Heim >Web-Frontend >CSS-Tutorial >So legen Sie die Position des Hintergrundbilds in CSS fest
So legen Sie die Position des Hintergrundbilds in CSS fest
- 青灯夜游Original
- 2021-05-06 18:05:4917607Durchsuche
In CSS können Sie das Attribut „Hintergrundposition“ verwenden, um die Position des Hintergrundbilds festzulegen. Dieses Attribut kann die Startposition des Hintergrundbilds festlegen und das Hintergrundbild positionieren. Die Eigenschaft „Hintergrundposition“ muss zwei Werte haben, die jeweils die horizontale und vertikale Positionierung steuern.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie das Attribut „background-position“ verwenden, um die Position des Hintergrundbilds festzulegen und das Hintergrundbild zu positionieren.
In CSS gibt es drei Möglichkeiten, Hintergrundbilder zu positionieren:
1) Schlüsselwörter: background-position: oben links;
2) Pixel: background-position: 0px 0px;
3 ) Prozentsatz: Hintergrundposition: 0% 0%;
Auf der Oberfläche ist der Effekt tatsächlich derselbe Positionierung Der Mechanismus unterscheidet sich völlig von den beiden vorherigen.
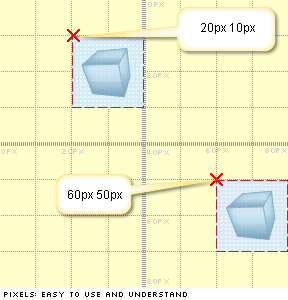
Die ersten beiden Positionen dienen dazu, den Ursprung der oberen linken Ecke des Hintergrundbilds an der angegebenen Position zu platzieren. Bitte schauen Sie sich das Bild unten an. Die angegebenen Positionen sind „20px 10px“ und „60px 50px“. Der Ursprung des Bildes liegt an dieser Position, die im Bild durch ein X dargestellt wird.

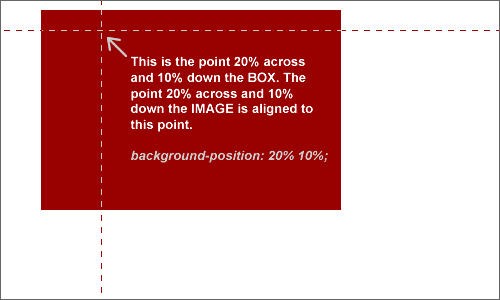
Aber die dritte Art der Positionierung, die prozentuale Positionierung, ist nicht so. Seine Platzierungsregel besagt, dass der Punkt des Bildes selbst (x%, y%) mit dem Punkt (x%, y%) des Hintergrundbereichs übereinstimmt. Wenn die Platzierungsposition beispielsweise „20 % 10 %“ ist, sieht das tatsächliche Ergebnis wie unten gezeigt aus. Sie können sehen, dass sich dieser Punkt an der Position „20 % 10 %“ des Bildes selbst befindet.

Hier ist ein interessantes Beispiel.
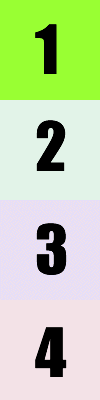
Das Hintergrundbild besteht aus vier übereinander gestapelten Quadraten mit einer Seitenlänge von 100 Pixeln:

Wie kann ich es seitwärts drehen:

Die Antwort besteht darin, zuerst vier Div-Bereiche auf der Webseite festzulegen:
<div class="box1"> </div> <div class="box2""> </div> <div class="box3"> </div> <div class="box4"> </div>
Dann schreiben Sie das CSS so:
.box1, .box2, .box3, .box4 {
float:left;
width:100px;
height:100px;
position:relative;
background: #F3F2E2 url(1234.png) no-repeat;
}
.box1 {
background-position:0% 0%;
}
.box2 {
background-position:0% 33.33333%;
}
.box3 {
background-position:0% 66.66666%;
}
.box4 {
background-position:0% 100%;
}Die Einstellungen des zweiten und dritten Blocks sind nicht „0 % 25 %“ und „0 % 75 %“, wie gemeinhin angenommen wird.
Aber ehrlich gesagt ist es in diesem Beispiel einfacher, die Pixeleinstellungsmethode zu verwenden. Der Hauptvorteil der Prozenteinstellung besteht darin, dass beim Skalieren der Seite auch das Hintergrundbild mitskaliert wird.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie die Position des Hintergrundbilds in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

