Heim >Web-Frontend >CSS-Tutorial >So schreiben Sie Buchstaben in CSS groß
So schreiben Sie Buchstaben in CSS groß
- 青灯夜游Original
- 2021-05-13 14:06:3414289Durchsuche
Sie können das Texttransformationsattribut verwenden, um die Großschreibung von Buchstaben in CSS festzulegen. Das Syntaxformat ist „text-transform:capitalize|uppercase;“; der Wert „capitalize“ kann den ersten Buchstaben festlegen, der großgeschrieben werden soll Mit dem Wert „uppercase“ können die Buchstaben auf Großbuchstaben gesetzt werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie das Texttransformationsattribut verwenden, um die Großschreibung von Buchstaben festzulegen; das Texttransformationsattribut steuert die Großschreibung von Text.
Dieses Attribut ändert die Groß-/Kleinschreibung von Buchstaben im Element, unabhängig von der Groß-/Kleinschreibung des Textes im Quelldokument.
Attributwert:
| Wert | Beschreibung |
|---|---|
| keine | Standard. Text, der Standards mit Klein- und Großbuchstaben definiert. |
| Großschreibung | Jedes Wort im Text beginnt mit einem Großbuchstaben. |
| Großbuchstaben | Definitionen sind nur Großbuchstaben. |
| Kleinbuchstaben | Definieren Sie keine Großbuchstaben, nur Kleinbuchstaben. |
Beispiel: Groß- und Kleinschreibung festlegen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
h1 {
text-transform: uppercase
}
p.uppercase {
text-transform: uppercase
}
p.capitalize {
text-transform: capitalize
}
</style>
</head>
<body>
<h1>This Is An H1 Element</h1>
<p class="uppercase">This is some text in a paragraph.</p>
<p class="capitalize">This is some text in a paragraph.</p>
</body>
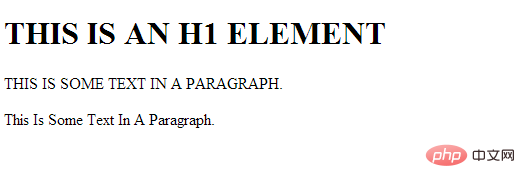
</html>Rendering:

Teilen von Lernvideos: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo schreiben Sie Buchstaben in CSS groß. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

