Heim >Web-Frontend >Front-End-Fragen und Antworten >So entfernen Sie Punkte in CSS ul
So entfernen Sie Punkte in CSS ul
- 藏色散人Original
- 2021-05-17 14:25:475599Durchsuche
In CSS können Sie „list-style-type: none;“ verwenden, um den kleinen Punkt zu entfernen, der standardmäßig vor dem ul li-Tag vorhanden ist, und dessen „list-style-type“ wird verwendet, um den Listentyp festzulegen Artikel-Tag.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
css Entfernen Sie den Punkt vor dem ul li-Tag
Während der Entwicklung wird standardmäßig ein kleiner Punkt vor dem ul li-Tag angezeigt und Sie können „list-style-type: none“ verwenden
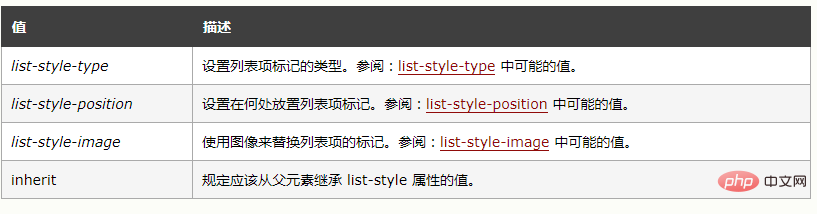
Einführung in den Listenstil:Die Abkürzungseigenschaft im Listenstil legt alle Listeneigenschaften in einer Deklaration fest. BeschreibungDieses Attribut ist ein Kurzattribut, das alle anderen Listenstilattribute abdeckt. Da es für alle Elemente mit der Anzeige list-item gilt, kann es nur für li-Elemente in normalem HTML und XHTML verwendet werden. Tatsächlich kann es jedoch auf jedes Element angewendet werden und wird von list-item-Elementen geerbt. Sie können die folgenden Attribute der Reihe nach festlegen:
list-style-type: none;Sie müssen beispielsweise auch „list-style:circle inside;“ festlegen. Nicht festgelegte Eigenschaften verwenden ihre Standardwerte.

CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo entfernen Sie Punkte in CSS ul. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

