Heim >Web-Frontend >CSS-Tutorial >Welche Möglichkeiten gibt es, CSS einzuführen?
Welche Möglichkeiten gibt es, CSS einzuführen?
- 青灯夜游Original
- 2021-04-28 15:20:0319947Durchsuche
So führen Sie CSS ein: 1. Verwenden Sie das Style-Attribut des HTML-Tags, um es einzuführen. 2. Schreiben Sie den Style-Code in das Tag-Paar „c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927“. Link-Tag zum Einführen externer Inhalts-CSS-Dateien. 4. Verwenden Sie die „@import“-Regel, um externe CSS-Dateien einzuführen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
1. Verwenden Sie das Style-Attribut des HTML-Tags (inline).
Fügen Sie das Style-Attribut direkt zu einem einzelnen HTML-Element-Tag hinzu, um den Präsentationsstil des HTML-Tags zu steuern.
Diese Art der Einführung von CSS ist dezentral, flexibel und bequem, aber es mangelt ihr an Integrität und Planung, was einer späteren Änderung und Wartung nicht förderlich ist. Wenn der Stil der Website geändert werden muss, kann dieselbe Änderung mehrere Stellen betreffen. was zu hohen Wartungskosten führt. Der Stileffekt, der das STYLE-Attribut verwendet, ist der stärkste und überschreibt die gleichen Stileffekte anderer Einführungsmethoden.
<div style="color:red"></div>
2. Verwenden Sie das Style-Tag (eingebettet)
Schreiben Sie den Style-Code in das Tag c9ccee2e6ea535a969eb3f532ad9fe89...531ac245ce3e4fe3d50054a55f265927c9ccee2e6ea535a969eb3f532ad9fe89...531ac245ce3e4fe3d50054a55f265927标签之中
c9ccee2e6ea535a969eb3f532ad9fe89...531ac245ce3e4fe3d50054a55f265927标签结构可以位于页面6a74014ee44f5deb5894267f99b68016标签中的任何位置,也可以多次出现。通常是将整个c9ccee2e6ea535a969eb3f532ad9fe89...531ac245ce3e4fe3d50054a55f265927结构写在页面的93f0f5c25f18dab9d176bd4f6de5d30e...9c3bca370b5104690d9ef395f2c5f8d1部分中。这种引入CSS方式的特点是每个页面的CSS代码可能具有统一性和规划性,一个页面内部便于复用和维护,但多个页面之间的CSS代码复用仍然不够。
<style>
bdoy{font-size:14px;}
</style>3、使用link标签,引入外部CSS文件(链接式)
将css代码写在一个单独的文件中,用link标签直接引入该文件到页面中。一个页面可以多次使用LINK标签引入多个外部css文件,注意这些CSS代码的相互影响,通常是后引入的CSS文件会覆盖前面引入的CSS文件的相同效果。这种引入CSS的方式是目前最为流行的,可以在站个网站范围内进行CSS代码的规划,方便复用和维护,但这样将代码高度集中,代码量可能过大,维护不当的话又容易出现混乱。
<link rel="stylesheet" type="text/css" href="style.css">
4、使用@import引入CSS文件(导入式)
使用@import引入CSS文件有两种方式,一种可以放在页面中的c9ccee2e6ea535a969eb3f532ad9fe89...531ac245ce3e4fe3d50054a55f265927 中,用法如下:
@import url(index2.css);
另外也可以放在CSS文件中使用,用法如下:
@import "sub.css";
使用@import引入CSS可以很方便的引入外部文件的CSS代码,方便维护和规划。但是每多引入一个CSS文件,就会对服务器增加一次连接请求,当访问量较大时,需在维护性和性能上进行权衡。(学习视频分享:css视频教程)
链接式和导入式的区别
2cdf5bf648cf2f33323966d7f58a7f3f
1、属于XHTML
2、优先加载CSS文件到页面
@import
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>行内样式和内部样式表的优先级</title>
<!--内部部样式表-->
<style type="text/css">
p{
color: blue;
}
</style>
</head>
<body>
<!--行内样式-->
<p style="color: red;">我是p段落</p>
</html>3. Verwenden Sie den Link-Tag, um externe CSS-Dateien einzuführen (Link-Stil)
Schreiben Sie den CSS-Code in eine separate Datei und verwenden Sie den Link-Tag, um die Datei direkt in die Seite einzuführen. Eine Seite kann das LINK-Tag mehrmals verwenden, um mehrere externe CSS-Dateien einzuführen. Achten Sie auf die gegenseitige Beeinflussung dieser CSS-Codes. Normalerweise überschreiben die später eingeführten CSS-Dateien die gleichen Effekte wie die zuvor eingeführten CSS-Dateien. Diese Methode zur Einführung von CSS ist derzeit die beliebteste. CSS-Codes können im Rahmen jeder Website geplant werden, um die Wiederverwendung und Wartung zu erleichtern. Dadurch wird der Code jedoch stark zentralisiert, und die Codemenge ist möglicherweise zu groß Es kann zu Verwirrung kommen, wenn es nicht ordnungsgemäß gepflegt wird.
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>内部样式表和外部样式表的优先级</title>
<!--内部部样式表-->
<style type="text/css">
p{
color: blue;
}
</style>
<!--外部样式表-->
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<p>我是p段落</p>
<p>我是p</p>
<ol>
<li>1111</li>
<li>2222</li>
</ol>
</html>
4. Verwenden Sie @import, um CSS-Dateien einzuführen (Importtyp).
Es gibt zwei Möglichkeiten, @import zu verwenden, um CSS-Dateien einzuführen. Eine davon kann auf der Seite platziert werden ; , die Verwendung ist wie folgt:<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>内部样式表和外部样式表的优先级</title>
<!--外部样式表-->
<link rel="stylesheet" type="text/css" href="css/style.css" />
<!--内部部样式表-->
<style type="text/css">
p{
color: blue;
}
</style>
</head>
<body>
<p>我是p段落</p>
<p>我是p</p>
<ol>
<li>1111</li>
<li>2222</li>
</ol>
</html>Darüber hinaus kann es auch in einer CSS-Datei verwendet werden, die Verwendung ist wie folgt: <!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>选择器的优先级</title>
<style type="text/css">
#a{
color: green;
}
.b{
color: yellow;
}
h2{
color: red;
}
</style>
</head>
<body>
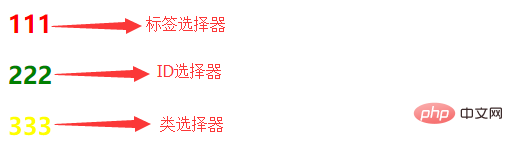
<h2>111</h2> <!--红色-->
<h2 id="a" class="b">222</h2> <!--绿色-->
<h2 class="b">333</h2><!--黄色-->
</html>Durch die Verwendung von @import zum Einführen von CSS kann der CSS-Code externer Dateien einfach eingeführt werden erleichtert Wartung und Planung. Allerdings wird jedes Mal, wenn eine zusätzliche CSS-Datei eingeführt wird, eine Verbindungsanforderung an den Server hinzugefügt. Wenn die Anzahl der Besuche groß ist, muss ein Kompromiss zwischen Wartbarkeit und Leistung geschlossen werden. (Teilen von Lernvideos: CSS-Video-Tutorial)
 Der Unterschied zwischen Linktyp und Importtyp
Der Unterschied zwischen Linktyp und Importtyp
2cdf5bf648cf2f33323966d7f58a7f3f1 Gehört zu CSS2. 12. Laden Sie zuerst die HTML-Struktur und dann die CSS-Datei.
Priorität in CSS
1. Stilpriorität
Inline-Stil >interner Stil>externer Stil (die letzten beiden sind Proximity-Prinzipien)
Zum Beispiel: 
rrreee
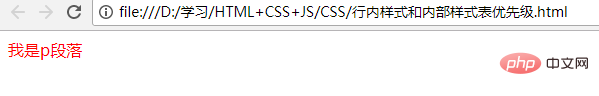
Browser-Ausführungseffekt:Fazit: Inline-Stile haben eine höhere Priorität als interne Stylesheets.
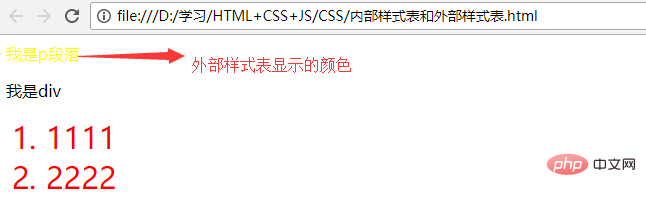
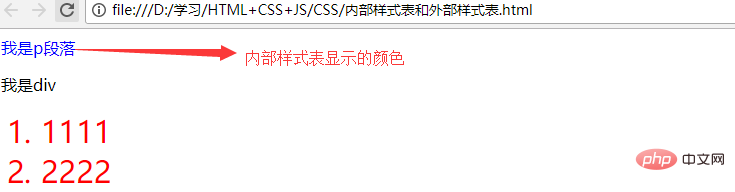
Vergleichspriorität zwischen internen Stylesheets und externen Stylesheets:
a. Interne Stylesheets stehen über externen Stylesheets rrreee
rrreee
Das obige ist der detaillierte Inhalt vonWelche Möglichkeiten gibt es, CSS einzuführen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Teilen Sie ein WordPress-Plugin, das CSS und JS zusammenführt
- So legen Sie die Linkfarbe in CSS fest
- Was ist die Verwendung von before in CSS?
- Was tun, wenn das IE-CSS-Hintergrundbild nicht angezeigt wird?
- Erfahren Sie anhand von Codebeispielen mehr über den Wasserwelleneffekt der CSS3+Javascript-Schaltfläche
- Reines CSS, um wundervolle und interessante Hintergrundeffekte zu erzielen! !

