Heim >Web-Frontend >CSS-Tutorial >So implementieren Sie ein responsives Layout in CSS
So implementieren Sie ein responsives Layout in CSS
- 青灯夜游Original
- 2021-05-13 13:56:0813549Durchsuche
So implementieren Sie ein responsives Layout mit CSS: 1. Verwenden Sie ein Flex-Layout, das den Vorteil eines einfachen Codes und eines praktischen Layouts bietet. 2. Verwenden Sie ein absolutes Layout in Kombination mit Medien, um ein responsives Layout zu erzielen Vorteil des einfachen Schreibens; 4. Verwenden Sie das Float-Layout, das den Vorteil einer besseren Kompatibilität hat.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Eine kurze Einführung in die vier Möglichkeiten des responsiven Layouts
Der gesamte HTML-Code
<body>
<div class="box">
<div class="left">left</div>
<div class="center">中间</div>
<div class="right">right</div>
</div>
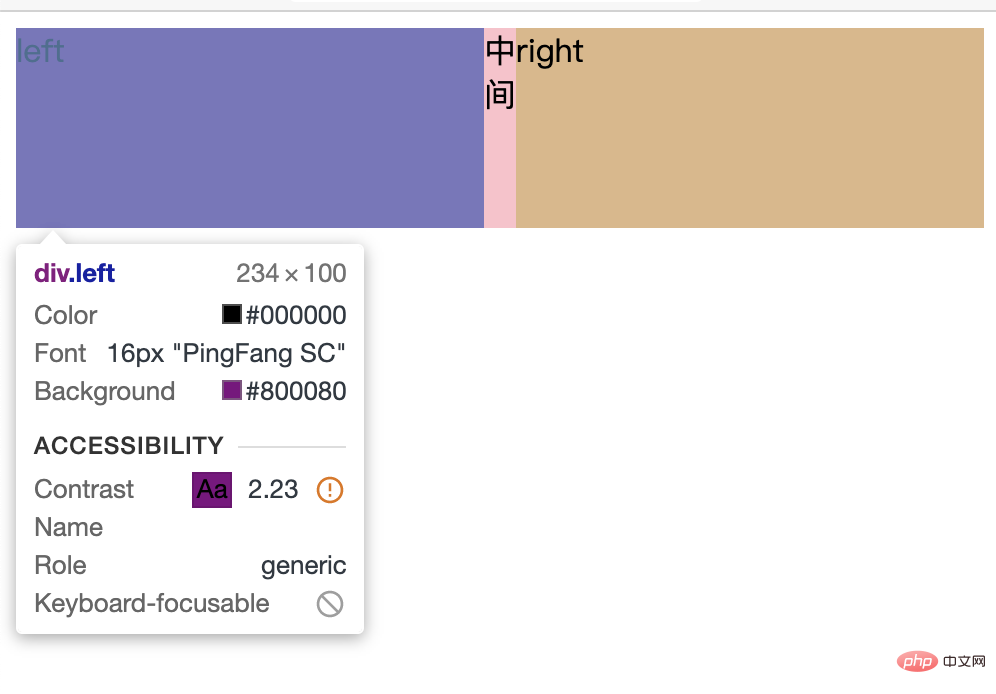
</body>Flex-Layout
.box{
width: 100%
height: 100px;
display: flex;
}
.left{
width: 300px;
background-color: purple;
}
.center{
flex: 1;
background-color: pink;
}
.right{
width: 300px;
background-color: burlywood;
}Vorteile
- Einfacher Code und praktisches Layout
Nachteile
- Wenn sich in der Mitte Inhalt befindet, wird dieser nicht kleiner, wenn er auf das Minimum reduziert wird.
- Und die Breite der linken und rechten Seite wird kleiner.

Absolutes Layout
Sie können Medien in Kombination verwenden. Implementieren Sie ein reaktionsfähiges Layout.
- Nachteile
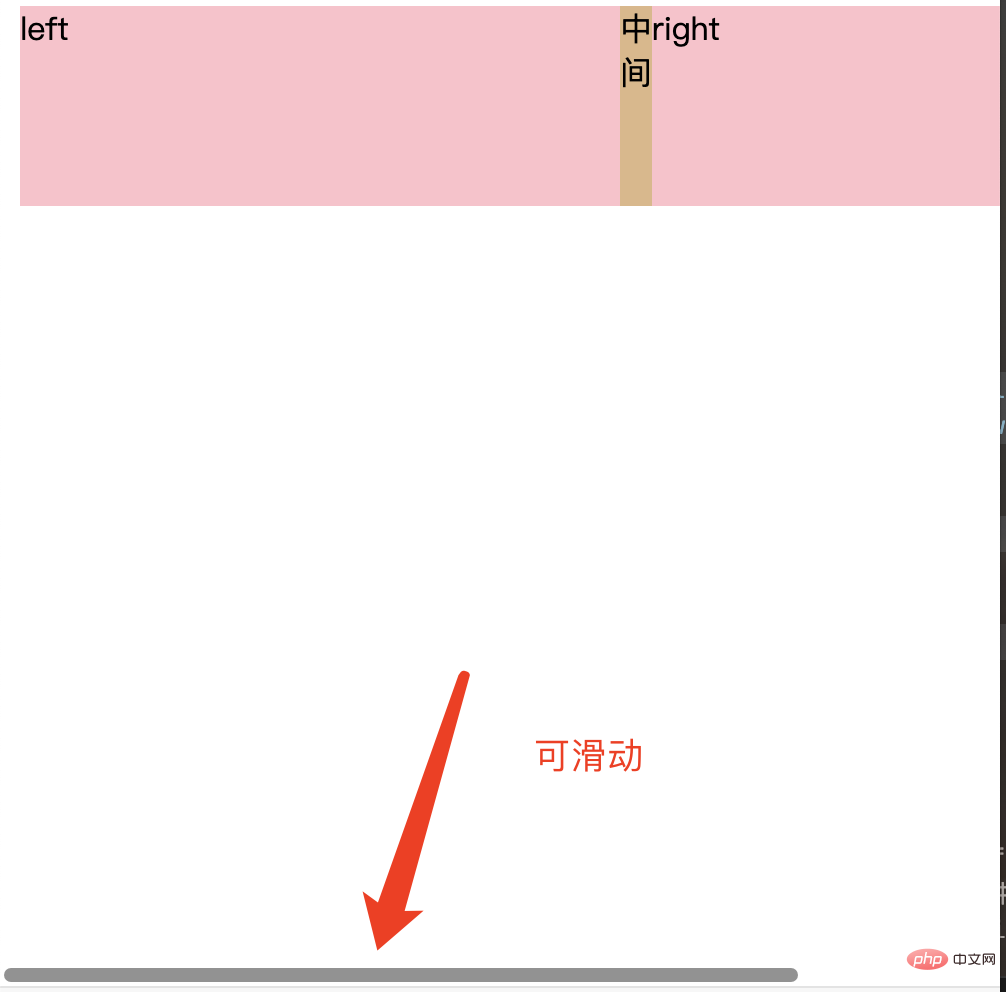
Das Schreiben des Codes ist kompliziert und das Layout ist umständlich Bei weniger als 600 deckt die rechte Seite die linke Seite ab
- Rasterlayout
- kann nicht weiter verkleinern
Float-Layout
- Der schwebende Fluss muss rechts und links geändert werden Mittelposition
.box{ position: relative; width: 100%; height: 100px; } .left{ position: absolute; left: 0px; width: 300px; background-color: pink; } .right{ position: absolute; right: 0px; width: 300px; background-color: pink; } .center{ position: absolute; left: 300px; right: 300px; background-color: burlywood; } @media (max-width: 600px){ .left,.right{ /* 平分屏幕 */ width: 50%; } }.box{ display: grid; grid-template-columns: 300px 1fr 300px; grid-template-rows: 100px; } .left,.right{ background-color: pink; } .center{ background-color: burlywood; }
Relativ einfach und bessere Kompatibilität
- Nachteile

Nachdem die Komprimierung kleiner wird, werden Zeilenumbrüche generiert
Der mittlere Inhalt verschwindet nichtLösung
<div class="box"> <div class="left">left</div> <div class="right">right</div> <div class="center">center</div> </div>Das dritte Problem
Flex-Layout Die Höhe des übergeordneten Elements kann kann entsprechend jeder Innenhöhe erweitert werden
Das Rasterlayout kann auch entsprechend jeder Innenhöhe erweitert werden- Teilen von Lernvideos:
- CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo implementieren Sie ein responsives Layout in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

