Heim >Web-Frontend >Front-End-Fragen und Antworten >Was sind die Pseudoklassen von CSS?
Was sind die Pseudoklassen von CSS?
- 醉折花枝作酒筹Original
- 2021-04-26 17:28:171884Durchsuche
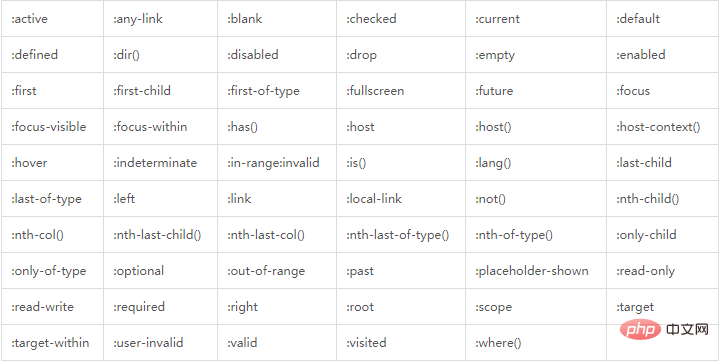
Css-Pseudoklassen umfassen: „:active“, „:host“, „:first“, „:hover“, „:dir()“, „:left“, „:blank“, „:has“, „:link“, „:right“, „:valid“, „:drop“, „:is()“ usw.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS-Pseudoklasse:

Syntax der Pseudoklasse:
selector : pseudo-class {property: value}CSS-Klassen können auch mit Pseudoklassen verwendet werden.
selector.class : pseudo-class {property: value}Pseudoklassen ermöglichen Ihnen zusammen mit Pseudoelementen die Anwendung von Stilen auf Elemente nicht nur basierend auf dem Inhalt im DOM-Baum des Dokuments, sondern auch basierend auf externen Faktoren wie dem Navigationsverlauf (z. B. :visited).
Ähnlich können Stile basierend auf dem Status des Inhalts (z. B. :markiert bei einigen Formularelementen) oder der Position der Maus (z. B. :hover zeigt an, ob sich die Maus über einem Element befindet) angewendet werden.
Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas sind die Pseudoklassen von CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

