Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie den CSS-Selektor :not()
So verwenden Sie den CSS-Selektor :not()
- 青灯夜游Original
- 2021-04-30 12:04:088027Durchsuche
In CSS wird der Not-Selektor verwendet, um jedes Element des nicht spezifizierten Elements/Selektors abzugleichen. Das Syntaxformat lautet „:not(selector)“. Der Not-Selektor kann den Stil für jedes nicht angegebene Element festlegen. Beispielsweise dient „:not(p){background:red;“ dazu, die Hintergrundfarbe für jedes Element festzulegen, das kein p-Element ist.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer. Der
:not()-Selektor wird verwendet, um einige spezielle Funktionen vorzustellen. Lassen Sie mich Ihnen ein Beispiel dafür geben, was ich verwende:

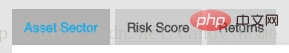
Wenn Sie mit der Maus über diese Beschriftungen fahren, ändert sich die Farbe wie bei der zweiten Beschriftung. .
Und wenn Sie auf den ersten Bereich mit der Bezeichnung „Asset-Sektor“ klicken und dann mit der Maus darüber fahren, möchten Sie diesen Spezialeffekt nicht.
Wie kann diese Änderung umgesetzt werden?
Es ist ganz einfach, Sie können dieses Problem leicht lösen, indem Sie den Selektor &:not() verwenden. H-Definition auf W3CSCHOOL:
: Nicht (Selektor) Selektor, der mit jedem Element des nicht spezifizierten Elements/Selektors übereinstimmt.Originalcode:Sehen Sie, was ich tue, um den oben genannten Effekt zu erzielen.
.pr-pos-box_tab {
display: inline-block;
margin-right: 5px;
padding: 10px 12px 8px;
color: @pr-dark-grey-2;
font-size: 13px;
font-weight: bold;
background-color: @pr-middle-grey;
cursor: pointer;
&:last-child{
margin-right: 0;
}
&:hover{
background-color: @pr-light-grey-7;
}
}Geänderter Code: .pr-pos-box_tab {
display: inline-block;
margin-right: 5px;
padding: 10px 12px 8px;
color: @pr-dark-grey-2;
font-size: 13px;
font-weight: bold;
background-color: @pr-middle-grey;
cursor: pointer;
&:last-child{
margin-right: 0;
}
}
.pr-pos-box_tab:not(.pr-pos-box_tab--selected) {
&:hover{
background-color: @pr-light-grey-7;
}
}Sehen Sie den Unterschied? Ja~ Ich habe „not(.pr-pos-box_tab--selected)“ verwendet, um zu verhindern, dass sich der Mauszeiger auf die Bezeichnung „pr-pos-box_tab--selected“ auswirkt. CSS-Video-Tutorial
)Das obige ist der detaillierte Inhalt vonSo verwenden Sie den CSS-Selektor :not(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

