Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist die Verwendung von Formularen in CSS?
Was ist die Verwendung von Formularen in CSS?
- 醉折花枝作酒筹Original
- 2021-05-14 17:42:584745Durchsuche
In CSS wird das Formular-Tag verwendet, um ein HTML-Formular für Benutzereingaben zu erstellen. Das Syntaxformat ist „
". Das Formular-Tag dient der Übermittlung von Daten an den Server und enthält Elemente wie Eingabe und Beschriftung.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Definition
, und das Formular muss dazwischen platziert werden.2. Die Übertragungsmethode „Get/Post“ ist eine Angelegenheit, die Back-End-Programmierer berücksichtigen müssen
3. Aktion Der Ort, an den die vom Betrachter eingegebenen Daten übertragen werden, z. B. eine PHP-Seite (save.php)
Beispiel
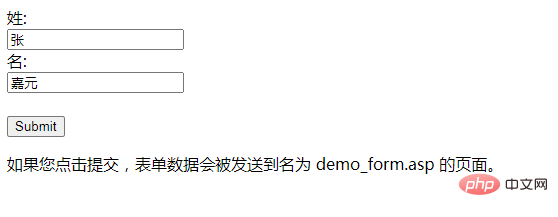
<!DOCTYPE html> <html> <body> <form action="/demo/demo_form.asp"> 姓:<br> <input type="text" name="姓" value="张"> <br> 名:<br> <input type="text" name="名" value="嘉元"> <br><br> <input type="submit" value="Submit"> </form> <p>如果您点击提交,表单数据会被发送到名为 demo_form.asp 的页面。</p> </body> </html>

Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas ist die Verwendung von Formularen in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

