Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie die Position von CSS fest
So legen Sie die Position von CSS fest
- 藏色散人Original
- 2021-04-23 09:21:446158Durchsuche
CSS kann das Positionsattribut verwenden, um die Anzeigeposition des Elements festzulegen. Die Codeanweisung zum Festlegen der Position lautet beispielsweise „position:relative;“, wobei relativ bedeutet, dass ein relativ positioniertes Element generiert und relativ zu seiner normalen Position positioniert wird .

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
CSS kann das Positionsattribut verwenden, um die Anzeigeposition des Elements festzulegen. Dieses Attribut definiert den Positionierungsmechanismus, der zum Festlegen des Layouts des Elements verwendet wird. Jedes Element kann positioniert werden, aber absolute oder feste Elemente erzeugen eine Box auf Blockebene, unabhängig vom Typ des Elements selbst.
CSS-Positionsattributbeschreibung:
Attributwert:

[Empfohlenes Lernen: CSS-Video-Tutorial]
CSS-Positionseinstellungsbeispiel:
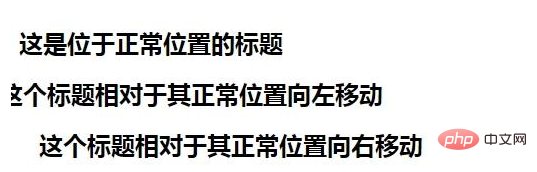
1. Demonstrieren Sie, wie Sie relativ zur normalen Position eines Elements vorgehen Positionieren Sie es.
<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>
</html>Rendering:

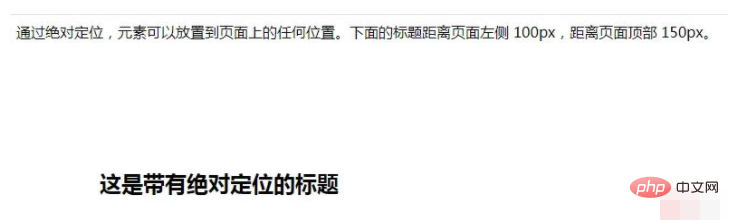
2. Demonstrieren Sie, wie Sie absolute Werte zum Positionieren von Elementen verwenden.
<html>
<head>
<style type="text/css">
h2.pos_abs
{
position:absolute;
left:100px;
top:150px
}
</style>
</head>
<body>
<h2 class="pos_abs">这是带有绝对定位的标题</h2>
<p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo legen Sie die Position von CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

