Heim >Web-Frontend >CSS-Tutorial >So zentrieren Sie ein Div in CSS
So zentrieren Sie ein Div in CSS
- 藏色散人Original
- 2021-04-23 09:34:3148210Durchsuche
So zentrieren Sie ein Div in CSS: 1. Verwenden Sie das absolute Layout „position:absolute;“ für das Div und setzen Sie die oberen und linken Werte auf 50 %. Verwenden Sie die Transformation von CSS3. Das Attribut implementiert die Zentrierung des div.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
In den XHTML-Website-Designstandards wird die Tabellenpositionierungstechnologie nicht mehr verwendet, sondern CSS + Div werden verwendet, um verschiedene Positionierungen zu erreichen. Schauen wir uns verschiedene Möglichkeiten an, ein Div mithilfe von CSS zu zentrieren.
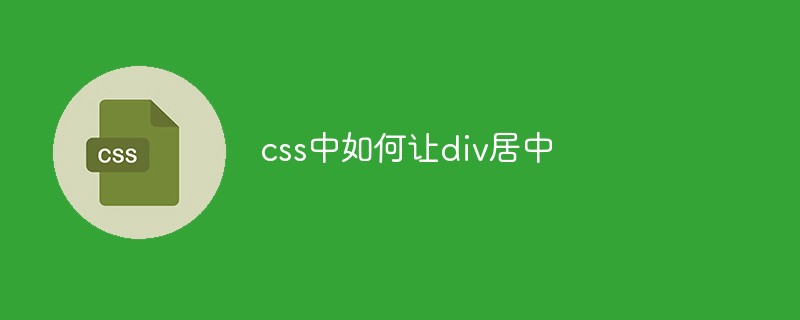
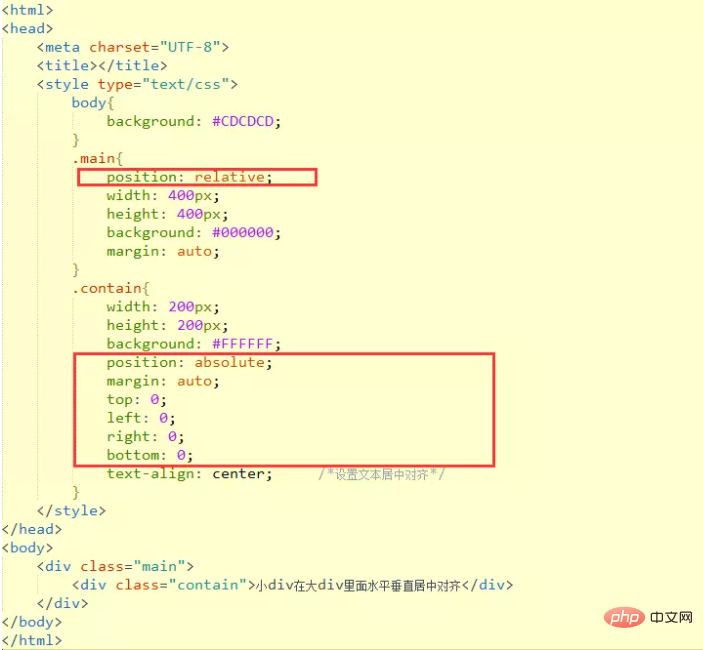
Methode 1: Verwenden Sie die absolute Layoutposition:absolut für das Div und stellen Sie die Werte von oben, links, rechts und unten auf gleich, aber nicht unbedingt auf 0 ein, und legen Sie margin:auto fest.

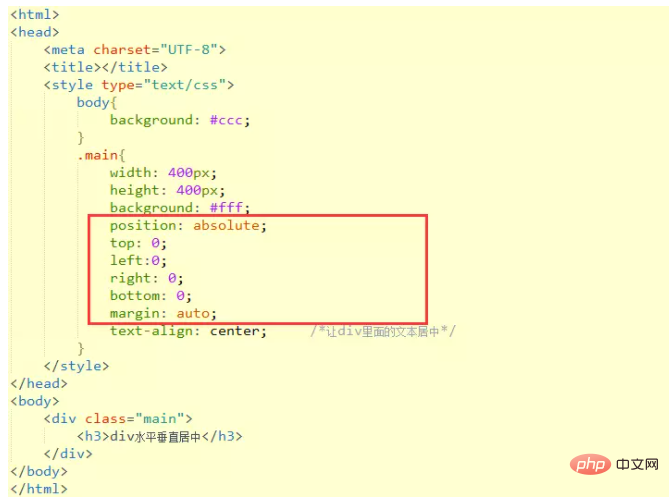
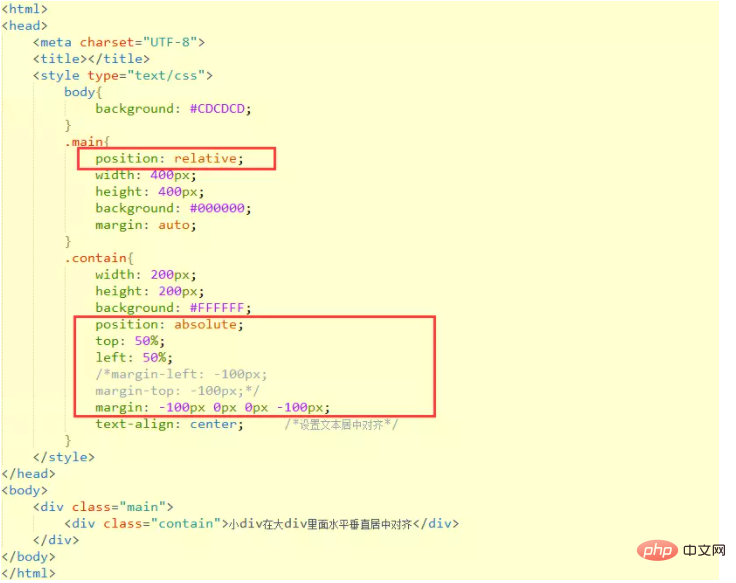
Methode 2: Diese Methode erfordert die Kenntnis der Breite und Höhe des Div. Verwenden Sie absolute Layoutposition: absolut für das Div; und legen Sie die Werte von oben und links auf 50 % fest; 50 % bezieht sich auf 50 % der Breite und Höhe des Seitenfensters; verschieben Sie schließlich das Div nach links und oben , links und oben Die Größe beträgt die Hälfte der Breite und Höhe des Div.

wobei margin-left: -100px und margin-top: -100px als margin: -100px 0px 0px -100px geschrieben werden können
[Empfohlenes Lernen: CSS-Video-Tutorial]
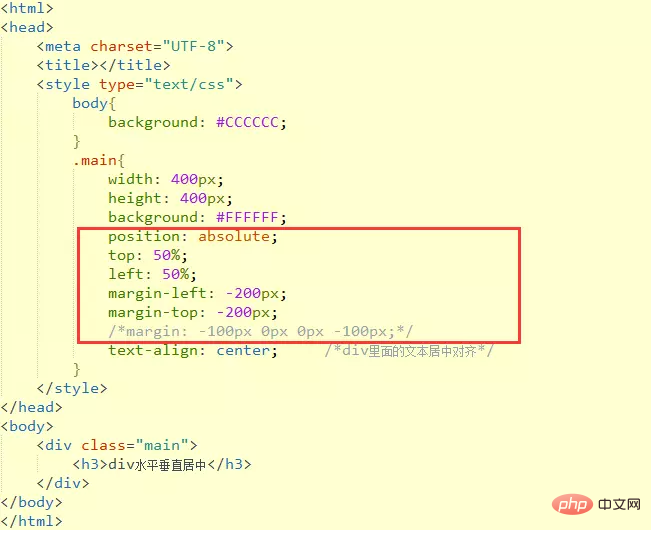
Methode 3: Absolut verwenden Positionierung der Divs: absolut, und setzen Sie die linken und oberen Werte auf 50 %. Verwenden Sie das CSS3-Transformationsattribut. transformieren: übersetzen(-50%,-50%).

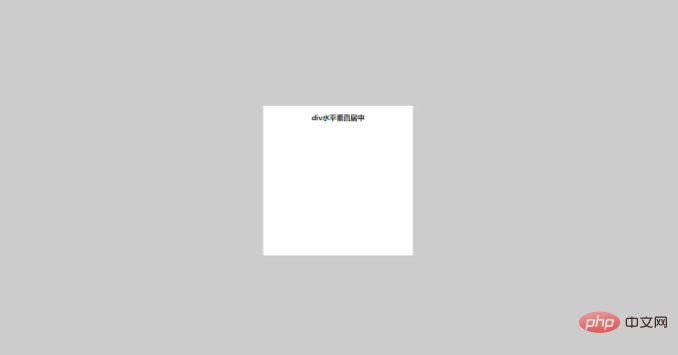
Die Auswirkungen der oben genannten 3 Methoden werden unten gezeigt

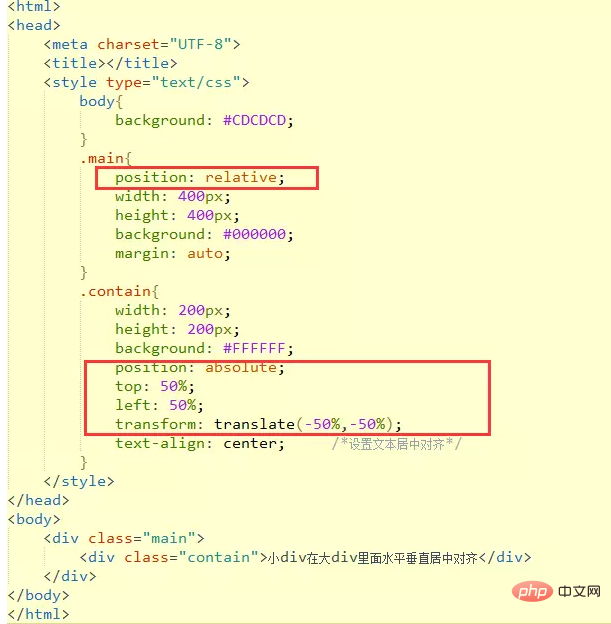
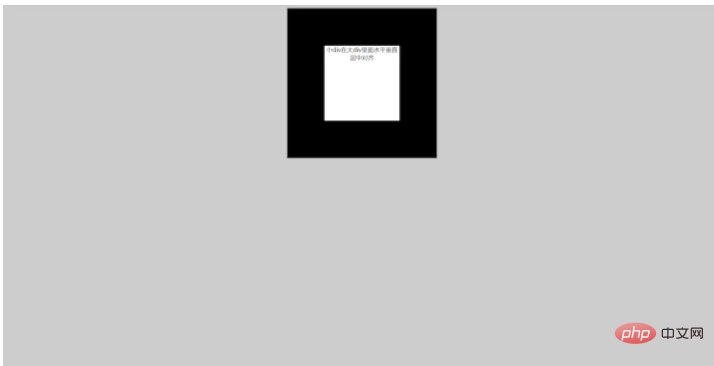
Wenn zwei Divs vorhanden sind und das kleinere Div im Inneren horizontal, vertikal und zentriert relativ zum größeren Div außerhalb ausgerichtet ist, gibt es Folgendes Methoden.
Position und Rand verwenden: automatisch erreichen. Das übergeordnete Element legt position: relative fest; das untergeordnete Element legt position: absolute fest und legt die Werte oben, links, rechts und unten gleich fest.

Position verwenden. Das übergeordnete Element legt die Position fest: relativ; das untergeordnete Element legt die Position fest: absolut. Und setzen Sie „oben“ und „links“ auf 50 % und stellen Sie die Linksverschiebung auf die halbe Größe des untergeordneten Elements ein.

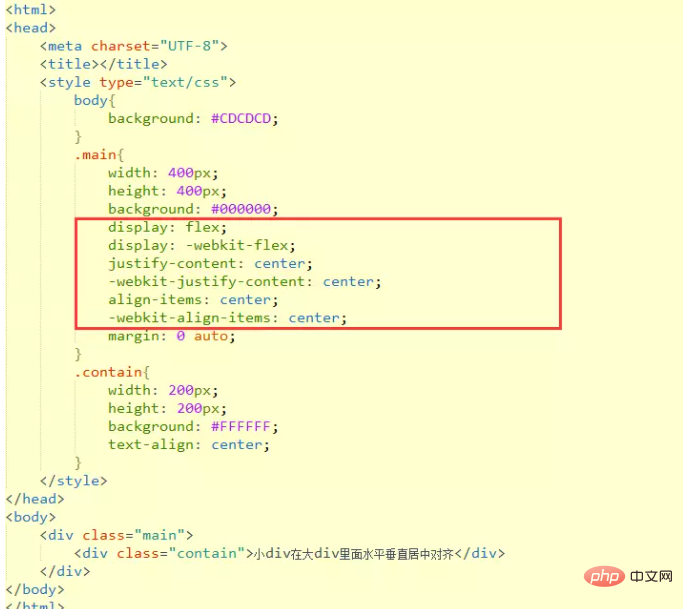
Display verwenden: Flex. Für diese Methode sind Browserkompatibilitätseinstellungen erforderlich.

Verwenden Sie transform: Translate(). Das übergeordnete Element legt die Position fest: relativ; das untergeordnete Element legt die Position fest: absolut. Und oben und links auf 50 % stellen. Stellen Sie abschließend transform: translator (-50 %, -50 %) ein.

Die Darstellungen der oben genannten vier Methoden werden unten angezeigt

Das obige ist der detaillierte Inhalt vonSo zentrieren Sie ein Div in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

