Heim >Web-Frontend >CSS-Tutorial >So verbergen Sie Beschriftungen in CSS
So verbergen Sie Beschriftungen in CSS
- 醉折花枝作酒筹Original
- 2021-04-20 11:08:212375Durchsuche
Methode: 1. Verwenden Sie die Anweisung „opacity:0“; 2. Verwenden Sie die Anweisung „display:none“; 3. Verwenden Sie die Anweisung „visibility:hidden“; , und rechte Attribute zu Die Elementbeschriftung wird aus dem visuellen Bereich verschoben.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
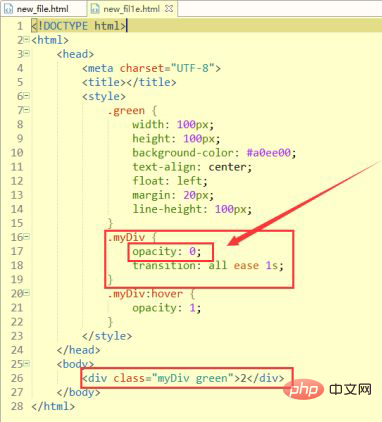
Die erste Methode ist die Verwendung des Opacity-Attributs
Dieses Attribut bedeutet, die Opazität des Objekts abzurufen oder festzulegen. Wenn seine Transparenz 0 ist, verschwindet es zwar optisch, nimmt aber weiterhin diese Position ein und wirkt sich auf das Layout aus die Webseite. Es reagiert auch auf Benutzerinteraktionen. Bei Elementen, denen dieses Attribut hinzugefügt wurde, ändern sich auch der Hintergrund und der Elementinhalt. Mit dieser Funktion können wir hier einen einfachen kleinen Effekt erstellen. Der Code lautet wie folgt:

Hinweis: Dieses Attribut ist mit den Browsern IE9 und höher kompatibel. IE8 und frühere Versionen unterstützen alternative Filterattribute, wie zum Beispiel: filter:Alpha(opacity=50).
Die zweite Methode besteht darin, das Anzeigeattribut zu verwenden.
Dieses Attribut ist im wahrsten Sinne des Wortes ein verstecktes Element. Wenn das Anzeigeattribut eines Elements keins ist, verschwindet das Element aus der Vision, und sogar das Boxmodell verschwindet nicht sichtbar sein. Es wird keine Position auf der Seite einnehmen, auch seine untergeordneten Elemente verschwinden zusammen. Alle ihm und seinen untergeordneten Elementen hinzugefügten Animationseffekte und Interaktionen haben keine Wirkung. Die Methoden show(), hide() und toggle() in jq erzielen wechselnde Effekte, indem sie den Wert der Anzeige ändern.

Die dritte Methode ist die Verwendung des Sichtbarkeitsattributs
Dieses Attribut ähnelt dem Deckkraftattribut, das Element wird ausgeblendet, nimmt seine eigene Position ein und wirkt sich auf das Layout aus Der einzige Unterschied zur Opazität besteht darin, dass sie nicht auf Benutzerinteraktionen reagiert. Darüber hinaus werden Elemente in der Bildschirmlesesoftware ausgeblendet. Diese Eigenschaft kann auch animiert werden, solange ihr Anfangs- und Endzustand unterschiedlich ist. Dadurch wird sichergestellt, dass die Übergangsanimation zwischen Sichtbarkeitsstatuswechseln zeitlich reibungslos erfolgen kann

Hinweis:
1 Keine Version von Internet Explorer (einschließlich IE8) unterstützt die Attributwerte „erben“ und „reduzieren“.
2. Wenn die Sichtbarkeit eines Elements auf „Ausgeblendet“ eingestellt ist, Sie aber seine untergeordneten Elemente anzeigen möchten, fügen Sie einfach „visibility: sichtbar“ zu den untergeordneten Elementen hinzu, die Sie anzeigen möchten. Versuchen Sie, den Mauszeiger über das ausgeblendete Element zu bewegen, anstatt über die Zahl im p-Tag. Sie werden feststellen, dass sich Ihr Mauszeiger nicht in einen Finger verwandelt. Wenn Sie zu diesem Zeitpunkt mit der Maus klicken, wird Ihr Klickereignis nicht ausgelöst. Das
-Tag innerhalb des
Die vierte Methode ist die Verwendung des Positionsattributs
Die Bedeutung dieses Attributs besteht darin, das Element aus dem Dokumentfluss und aus dem visuellen Bereich zu verschieben, hat aber keinen Einfluss auf das Layout, sondern behält auch das bei Element bedienbar. Nach der Anwendung dieses Attributs können Sie hauptsächlich die Richtung (oben, links, rechts, unten) steuern, um einen bestimmten Wert zu erreichen und die aktuelle Seite zu verlassen.

Hinweis: Sie sollten diese Methode vermeiden, um fokussierbare Elemente auszublenden, da dies zu einem unvorhersehbaren Fokuswechsel führt, wenn der Benutzer diesem Element den Fokus gibt. Diese Methode wird häufig beim Erstellen benutzerdefinierter Kontrollkästchen und Optionsfelder verwendet.
Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo verbergen Sie Beschriftungen in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

