Heim >Web-Frontend >CSS-Tutorial >So entfernen Sie Ränder aus einem CSS-Textfeld
So entfernen Sie Ränder aus einem CSS-Textfeld
- 醉折花枝作酒筹Original
- 2021-04-23 19:07:456089Durchsuche
In HTML können Sie das Attribut „border“ verwenden, um den Rand des Textfelds zu entfernen. Sie müssen lediglich den Stil „border:0“ oder „border:none“ für das Textfeldelement festlegen. Das Attribut „border“ legt die Breite des Elementrands fest. Wenn der Wert 0 oder „none“ ist, bedeutet dies, dass die Breite des Textfelds 0 ist oder das Textfeld keinen Rand hat.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS kann das Randattribut verwenden, um den Rand des Textfelds zu entfernen.
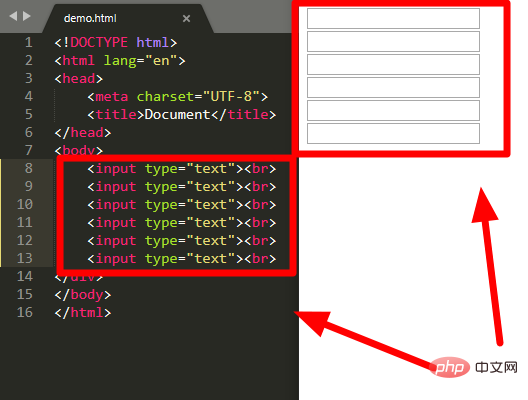
Erstellen Sie ein neues HTML-Dokument und fügen Sie einige Eingabe-Tags zum Body-Tag hinzu. Zu diesem Zeitpunkt hat das Textfeld im Browser standardmäßig einen 1-Pixel-Rahmen:

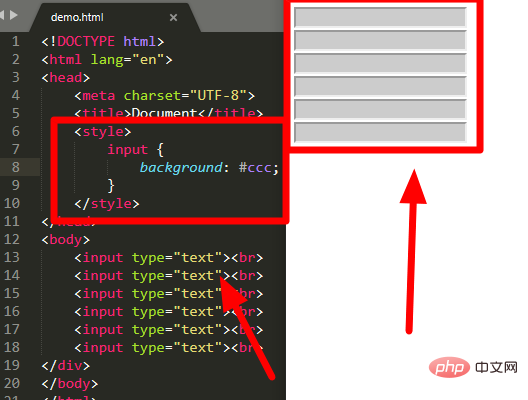
Fügen Sie ein Style-Tag zum Head-Tag hinzu, um das festzulegen Eingabestil, hier Legen Sie zur Vereinfachung der Demonstration eine graue Hintergrundfarbe für das Textfeld fest:

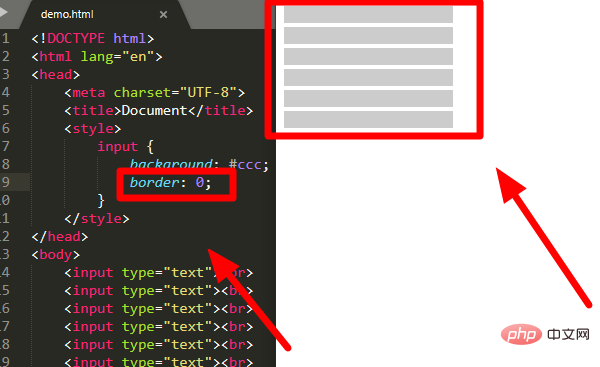
Legen Sie das Rahmenattribut „border“ für das Eingabe-Tag fest, und der Attributwert ist zu diesem Zeitpunkt „0“. Der Rand des Textfelds auf der Webseite wird entfernt:

Sie können auch das Attribut border:none verwenden, um den Rand des Textfelds zu entfernen.
Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo entfernen Sie Ränder aus einem CSS-Textfeld. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

