Heim >Web-Frontend >Front-End-Fragen und Antworten >Welche Arten von Selektoren gibt es in CSS?
Welche Arten von Selektoren gibt es in CSS?
- 青灯夜游Original
- 2021-05-12 16:22:1946062Durchsuche
Die Arten von CSS-Selektoren sind: 1. Element-Selektor; 3. Gruppen-Selektor (Vereinigungs-Selektor); 8. Auswahl von untergeordneten Elementen; 9. Auswahl von Pseudoklassen; 11. Auswahl von Geschwisterelementen;

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version, Dell G3-Computer.
Welche Arten von CSS-Selektoren gibt es? 1. Elementselektor Tag-Name { }
2. ID-Selektor #id-Attributwert { }标签名{ }
2、id选择器 #id属性值{ }
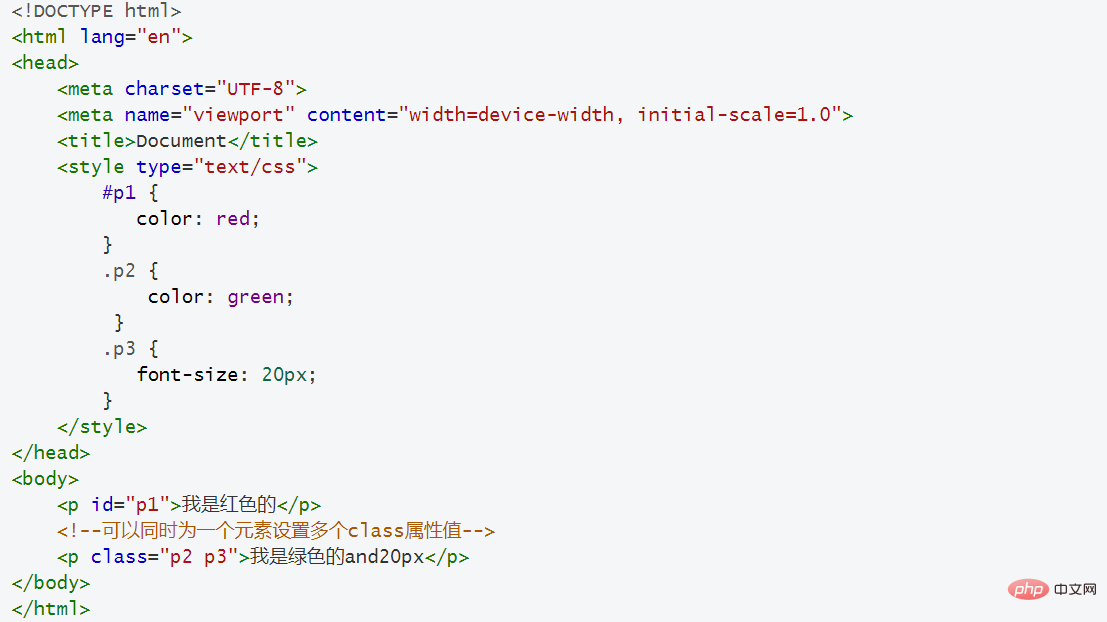
3、类选择器 ·class属性值{ }

4、分组选择器(并集选择器)
作用:通过它可以同时选中多个选择器对应的元素(通常用于集体声明)
语法:
选择器1,选择器2,选择器n{ }5、复合选择器(交集选择器)
作用:选择更准确更精细的目标元素并为其设置属性
语法:
选择器1选择器2选择器n{ }d35bc8727eafa10b26534dedc6e62b0c

6、通配选择器
作用:用来选中页面中所有的元素
语法:*{ }

7、后代元素选择器
作用:选中指定元素的指定后代元素
语法:祖先元素 后代元素{ }

8、子元素选择器
作用:选中指定父元素的子元素
语法:父元素>子元素

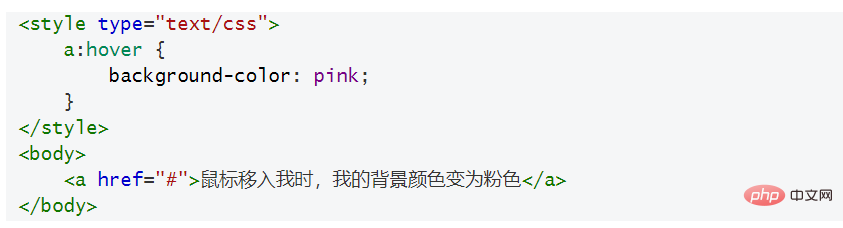
9、伪类选择器
伪类表示元素的一种特殊状态
:hover 移入时元素的状态
:visited 已被访问过后的元素的状态
:active 被点击时元素的状态

10、属性选择器
作用:根据元素中的属性或属性值来选取指定元素
语法:
[属性名]选取含有指定属性的元素 [属性名=“属性值”]选取含指定属性值的元素 [属性名^="属性值"] 选取属性值以指定内容开头的元素 [属性名$="属性值"] 选取属性值以指定内容结尾的元素 [属性名*="属性值"] 选取属性值包含指定内容的元素

11、兄弟元素选择器
+选择器
作用:选中一个元素后紧挨着的指定的兄弟元素
语法:前一个+后一个(作用在后一个)
~
3. Klassenselektor
·Klassenattributwert {


4. Gruppenselektor (Vereinigungsselektor)
Funktion: Mehrere Auswahlen können gleichzeitig ausgewählt werden Das dem Selektor entsprechende Element ( Wird normalerweise für Sammeldeklarationen verwendet. --Beachten Sie, dass zwischen Selektoren keine Leerzeichen stehen dürfen und sie nahe beieinander liegen müssen-->🎜🎜 🎜🎜🎜6. Wildcard-Selektor🎜🎜🎜Funktion: Wird verwendet, um alle Elemente auf der Seite auszuwählen🎜🎜 Syntax:
🎜🎜🎜6. Wildcard-Selektor🎜🎜🎜Funktion: Wird verwendet, um alle Elemente auf der Seite auszuwählen🎜🎜 Syntax: *{ } 🎜🎜 🎜🎜🎜7. Nachkommendes Element Selektor🎜🎜🎜Funktion: Wählen Sie das angegebene untergeordnete Element des angegebenen Elements aus /article/000/000/024/db0b2817b4ed81237d6791b3c8f69594-3.png" alt=""/>🎜🎜🎜8. Auswahl für untergeordnete Elemente🎜🎜🎜Funktion: Untergeordnete Elemente des angegebenen übergeordneten Elements auswählen🎜 🎜Syntax:
🎜🎜🎜7. Nachkommendes Element Selektor🎜🎜🎜Funktion: Wählen Sie das angegebene untergeordnete Element des angegebenen Elements aus /article/000/000/024/db0b2817b4ed81237d6791b3c8f69594-3.png" alt=""/>🎜🎜🎜8. Auswahl für untergeordnete Elemente🎜🎜🎜Funktion: Untergeordnete Elemente des angegebenen übergeordneten Elements auswählen🎜 🎜Syntax: Parent element>Untergeordnetes Element🎜🎜 🎜🎜🎜 9. Pseudoklassenselektor🎜🎜🎜Pseudoklasse stellt einen speziellen Zustand des Elements dar🎜
🎜🎜🎜 9. Pseudoklassenselektor🎜🎜🎜Pseudoklasse stellt einen speziellen Zustand des Elements dar🎜- 🎜:hover Beim Verschieben Der Zustand des Elements 🎜
- 🎜:visited Der Zustand des Elements, nachdem es besucht wurde 🎜
- 🎜:active Der Zustand des Elements, wenn darauf geklickt wird 🎜
 🎜🎜🎜11. Selektor für Geschwisterelemente🎜🎜🎜
🎜🎜🎜11. Selektor für Geschwisterelemente🎜🎜🎜+ Selektor🎜🎜Funktion: Wählen Sie das angegebene Geschwisterelement direkt nach einem Element aus🎜🎜Syntax: Vorheriges + Letzteres ( wirkt auf das nächste) 🎜🎜~ Selektor 🎜🎜Funktion: wählt alle folgenden Geschwisterelemente aus🎜🎜Syntax: das vorherige ~ alle folgenden🎜🎜🎜🎜🎜Lernvideo-Sharing: 🎜 CSS Video-Tutorial🎜🎜Das obige ist der detaillierte Inhalt vonWelche Arten von Selektoren gibt es in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Diskussion darüber, wie man mit CSS einen Milchglaseffekt erzielt
- Erstellen Sie ein einfaches Blasendialogfeld mit reinem CSS (ausführliche Erklärung mit Bildern und Text)
- So stellen Sie den ursprünglichen CSS-Stil in jq wieder her
- Ausführliche Erklärung, wie man mit reinem CSS farbenfrohe und intelligente Schatten erzielt
- Welche Methoden gibt es, um ein dreispaltiges Layout in CSS zu implementieren?

