Heim >Web-Frontend >Front-End-Fragen und Antworten >Was sind die neuen Funktionen von CSS3?
Was sind die neuen Funktionen von CSS3?
- 醉折花枝作酒筹Original
- 2021-04-23 10:58:2815013Durchsuche
Zu den neuen Funktionen von CSS3 gehören: 1. Attributselektoren wie „E[att^=value]“ und „E[att$=value]“ 2. „:root“, „:not“, „:empty " usw. Pseudoklasse; 3. Box-Shadow, Übergang, Transformation und andere Attribute.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS3-Selektor
Attribute-Selektor
E[att^=value]
E[att$=value]
-
E[att*=value]
Pseudoklassenselektor
:root
:not
:only-child
-
:first-child und:last-child
. -
:n-tes -Kind( n) und:nth-last-child(n)
:nth-of-type(n) und :nth-last-of-type(n)
:target
;
border-image
CSS3-Hintergrund und Farbverlauf
CSS3-Hintergrund
- background-image: Legen Sie das Hintergrundbild eines Elements fest.
- background-origin: Gibt die Position an, relativ zu der das Attribut „background-position“ positioniert wird.
- background-clip: Gibt den Zeichenbereich des Hintergrunds an.
Definition: Kann einen translatorischen Übergang zwischen zwei oder mehr angegebenen Farben anzeigen
linear-gradient(): linearer Gradient.- radial-gradient(): radialer Gradient.
- CSS3-Übergang
Definition: Ermöglicht den reibungslosen Übergang von CSS-Attributwerten in einem bestimmten Zeitintervall, wird ausgelöst, wenn die Maus klickt, die Maus darüber fährt oder sich das Element ändert, und Ändert das CSS reibungslos in Form eines Animationsattributwerts.
- transition-property: Name des Übergangsattributs.
- Übergangsdauer: Gibt die Zeit (in Sekunden oder Millisekunden) an, die benötigt wird, um den Übergangseffekt abzuschließen.
cubic-bezier(x1,y1,x2,y2): Die Bezier-Kurve ist eine Geschwindigkeitskurve, die Änderungen steuert.
Übergangsverzögerung: Geben Sie an, wann der Übergangseffekt beginnt.
- CSS3-Transformation
- Definition: Lassen Sie ein Element in einem Koordinatensystem verformen. Dieses Attribut enthält eine Reihe von Verformungsfunktionen, die das Element verschieben, drehen und skalieren können.
 Transformation: Auf das Element angewendete 2D- oder 3D-Transformation. Mit dieser Eigenschaft können Sie das Element drehen, skalieren, verschieben, neigen usw.
Transformation: Auf das Element angewendete 2D- oder 3D-Transformation. Mit dieser Eigenschaft können Sie das Element drehen, skalieren, verschieben, neigen usw.
- Syntax:
transform: none(默认)|transform-functions;
- transform-origin: Ermöglicht Ihnen, die Position des transformierten Elements zu ändern. 2D-Transformationselemente können die X- und Y-Achse des Elements ändern. Transformieren Sie Elemente in 3D und ändern Sie auch die Z-Achse des Elements.
transform-origin: x-axis y-axis z-axis;
transform-style: Geben Sie an, wie verschachtelte Elemente im dreidimensionalen Raum gerendert werden.
- 2D-Konvertierungsmethode
- rotate(angle): Definieren Sie die 2D-Rotation und geben Sie den Winkel in den Parametern an.
- translate(x,y): Geben Sie die Verschiebung des Elements im zweidimensionalen Raum an. Die Richtung der X-Achse ist nach rechts und die Richtung der Y-Achse ist nach unten.
- translateX(n): Geben Sie die Verschiebung des Elements in der X-Achse an.
- translateY(n): Geben Sie die Verschiebung des Elements auf der Y-Achse an.
- scale(n): Definieren Sie die 2D-Skalierungstransformation.
- scaleX(n): Definieren Sie die Skalierungstransformation in Richtung der X-Achse.
- scaleY(n): Definieren Sie die Skalierungstransformation in Richtung der Y-Achse.
- matrix(a,b,c,d,e,f): Definiert eine 2D-Transformation unter Verwendung einer Matrix aus sechs Werten.
- skew(x-angle,y-angle): Definiert die 2D-Skew-Transformation entlang der X- und Y-Achse.
- skewX(angle): Definiert die 2D-Skew-Transformation entlang der X-Achse.
- skewY(angle): Definiert die 2D-Skew-Transformation entlang der Y-Achse.
- 3D-Transformationsmethode
- Perspektive(n): Definiert die perspektivische Ansicht für das 3D-Transformationselement.
- translate3d(x,y,z): Geben Sie die Verschiebung des Elements im dreidimensionalen Raum an. Die Richtung der X-Achse zeigt nach rechts, die Richtung der Y-Achse zeigt nach unten und die Richtung der Z-Achse zeigt in Ihre Richtung.
- translateX(x): Gibt die Verschiebung des Elements in der X-Achse an.
- translateY(y): Geben Sie die Verschiebung des Elements auf der Y-Achse an.
translateZ(z):指定元素在Z轴中的位移。
scale3d(x,y,z):定义 3D 缩放转换。
scaleX(x):通过设置 X 轴的值来定义缩放转换。
scaleY(y):通过设置 Y 轴的值来定义缩放转换。
scaleZ(z):通过设置 Z 轴的值来定义缩放转换。
rotate3d(x,y,z,angle):定义 3D 旋转。
rotateX(x):定义沿着 X 轴的 3D 旋转。
rotateY(y):定义沿着 Y 轴的 3D 旋转。
rotateZ(z):定义沿着 Z 轴的 3D 旋转。
matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n):定义 3D 转换,使用 16 个值的 4x4 矩阵。
CSS3动画
定义:使元素从一种样式逐渐变化到另外一种样式的效果。
animation:为元素添加动画,是一个简写属性。
animation-name:为 @keyframes 动画名称。
animation-duration:动画指定需要多少秒或毫秒完成。
animation-timing-function:设置动画将如何完成一个周期。
animation-delay:设置动画在启动前的延迟间隔,可以是秒或毫秒。
animation-iteration-count:定义动画的播放次数。

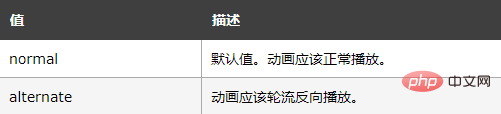
animation-direction:指定是否应该轮流反向播放动画。

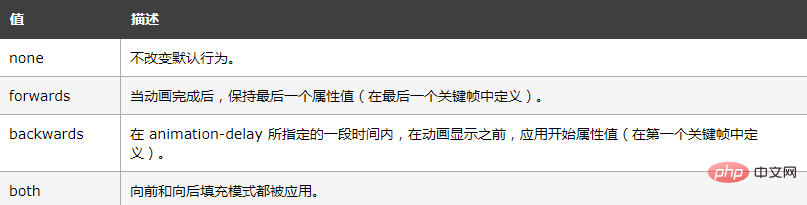
animation-fill-mode:规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。默认情况下,CSS 动画在第一个关键帧播放完之前不会影响元素,在最后一个关键帧完成后停止影响元素。该属性可重写该行为。

animation-play-state:指定动画是否正在运行或已暂停。

@Keyframes规则:使用@keyframes规则,你可以创建动画。
语法:
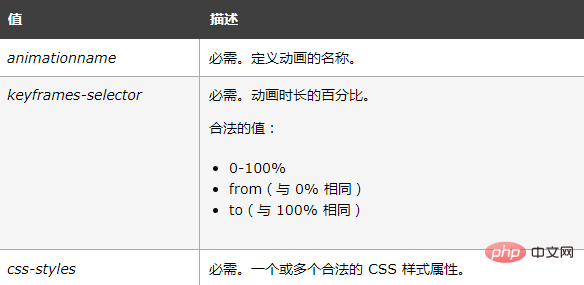
@keyframes animationname {keyframes-selector {css-styles;}}
@keyframes mymove {
0% {top:0px; left:0px; background:red;}
25% {top:0px; left:100px; background:blue;}
50% {top:100px; left:100px; background:yellow;}
75% {top:100px; left:0px; background:green;}
100% {top:0px; left:0px; background:red;}
}推荐学习:css视频教程
Das obige ist der detaillierte Inhalt vonWas sind die neuen Funktionen von CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

