Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist CSS-Float?
Was ist CSS-Float?
- 青灯夜游Original
- 2021-05-11 15:15:323359Durchsuche
CSS-Float ist eine Methode, um ein Element aus der normalen Standardflusssteuerung zu machen. Das Element bewegt sich je nach Float-Wert nach links oder rechts, bis seine äußere Grenze die innere Grenze des übergeordneten Elements oder die äußere Grenze eines anderen Floats berührt Bisher werden auch die umgebenden Elemente neu angeordnet. Floating ist eine sehr nützliche Layoutmethode, mit der sich die Reihenfolge von Objekten auf der Seite ändern lässt.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version, Dell G3-Computer.
CSS-Float ist eine Methode, mit der ein Element aus der normalen Standardflusskontrolle herausgenommen wird, wodurch es nach links oder rechts verschoben wird und die Elemente um es herum neu angeordnet werden. Float wird häufig für Bilder verwendet, ist aber auch beim Layout sehr nützlich.
Floating ist eine sehr nützliche Layoutmethode, mit der sich die Reihenfolge ändern lässt, in der Objekte auf der Seite vorwärts und rückwärts fließen. Dies hat den Vorteil, dass das Layout des Inhalts einfach ist und eine gute Skalierbarkeit gewährleistet ist.
Floating ist eine sehr leistungsstarke Layoutfunktion des CSS-Layouts und auch das Schlüsselproblem beim Verständnis des CSS-Layouts. In CSS kann jedes Element, einschließlich div, schwebend angezeigt werden.
Floating ermöglicht es Elementen, die mit dem Floating-Attribut festgelegt sind, der Kontrolle des normalen Standardflusses zu entkommen und sich an eine angegebene Position in ihrem übergeordneten Element zu bewegen.
Verwendung von Floating:
Grundlegendes Syntaxformat:
选择器{float:属性值;}linkes Element schwebt nach links
rechtes Element schwebt nach rechts
none-Element schwebt nicht
Elementeigenschaften von Floating:
1. Floating-Elemente lösen sich vom Standarddokumentfluss und beseitigen die Einschränkungen von Block-Level-Elementen und Inline-Elementen.
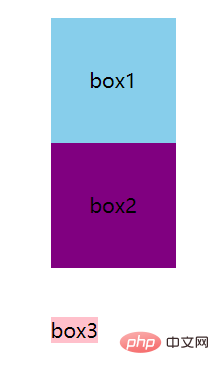
So sehen drei verschiedene Div-Boxen ohne Floating aus :

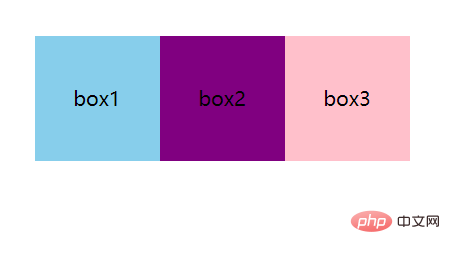
So sehen zwei Div-Boxen und ein Span-Element aus, wenn sie gleichzeitig auf Float eingestellt sind:

2. Floating-Elemente haben den Effekt, dass sie bei der Breite aneinander haften nicht ausreicht, erfolgt ein automatischer Zeilenumbruch
So sehen drei verschiedene Div-Boxen ohne Floating aus:

So sehen drei verschiedene Div-Boxen aus, wenn Floating eingestellt ist:

3. Floating Obwohl das Element vom Standarddokumentfluss getrennt ist, wird es nicht vom Textfluss getrennt, und es entsteht der Effekt, dass es von Wörtern umgeben ist. 4 Das Element hat nach dem Schweben einen verkleinernden Effekt. Für das Ebenenelement ist keine Breite festgelegt. Wenn der Block verschoben wird, verliert das Ebenenelement seine Höhe.
5 Wenn das übergeordnete Element keine Höhe festlegt, wird die Höhe durch die Summe der Höhen mehrerer untergeordneter Elemente unterstützt des übergeordneten Elements; wenn Floating festgelegt ist, unterstützt die höchste Höhe des untergeordneten Elements die Höhe des übergeordneten Elements. 
Folgen des Floatings:
(1) Da sich das Floating-Element außerhalb des Dokumentflusses befindet, kann die Höhe des übergeordneten Elements nicht erweitert werden, was sich auf denselben Inhalt auswirkt als übergeordnetes Element
(2) Nicht schwebende Elemente auf derselben Ebene wie das schwebende Element folgen, da das schwebende Element den Dokumentfluss verlässt und nicht seine ursprüngliche Position einnimmt(3) Wenn das schwebende Element Element ist nicht das erste schwebende Element, dann müssen auch die Elemente vor diesem Element schweben, da es sonst leicht die strukturelle Anzeige der Seite beeinträchtigt Wir müssen wissen: Das schwebende Feld kann sich nach links und rechts bewegen, bis es auf ein anderes schwebendes Element trifft den Karton bzw. den Umkarton an dessen Außenkante. Das schwebende Feld gehört nicht zum normalen Fluss im Dokumentfluss. Wenn das Element schwebend ist, wirkt es sich nicht auf das Layout von Elementen auf Blockebene aus, sondern nur auf das Layout von Inline-Elementen. Zu diesem Zeitpunkt zeigt der normale Fluss im Dokumentenfluss, dass das schwebende Feld nicht denselben Layoutmodus hat. Wenn die Höhe der enthaltenden Box kleiner als die der schwebenden Box ist, kommt es zu einem „Höhenkollaps“.Floating Clear: 
Methode 1: Neue Elemente hinzufügen, Clear anwenden: Beides. 方法二:父级div定义overflow:auto; HTML: CSS: 结果:也是实现了。 方法三:在父级样式添加伪元素:after或者:before(推荐) HTML: CSS: 结果:当然不用说啦 学习视频分享:css视频教程<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
overflow: auto;
zoom: 1; /*zoom: 1; 是在处理兼容性问题 */
}
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
}
.box:after{
content: '';
display: block;
clear: both;
}

Das obige ist der detaillierte Inhalt vonWas ist CSS-Float?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Verwenden Sie CSS, um einen adaptiven Titel-Floating-Effekt zu erzielen (Codebeispiel).
- 8 wissenswerte Tipps zur CSS-Leistungsoptimierung
- Eine kurze Diskussion darüber, wie man mit CSS einen Milchglaseffekt erzielt
- Erstellen Sie ein einfaches Blasendialogfeld mit reinem CSS (ausführliche Erklärung mit Bildern und Text)
- Was Sie über CSS-Variablen wissen sollten! !

