Heim >Web-Frontend >Front-End-Fragen und Antworten >So fügen Sie Rahmen zu HTML hinzu
So fügen Sie Rahmen zu HTML hinzu
- 藏色散人Original
- 2021-05-11 15:13:2124756Durchsuche
So fügen Sie einen Rahmen zu HTML hinzu: Erstellen Sie zuerst ein neues HTML-Dokument und schreiben Sie dann ein neues div-Tag. Fügen Sie dann einen Rahmen über den „border:1px solid red;“ hinzu.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
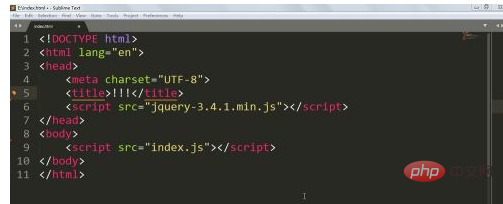
Öffnen Sie den Editor, erstellen Sie ein neues HTML-Dokument und schreiben Sie das Grundgerüst.

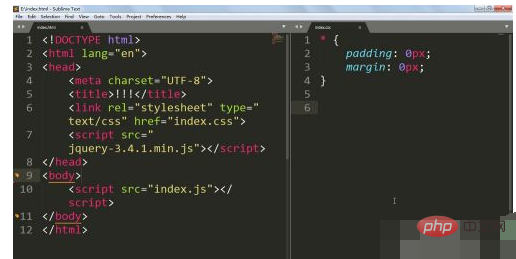
Erstellen Sie ein neues CSS-Dokument und verknüpfen Sie es mit dem gerade erstellten HTML-Dokument.

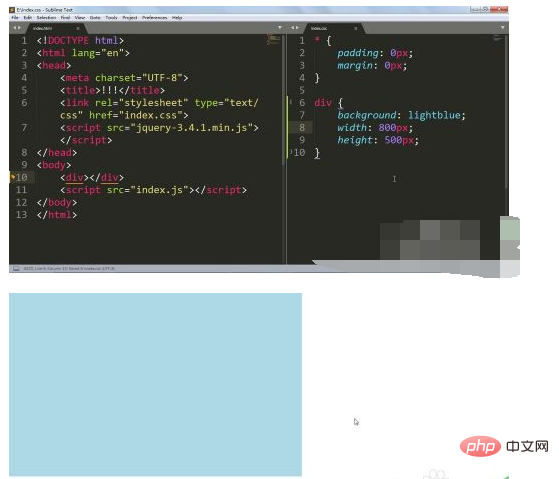
Erstellen Sie ein neues Div-Tag. Sie können sehen, dass dieses Div standardmäßig keinen Rand hat.

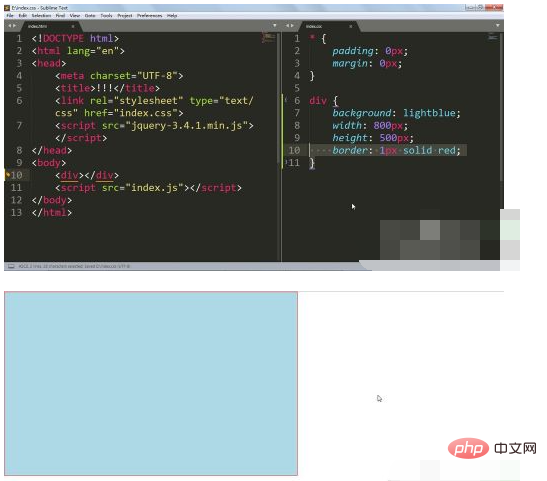
Rand: 1 Pixel durchgehend rot;
Dies ist unser gemeinsames Format zum Festlegen von Rändern.

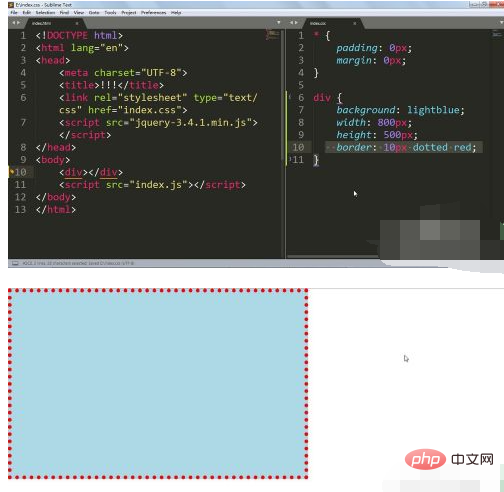
Wir können den Rand in einen gepunkteten Stil ändern.

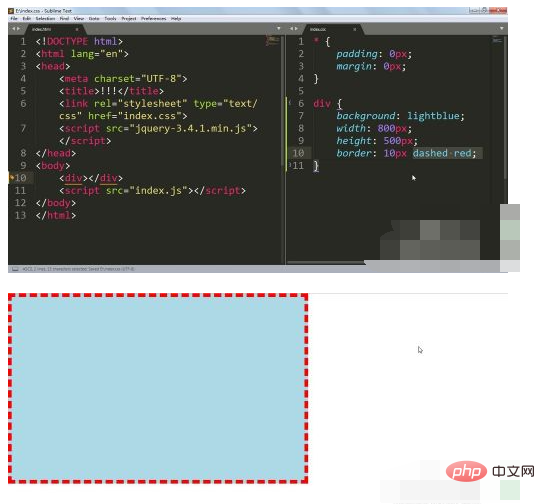
kann auch in eine gepunktete Linienform geändert werden.

Empfohlenes Lernen: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo fügen Sie Rahmen zu HTML hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

