Heim >Web-Frontend >Front-End-Fragen und Antworten >So fügen Sie Hintergrund mit CSS hinzu
So fügen Sie Hintergrund mit CSS hinzu
- 藏色散人Original
- 2021-04-25 09:08:155807Durchsuche
So fügen Sie einen Hintergrund mit CSS hinzu: Erstellen Sie zunächst eine HTML-Beispieldatei. Anschließend legen Sie das Hintergrundbild über Attribute wie „Hintergrundbild“ fest.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
In CSS können Sie die Hintergrundserienattribute (Hintergrund, Hintergrundfarbe, Hintergrundbild) verwenden, um den Hintergrund von HTML-Elementen zu definieren.
css fügt hintergrundbezogene Attribute hinzu.
das Attribut „background-color“ legt die Hintergrundfarbe des Elements fest, die zum Hinzufügen eines einfarbigen Hintergrunds verwendet wird.
Das Attribut „Hintergrundbild“ legt das Hintergrundbild für das Element fest.
Die Kurzschrifteigenschaft „Hintergrund“ legt alle Hintergrundeigenschaften in einer Deklaration fest und kann zum Hinzufügen eines einfarbigen Hintergrunds oder eines Hintergrundbilds verwendet werden.
Background-Color-Eigenschaft
Die Background-Color-Eigenschaft legt eine Volltonfarbe für das Element fest. Diese Farbe füllt den Inhalt, die Polsterung und die Randbereiche des Elements und erstreckt sich bis zu den äußeren Grenzen des Elementrands (jedoch nicht bis zu den Rändern). Wenn der Rahmen transparente Teile hat (z. B. einen gepunkteten Rand), wird die Hintergrundfarbe durch diese transparenten Teile hindurchscheinen.
transparenter Wert
Obwohl in den meisten Fällen keine Notwendigkeit besteht, transparent zu verwenden. Wenn Sie jedoch nicht möchten, dass ein Element eine Hintergrundfarbe hat und Sie nicht möchten, dass sich die Browser-Farbeinstellungen des Benutzers auf Ihr Design auswirken, ist es dennoch erforderlich, den Transparenzwert festzulegen.
Hintergrundbild-Attribut
Das Hintergrundbild-Attribut legt das Hintergrundbild für das Element fest. Der Hintergrund eines Elements nimmt die gesamte Größe des Elements ein, einschließlich Polsterung und Rändern, jedoch keine Ränder.
Standardmäßig wird das Hintergrundbild in der oberen linken Ecke des Elements platziert und wiederholt sich horizontal und vertikal.
Abhängig vom Wert der Eigenschaft „Hintergrundwiederholung“ kann das Bild unendlich gekachelt, entlang einer bestimmten Achse (x-Achse oder y-Achse) gekachelt oder überhaupt nicht gekachelt werden.
Das anfängliche Hintergrundbild (Originalbild) wird entsprechend dem Wert der Eigenschaft „Hintergrundposition“ platziert.
Hintergrundeigenschaft
Hintergrund ist eine Abkürzungseigenschaft, die alle Hintergrundeigenschaften in einer Anweisung festlegen kann.
Sie können die folgenden Attribute festlegen:
Hintergrundfarbe: Gibt die zu verwendende Hintergrundfarbe an.
Hintergrundposition: Gibt die Position des Hintergrundbilds an.
Hintergrundgröße: Gibt die Größe des Hintergrundbilds an.
background-repeat: Gibt an, wie das Hintergrundbild wiederholt werden soll.
background-origin: Gibt den Positionierungsbereich des Hintergrundbilds an.
background-clip: Gibt den Zeichenbereich des Hintergrunds an.
background-attachment: Gibt an, ob das Hintergrundbild fest ist oder mit dem Rest der Seite scrollt.
Hintergrundbild: Gibt das zu verwendende Hintergrundbild an.
Hinweis: Bitte legen Sie eine verfügbare Hintergrundfarbe fest, damit die Seite gute visuelle Effekte erzielen kann, auch wenn das Hintergrundbild nicht verfügbar ist.
【Empfohlenes Lernen: CSS-Video-Tutorial】
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div {
width: 400px;
height: 200px;
border: 1px solid red;
}
.demo1{
background-color: paleturquoise;
}
.demo2{
background-image: url(1.jpg);
background-size: 400px;
}
.demo3{
background:paleturquoise url(1.jpg) no-repeat;
background-size: 300px;
}
</style>
</head>
<body>
<div class="demo1">纯色背景</div>
<div class="demo2">图片背景</div>
<div class="demo3">纯色+图片背景</div>
</body>
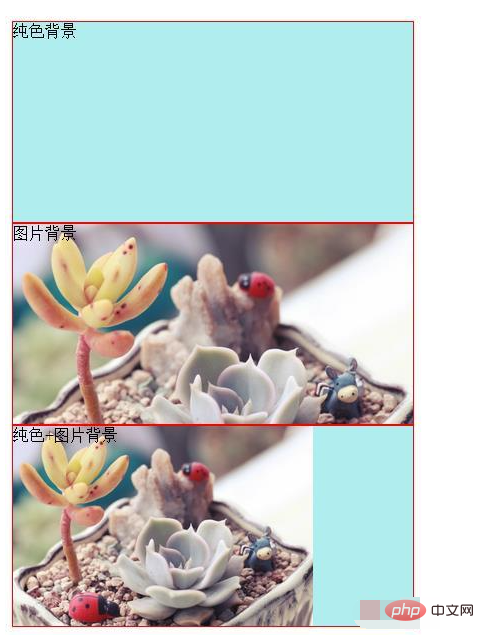
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo fügen Sie Hintergrund mit CSS hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

