Heim >Web-Frontend >CSS-Tutorial >Welche Methoden gibt es, um ein dreispaltiges Layout in CSS zu implementieren?
Welche Methoden gibt es, um ein dreispaltiges Layout in CSS zu implementieren?
- 青灯夜游Original
- 2021-05-12 14:04:395715Durchsuche
Css-Methode zum Implementieren eines dreispaltigen Layouts: 1. Float-Floating-Layout; 3. Flexbox-elastisches Layout, das Kompatibilitätsprobleme im IE aufweist und nur IE9 und höher unterstützt; nicht förderlich für die Suche. Die Engine erfasst Informationen. 5. Das Rasterlayout weist eine schlechte Kompatibilität auf.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Dreispaltiges Layout ist, wie der Name schon sagt, auf beiden Seiten fixiert und in der Mitte adaptiv. Ein dreispaltiges Layout ist in der tatsächlichen Entwicklung weit verbreitet. Beispielsweise ist die Homepage von Taobao ein typisches dreispaltiges Layout: Die Produktnavigation auf der linken Seite und die Navigation auf der rechten Seite haben feste Breiten, und der Hauptinhalt in der Mitte passt sich an auf die Breite des Browsers.

Wir könnten genauso gut ein solches Layout annehmen: Die Höhe ist bekannt, die Breite der linken und rechten Spalte beträgt jeweils 300 Pixel und die mittlere ist adaptiv. Wie viele Methoden können erreicht werden? Und was sind jeweils die Vor- und Nachteile?
1. Floating-Layout
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Layout</title>
<style media="screen">
html * {
padding: 0;
margin: 0;
}
.layout article div {
min-height: 150px;
}
</style>
</head>
<body>
<!--浮动布局 -->
<section class="layout float">
<style media="screen">
.layout.float .left {
float: left;
width: 300px;
background: red;
}
.layout.float .center {
background: yellow;
}
.layout.float .right {
float: right;
width: 300px;
background: blue;
}
</style>
<h1>三栏布局</h1>
<article class="left-right-center">
<div class="left"></div>
<div class="right"></div> // 右栏部分要写在中间内容之前
<div class="center">
<h2>浮动解决方案</h2>
1.这是三栏布局的浮动解决方案; 2.这是三栏布局的浮动解决方案; 3.这是三栏布局的浮动解决方案; 4.这是三栏布局的浮动解决方案; 5.这是三栏布局的浮动解决方案; 6.这是三栏布局的浮动解决方案;
</div>
</article>
</section>
</body>
</html>Bei dieser Layout-Methode muss die DOM-Struktur zuerst den Floating-Teil und dann den mittleren Block schreiben, sonst fällt der rechte Floating-Block in die nächste Zeile.
Der Vorteil des schwebenden Layouts besteht darin, dass es relativ einfach ist und eine bessere Kompatibilität aufweist. Das Floating-Layout weist jedoch Einschränkungen auf. Wenn dies nicht ordnungsgemäß gehandhabt wird, kann dies dazu führen, dass die Höhe des übergeordneten Containers zusammenbricht.
2. Absolutes Positionierungslayout
<!--绝对布局 -->
<section class="layout absolute">
<style>
.layout.absolute .left-center-right>div{
position: absolute;//三块都是绝对定位
}
.layout.absolute .left {
left:0;
width: 300px;
background: red;
}
.layout.absolute .center {
right: 300px;
left: 300px;//离左右各三百
background: yellow;
}
.layout.absolute .right {
right: 0;
width: 300px;
background: blue;
}
</style>
<h1>三栏布局</h1>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h2>绝对定位解决方案</h2>
1.这是三栏布局的浮动解决方案; 2.这是三栏布局的浮动解决方案; 3.这是三栏布局的浮动解决方案; 4.这是三栏布局的浮动解决方案; 5.这是三栏布局的浮动解决方案; 6.这是三栏布局的浮动解决方案;
</div>
<div class="right"></div>
</article>
</section>Der Vorteil des absoluten Positionierungslayouts besteht darin, dass es schnell, einfach einzurichten und nicht anfällig für Probleme ist. Der Nachteil besteht darin, dass der Container vom Dokumentenfluss getrennt wird und die untergeordneten Elemente ebenfalls vom Dokumentenfluss getrennt werden. Wenn die Höhe unbekannt ist, treten Probleme auf, was dazu führt, dass die Wirksamkeit und Benutzerfreundlichkeit dieser Methode relativ schlecht ist.
3. Flexbox-Layout
<!--flexbox布局-->
<section class="layout flexbox">
<style>
.layout.flexbox .left-center-right{
display: flex;
}
.layout.flexbox .left {
width: 300px;
background: red;
}
.layout.flexbox .center {
background: yellow;
flex: 1;
}
.layout.flexbox .right {
width: 300px;
background: blue;
}
</style>
<h1>三栏布局</h1>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h2>flexbox解决方案</h2>
1.这是三栏布局的浮动解决方案; 2.这是三栏布局的浮动解决方案; 3.这是三栏布局的浮动解决方案; 4.这是三栏布局的浮动解决方案; 5.这是三栏布局的浮动解决方案; 6.这是三栏布局的浮动解决方案;
</div>
<div class="right"></div>
</article>
</section>Das Flexbox-Layout ist ein relativ perfektes Layout, das die Mängel der beiden oben genannten Methoden beheben soll. Derzeit wird beim Layout mobiler Endgeräte auch Flexbox verwendet. Der Nachteil von Flexbox besteht darin, dass IE10 es zu unterstützen beginnt, IE10 jedoch im -ms-Format vorliegt.
4. Tabellenlayout
<!--表格布局-->
<section class="layout table">
<style>
.layout.table .left-center-right {
display: table;
height: 150px;
width: 100%;
}
.layout.table .left-center-right>div {
display: table-cell;
}
.layout.table .left {
width: 300px;
background: red;
}
.layout.table .center {
background: yellow;
}
.layout.table .right {
width: 300px;
background: blue;
}
</style>
<h1>三栏布局</h1>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h2>表格布局解决方案</h2>
1.这是三栏布局的浮动解决方案; 2.这是三栏布局的浮动解决方案; 3.这是三栏布局的浮动解决方案; 4.这是三栏布局的浮动解决方案; 5.这是三栏布局的浮动解决方案; 6.这是三栏布局的浮动解决方案;
</div>
<div class="right"></div>
</article>
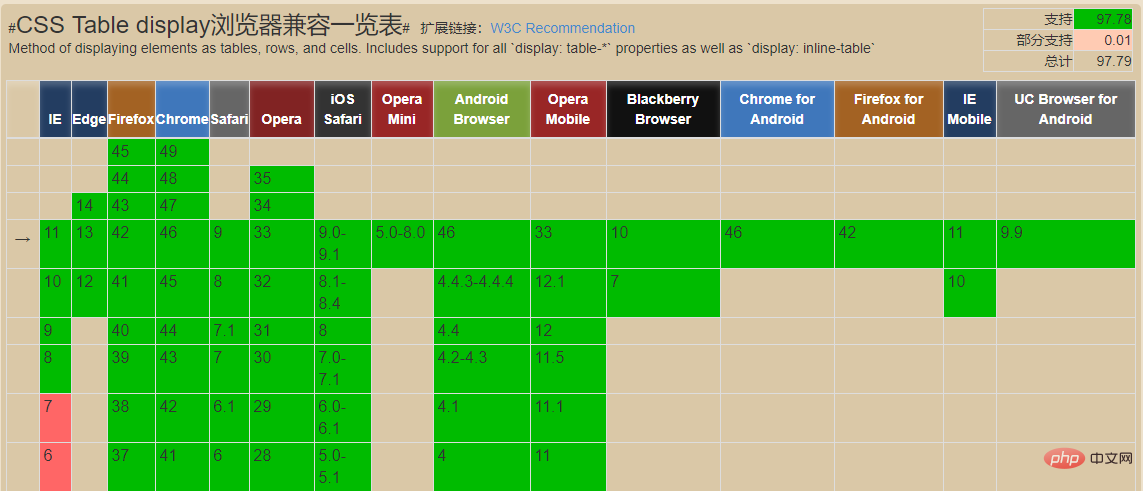
</section>Das Tabellenlayout ist gut kompatibel (siehe Bild unten). Wenn der Inhalt überläuft, wird das übergeordnete Element automatisch erweitert.
Das Tabellenlayout weist auch Mängel auf: ① Spaltenränder können nicht festgelegt werden; ② Nicht SEO-freundlich; ③ Wenn die Höhe einer der Zellen die Höhe überschreitet, werden die Zellen auf beiden Seiten ebenfalls größer, was jedoch manchmal nicht der Fall ist Nicht der Effekt, den wir wollen.

5. Rasterlayout
<!--网格布局-->
<section class="layout grid">
<style>
.layout.grid .left-center-right {
display: grid;
width: 100%;
grid-template-columns: 300px auto 300px;
grid-template-rows: 150px;//行高
}
.layout.grid .left {
background: red;
}
.layout.grid .center {
background: yellow;
}
.layout.grid .right {
background: blue;
}
</style>
<h1>三栏布局</h1>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h2>网格布局解决方案</h2>
1.这是三栏布局的浮动解决方案; 2.这是三栏布局的浮动解决方案; 3.这是三栏布局的浮动解决方案; 4.这是三栏布局的浮动解决方案; 5.这是三栏布局的浮动解决方案; 6.这是三栏布局的浮动解决方案;
</div>
<div class="right"></div>
</article>
</section>CSS Grid ist das leistungsstärkste und einfachste Tool zum Erstellen eines Rasterlayouts. Genau wie Tabellen ermöglichen Rasterlayouts Webdesignern die Ausrichtung von Elementen in Spalten oder Zeilen. Im Gegensatz zu Tabellen haben Rasterlayouts jedoch keine Inhaltsstruktur, sodass verschiedene Layouts nicht mit Tabellen identisch sein können. Untergeordnete Elemente in einem Rasterlayout können sich beispielsweise alle so positionieren, dass sie ähnliche Elemente überlappen und positionieren.
Aber die Kompatibilität des Rasterlayouts ist nicht gut. Es wird auf IE10+ unterstützt und nur einige Attribute werden unterstützt.
6. Zusammenfassung
1. Float-Layout ist ein Layout, das heutzutage häufig verwendet wird. Bei der Verwendung müssen Sie nur auf das Löschen von Floats achten.
2. Das Positionslayout legt die Position von Elementen nur basierend auf Positionierungsattributen fest.
3 Das Tabellenlayout ist nicht einfach zu verwenden. Das ist nicht förderlich für das Crawlen von Informationen durch Suchmaschinen
4. Das Flex-Layout ist relativ leistungsfähig, es gibt jedoch immer noch Kompatibilitätsprobleme mit IE und es kann nur bis IE9 und höher unterstützt werden
5 leistungsstark, aber die Kompatibilität ist sehr schlecht.
Lernvideo-Sharing: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWelche Methoden gibt es, um ein dreispaltiges Layout in CSS zu implementieren?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So wechseln Sie Bilder durch Klicken auf eine Schaltfläche nur mit CSS
- So zentrieren Sie das Bild in CSS
- So legen Sie die Position des Hintergrundbilds in CSS fest
- So stellen Sie den Suspensionseffekt in CSS ein
- Ausführliche Erklärung, wie man mit reinem CSS farbenfrohe und intelligente Schatten erzielt

