Heim >Web-Frontend >CSS-Tutorial >So stellen Sie die Bilddehnung in CSS ein
So stellen Sie die Bilddehnung in CSS ein
- 藏色散人Original
- 2021-04-23 09:42:4911538Durchsuche
So legen Sie die Bilddehnung in CSS fest: Erstellen Sie zuerst eine HTML-Seite, fügen Sie dann ein div-Tag in das Tag ein und fügen Sie dann direkt den CSS-Stil in das div-Tag ein Stellen Sie einfach die Höhe und Breite des Bildes auf 100 % ein.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Öffnen Sie vscode und erstellen Sie eine HTML-Seite, um zu demonstrieren, wie CSS die Bildeinstellungen entsprechend der Auflösung streckt. Wenn Sie nicht über vscode verfügen, können Sie andere HTML-Editoren oder sogar Textdateien verwenden. Beachten Sie jedoch, dass das Suffix der Datei .html sein muss. Fügen Sie im selben Verzeichnis der Testseite ein Demobild hinzu. Hier ist für den Demonstrationseffekt die Auflösung des Bildes relativ klein.

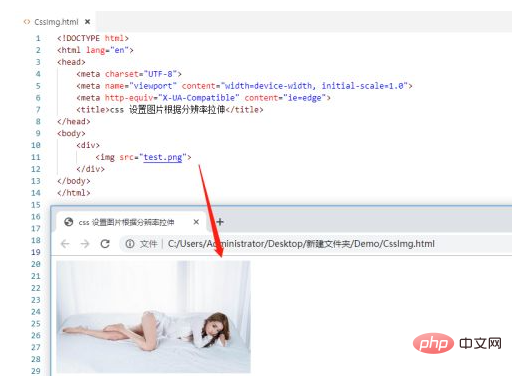
Fügen Sie ein div-Tag zur Testseite hinzu, fügen Sie ein img-Bild-Tag innerhalb des Tags hinzu und legen Sie die Quelladresse des Bildes auf das in der hinzugefügte Demobild fest vorheriger Schritt, und öffnen Sie es im Browser Auf dieser Testseite können Sie sehen, dass das Bild im Browser angezeigt wird

Schreiben Sie im div-Tag direkt den CSS-Stil und legen Sie die Breite des div auf 500 Pixel fest , die Höhe auf 300 Pixel und der Rand auf 1 Pixel, rotes Kästchen. Öffnen Sie es erneut im Browser und Sie können sehen, dass das Bild nicht den gesamten Div-Bereich ausfüllt heißt inner Der gemeinsame Stil hat den gleichen Effekt wie das außen geschriebene CSS. Wenn Sie möchten, dass das Bild das gesamte Div ausfüllt, müssen Sie zu diesem Zeitpunkt nur die Höhe und Breite des Bildes auf 100 % einstellen. Zu Demonstrationszwecken sind hier alle IMG-Tags auf 100 % gesetzt und die Schreibform von externem CSS verwendet. Anhand des Anzeigeeffekts des Browsers können Sie erkennen, dass sich das Bild ausdehnt und den gesamten Div-Bereich ausfüllt

Was passiert, wenn das Bild ein Hintergrundbild anstelle eines IMG-Tags verwendet? Wenn das Bild angezeigt wird, wiederholt es sich standardmäßig auf der X- und Y-Achse und füllt am Ende immer noch den Raum dieses Divs aus müssen die
Hintergrundgröße des Hintergrundbilds einstellen: 100 % 100 % Wie aus dem Laufeffekt ersichtlich ist, wird tatsächlich der Effekt der automatischen Dehnung entsprechend der Auflösung erzielt
Das obige ist der detaillierte Inhalt vonSo stellen Sie die Bilddehnung in CSS ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

