Heim >Web-Frontend >CSS-Tutorial >Erstellen Sie ein einfaches Blasendialogfeld mit reinem CSS (ausführliche Erklärung mit Bildern und Text)
Erstellen Sie ein einfaches Blasendialogfeld mit reinem CSS (ausführliche Erklärung mit Bildern und Text)
- 青灯夜游nach vorne
- 2021-05-10 10:20:553426Durchsuche
In diesem Artikel erfahren Sie Schritt für Schritt, wie Sie mit reinem CSS ein einfaches Blasendialogfeld erstellen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Sie können das Bubble-Box-Bild direkt einfügen. Das Bild muss jedoch jedes Mal geladen werden, was mit CSS erreicht werden kann!
Zunächst müssen wir verstehen, wie die Bubble Box umgesetzt wird. Sobald Sie die Prinzipien kennen, können Sie unendlich flexibel sein! ! ! !
Beginnen wir mit einem einfachen Blasendiagramm!

Der erste Schritt ist, einen Rahmen zu haben! Es ist ganz einfach, nur ein Div! Stellen Sie dann die relative Positionierung auf sein Div ein.
HTML:
<div class="div"></div>
CSS:
.div{
width: 200px;
height: 100px;
border: 2px solid #ff0;
position: relative;
}Wie im Bild gezeigt, handelt es sich hierbei um eine Box, die Grundform ist da!

Dann ist das Wichtigste, wie man den Dreiecksteil realisiert ~
Davor muss man verstehen, woher das Dreieck kommt?
Lassen Sie mich hier ein Beispiel zur Analyse geben! ! ! !
Schauen wir uns das Bild unten an. Kommen Sie Schritt für Schritt! ! !
HTML:
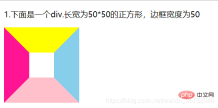
<p>1.下面是一个div.长宽为50*50的正方形,边框宽度为50</p> <div class="div1"></div>
CSS:
.div1{
width: 50px;
height: 50px;
border: 50px solid;
border-color: yellow skyblue pink deeppink;
}Rendering: Wir können sehen, dass der Rand bereits trapezförmig ist, wenn er 50 Pixel groß ist, oder?

Als nächstes setzen Sie die Breite und Höhe des Quadrats auf 0, sodass nur ein 50-Pixel-Rand übrig bleibt. Schauen wir uns das Rendering an. Ja, der Rahmen umhüllt nichts mehr. Nur die Grenze selbst bleibt übrig.

Wir nehmen den oberen Rand und stellen die Farbe der restlichen drei Seiten auf transparent!

Wissen Sie, woher das Dreieck kommt?
Kehren wir zum Blasenrahmen zurück. Wir müssen nur das Dreieck unter dem rechteckigen Rahmen positionieren, und schon wird der Blasenrahmen geformt! !
CSS: Fügen Sie diesen Stil vor dem div ein! Verwenden Sie ::before und es ist in Ordnung!!! Positionieren Sie es unbedingt! Stellen Sie die obere Randfarbe auf: #ff0, den linken und rechten Rand auf eine transparente Farbe und den unteren Rand auf eine transparente Farbe ein. ! ! Ist es nicht nur ein bisschen schlimmer? Oh! Es stellt sich heraus, dass das Dreieck hohl und nicht massiv sein sollte! ! Würde es dann nicht ausreichen, nach dem div-Element dasselbe Dreieck mit einer weißen Hintergrundfarbe einzufügen und es mit dem ursprünglichen gelben Dreieck zu überdecken? Okay, werfen wir einen Blick darauf! ! !
CSS:
.div::before{
content: '';
width: 0;
height: 0;
border: 20px solid;
position: absolute;
bottom: -40px;
left: 140px;
border-color: #ff0 transparent transparent;
}Rendering:
Wenn es nach der Fertigstellung etwas abrupt ist, fügen Sie der Blasenbox abgerundete Ecken hinzu! ! !
css:
.div::after{
content: '';
width: 0;
height: 0;
border: 20px solid;
position: absolute;
bottom: -36px;
left: 140px;
border-color: #fff transparent transparent;
}
Sie können auch selbst eine Blasenbox mit einer gefüllten Farbe festlegen! ! ! Es ist ganz einfach, es ist keine Programmierung erforderlich! !
 Okay, du bist fertig! Eine einfache Seifenblasenbox ist fertig! ! ! !
Okay, du bist fertig! Eine einfache Seifenblasenbox ist fertig! ! ! !
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
Programmierlehre! ! 
Das obige ist der detaillierte Inhalt vonErstellen Sie ein einfaches Blasendialogfeld mit reinem CSS (ausführliche Erklärung mit Bildern und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

