Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist die Zeilenhöhe in CSS?
Was ist die Zeilenhöhe in CSS?
- 青灯夜游Original
- 2021-04-26 17:56:014613Durchsuche
Die Zeilenhöhe umfasst den Inhaltsbereich und den leeren Bereich, der symmetrisch zum Inhaltsbereich erweitert wird. Im Allgemeinen kann sie auch als vertikaler Abstand zwischen den Grundlinien benachbarter Textzeilen betrachtet werden. In CSS können Sie das Attribut line-height verwenden, um die Zeilenhöhe festzulegen. Dieses Attribut legt den Abstand (Zeilenhöhe) zwischen Zeilen fest. Negative Werte sind nicht zulässig.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
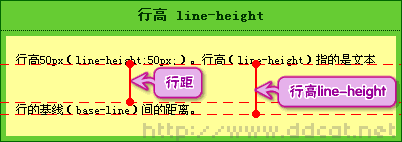
1. Grundlinie, untere Zeile, obere Zeile

- Die Zeilenhöhe umfasst den Inhaltsbereich und den leeren Bereich, der im Allgemeinen basierend auf dem Inhaltsbereich erweitert wird Abstand zwischen den Grundlinien benachbarter Textzeilen, vertikaler Abstand.
- Die Grundlinie ist nicht der untere Rand chinesischer Schriftzeichen, sondern der untere Rand des englischen Buchstabens „x“
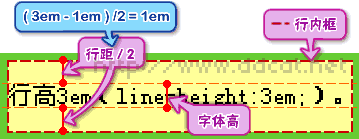
2. Zeilenabstand, Zeilenhöhe

3
untere Linie und Der von der oberen Linie umschlossene Bereich ist in der Realität möglicherweise nicht sichtbar, aber er existiert. 
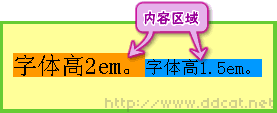
- 4. Die Inline-Box
Die Inline-Box ist nur ein Konzept, sie kann nicht angezeigt werden, aber sie existiert
- Unbeeinflusst von anderen Faktoren (Auffüllung) Zu diesem Zeitpunkt entspricht das Inline-Feld dem Inhaltsbereich
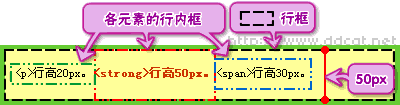
- 5. Zeilenfeld
Zeilenfeld. Ähnlich wie bei der Inline-Box bezieht sich die Zeilenbox auf eine virtuelle rechteckige Box dieser Zeile. Die Höhe der Zeilenbox entspricht der maximalen Zeilenhöhe aller Elemente in der Zeile. Bei Inline-Elementen wie em, strong, span usw. erhöhen deren Abstand, Rand, Rand oben und Rand unten die Zeilenhöhe nicht.  Polsterung wird abgedeckt; Rand wird auf 0 zurückgesetzt; Rand oben und Rand unten werden ebenfalls abgedeckt.
Polsterung wird abgedeckt; Rand wird auf 0 zurückgesetzt; Rand oben und Rand unten werden ebenfalls abgedeckt.
- img-Element wirkt sich auf die Zeilenhöhe aus
- Das Festlegen von Abstand, Rand und Rand des Inline-Elements erhöht nicht die Höhe des äußeren Elements, wie unten gezeigt:
6. Festlegen der Zeilenhöhe
- In CSS können wir die Zeilenhöhe mithilfe der Eigenschaft line-height festlegen. Mit dem Attribut line-height kann der Abstand zwischen Zeilen festgelegt werden (negative Werte sind nicht zulässig).
Das Attribut line-height beeinflusst das Layout von Zeilenfeldern. Wenn es auf ein Element auf Blockebene angewendet wird, definiert es den minimalen Abstand zwischen den Grundlinien in diesem Element und nicht den maximalen Abstand. - Der berechnete Unterschied zwischen Zeilenhöhe und Schriftgröße (in CSS als „Zeilenabstand“ bekannt) wird in zwei Hälften geteilt und am oberen und unteren Rand einer Textzeile hinzugefügt. Die kleinste Box, die diesen Inhalt enthalten kann, ist eine Zeilenbox.
- Beispiel:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style type="text/css"> p.small { line-height: 90% } p.big { line-height: 200% } </style> </head> <body> <p> 这是拥有标准Was ist die Zeilenhöhe in CSS?的段落。 在大多数浏览器中默认Was ist die Zeilenhöhe in CSS?大约是 110% 到 120%。 这是拥有标准Was ist die Zeilenhöhe in CSS?的段落。 这是拥有标准Was ist die Zeilenhöhe in CSS?的段落。 这是拥有标准Was ist die Zeilenhöhe in CSS?的段落。 这是拥有标准Was ist die Zeilenhöhe in CSS?的段落。 这是拥有标准Was ist die Zeilenhöhe in CSS?的段落。 </p> <p class="small"> 这个段落拥有更小的Was ist die Zeilenhöhe in CSS?。 这个段落拥有更小的Was ist die Zeilenhöhe in CSS?。 这个段落拥有更小的Was ist die Zeilenhöhe in CSS?。 这个段落拥有更小的Was ist die Zeilenhöhe in CSS?。 这个段落拥有更小的Was ist die Zeilenhöhe in CSS?。 这个段落拥有更小的Was ist die Zeilenhöhe in CSS?。 这个段落拥有更小的Was ist die Zeilenhöhe in CSS?。 </p> <p class="big"> 这个段落拥有更大的Was ist die Zeilenhöhe in CSS?。 这个段落拥有更大的Was ist die Zeilenhöhe in CSS?。 这个段落拥有更大的Was ist die Zeilenhöhe in CSS?。 这个段落拥有更大的Was ist die Zeilenhöhe in CSS?。 这个段落拥有更大的Was ist die Zeilenhöhe in CSS?。 这个段落拥有更大的Was ist die Zeilenhöhe in CSS?。 这个段落拥有更大的Was ist die Zeilenhöhe in CSS?。 </p> </body> </html>Rendering:
(Lernvideo-Sharing:
CSS-Video-Tutorial
)Das obige ist der detaillierte Inhalt vonWas ist die Zeilenhöhe in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie steuere ich die Zeilenhöhe mit CSS?
- Zehn coole Weihnachtscodeeffekte für Programmierer [Kostenloser Download]
- 12 exquisite und coole Hintergrunddekorations-Spezialeffektbibliotheken (teilen)
- Was sind die neuen Funktionen von CSS3?
- Ausführliche Erläuterung von zwei Möglichkeiten, mit reinem CSS Textverlaufsfarben zu erzielen

