Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie die Bildhöhe mit CSS fest
So legen Sie die Bildhöhe mit CSS fest
- 藏色散人Original
- 2021-04-25 09:03:554436Durchsuche
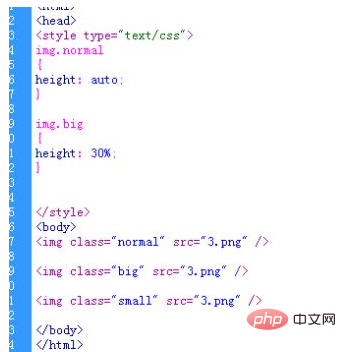
So legen Sie die Höhe des Bildes in CSS fest: Erstellen Sie zunächst eine neue HTML-Datei und importieren Sie das Bild. Stellen Sie dann die Höhe des Bildes auf „height:auto“ oder „height:30%“ ein Ändern der Höhe des Bildes.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
css: Verwenden Sie den Prozentsatz, um die Höhe des Bildes festzulegen.
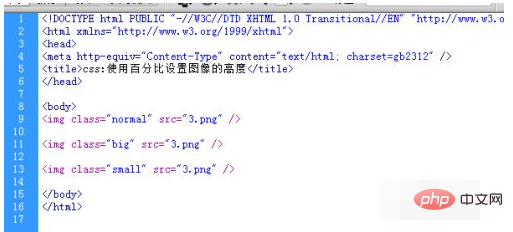
Erstellen Sie eine neue HTML-Datei Bildhöhe: automatisch

Stellen Sie die Höhe des Bildes ein: 30 %

Stellen Sie die Höhe des Bildes ein: 10 %

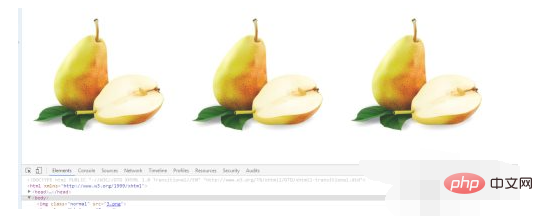
Der Vorschaueffekt ist wie im Bild gezeigt

[Empfohlenes Lernen:
CSS-Video-Tutorial]
Das obige ist der detaillierte Inhalt vonSo legen Sie die Bildhöhe mit CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

