Heim >Web-Frontend >CSS-Tutorial >Warum wird CSS-Div ohne Umbruch angezeigt?
Warum wird CSS-Div ohne Umbruch angezeigt?
- 青灯夜游Original
- 2021-04-28 15:07:0011309Durchsuche
So zeigen Sie CSS-Div ohne Zeilenumbruch an: 1. Fügen Sie den Stil „display:inline;“ oder „display:inline-block;“ zum div-Element hinzu und konvertieren Sie das div-Element in ein Inline-Element oder ein Inline-Blockelement. 2. Fügen Sie dem div-Element den Stil „float:left;“ hinzu.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In HTML ist div ein Blockelement. Das Standardstilattribut des div-Felds selbst besteht darin, eine Zeile zu belegen. Es gibt normalerweise zwei Möglichkeiten, das Problem zu lösen, dass div eine Zeile belegt:
Eine besteht darin, das festzulegen Wählen Sie den Anzeigestil dafür aus und konvertieren Sie ihn in ein Inline-Element oder Inline-Blockelement.
Eine Möglichkeit, Float festzulegen
Methode 1: CSS-Anzeige verwenden, um nebeneinander anzuzeigen
Wir fügen display:inline oder display:inline-block hinzu, um das div-Element in ein Inline-Element oder ein umzuwandeln Inline-Blockelement, das ist es. Lösen Sie das Problem der Anzeige von Div-Box-Objekten nebeneinander.
Eigenschaften von Inline-Elementen:
1. Sie liegen auf derselben Zeile wie andere Elemente.
2. Die Breite ist die Breite von Die Text- oder Bildbreite kann nicht geändert werden.
Merkmale von Inline-Blockelementen:
1. Kein automatischer Zeilenumbruch
2. Kann Breite und Höhe erkennen
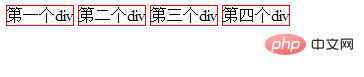
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div {
display: inline;
border: 1px solid red;
}
</style>
<title></title>
</head>
<body>
<div>第一个div</div>
<div>第二个div</div>
<div>第三个div</div>
<div>第四个div</div>
</body>
</html>Wiedergabe:
Methode 2: Verwenden Sie CSS-Float, um nebeneinander anzuzeigen 
Floating-Elemente lösen sich vom Standarddokumentfluss und beseitigen die Einschränkungen von Elementen auf Blockebene und Inline-Elementen. <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div {
float: left;
border: 1px solid red;
}
</style>
<title></title>
</head>
<body>
<div>第一个div</div>
<div>第二个div</div>
<div>第三个div</div>
<div>第四个div</div>
</body>
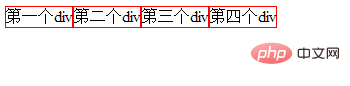
</html>Rendering:
CSS-Video-Tutorial )
)
Das obige ist der detaillierte Inhalt vonWarum wird CSS-Div ohne Umbruch angezeigt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So legen Sie den Transparenzverlauf für ein CSS-Hintergrundbild fest
- Erfahren Sie anhand von Codebeispielen mehr über den Wasserwelleneffekt der CSS3+Javascript-Schaltfläche
- So verwenden Sie das Anzeigeattribut in CSS
- So legen Sie die CSS-Eingabegröße fest
- Reines CSS, um wundervolle und interessante Hintergrundeffekte zu erzielen! !

