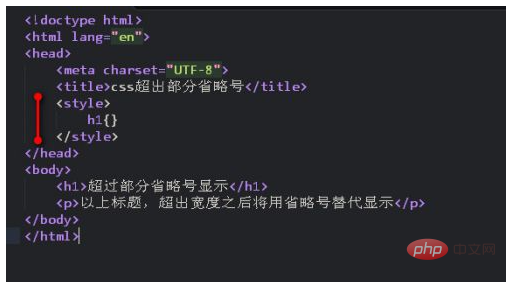
Im -Tag, Einführung eines Inline-CSS-Stils

Definieren Sie einen Teil des CSS für das h1-Tag, das verwendet wird, um die Auslassungspunkte-Anzeige über den Teil hinaus festzulegen, Beispiel:
h1{
width: 300px;/*定义块元素的宽度*/
white-space: nowrap;/*内容超宽后禁止换行显示*/
overflow: hidden;/*超出部分隐藏*/
text-overflow:ellipsis;/*文字超出部分以省略号显示*/
}
Speichern Sie die obige Datei und zeigen Sie eine Vorschau des Effekts im Browser an

Empfohlen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo zeigen Sie Auslassungspunkte an, wenn CSS die Breite überschreitet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

