Heim >Backend-Entwicklung >PHP-Tutorial >PHP+MySQL+LayUI-Paging-Abfrageanzeige
PHP+MySQL+LayUI-Paging-Abfrageanzeige
- autoloadnach vorne
- 2021-04-12 16:17:002889Durchsuche
html erstellt den Front-End-Stil, AJAX fordert Daten asynchron an und verwendet dann die layui.table-Daten Tabellenmethode zum Rendern. Damit ist die Anzeige der Paging-Abfrage abgeschlossen. html构建前端样式,AJAX异步请求数据,再使用layui.table数据表格的方法渲染,这样就完成了分页查询显示。
html构建前端样式AJAX异步请求数据使用
layui.table数据表格的方法渲染。
1.HTML文件
<p> </p>
从前端获取page和limit两个变量,交给MySQL中的 limit
-
htmlBuild-Front-End-Stil AJAXAsynchrone Anforderungsdaten- werden mithilfe der Datentabellenmethode
layui.tablegerendert.
<?php require ('db_config.php');
$sql = 'select count(*) from donation_copy1';
$result = $mysqli->query($sql);
$sum = mysqli_fetch_row($result);
echo ceil($sum[0]/1);
?> Holen Sie sich die beiden Variablen page und limit vom Frontend und geben Sie sie an limit in MySQL für die Paging-Abfrage weiter. und Abfrage Die Ergebnisse werden zusammengestellt und im vom Front-End-LayUI-Framework angegebenen JSON-Format zurückgegeben.

Die Funktion vonlaypage.php besteht darin, die Gesamtzahl der Daten abzurufen und sie zur Anzeige an das Frontend zurückzugeben.
<?php header("content-type:text/html;charset=utf-8;");
require ('db_config.php');$limit = $_POST['limit'];
$page = $_POST['page'];$new_page = ($page - 1)*$limit;
$sql = "select * from donation_copy1 order by id desc limit " .$new_page.",".$limit;
$result = $mysqli->query($sql);
$sql2 = 'select * from donation_copy1';
$count = mysqli_num_rows($mysqli->query($sql2));
$arr = array();
while ($row = mysqli_fetch_array($result)) {
$arr[] = $row;}$donation_data = array( // 拼装成为前端需要的JSON
'code'=>0,
'msg'=>'',
'count'=>$count,
'data'=>$arr);
echo json_encode($donation_data);
//echo $sql;
?>
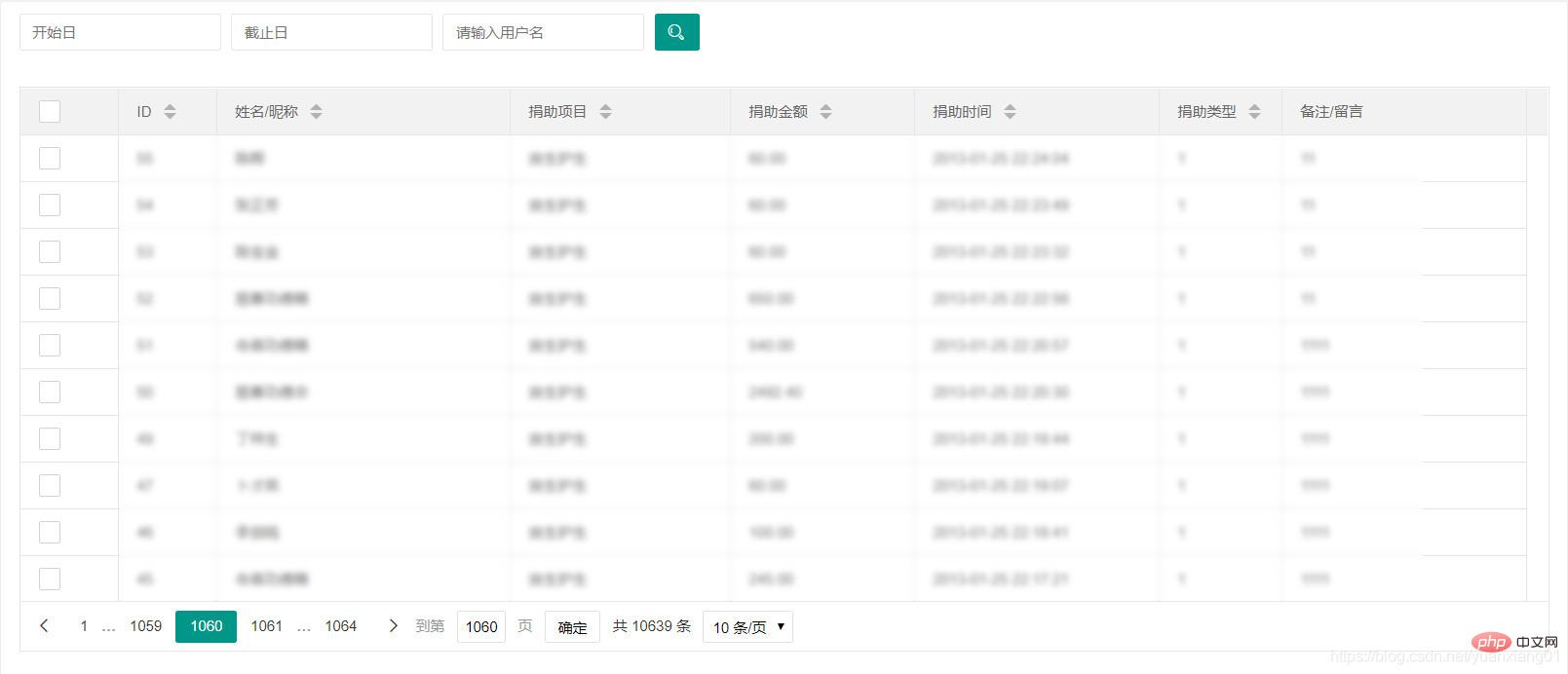
3.paging.php-Datei Die Funktion vonlaypage.php besteht darin, die Daten in Seiten gemäß den vom Frontend übergebenen variablen angegebenen Parametern abzufragen und sie zur Anzeige an das Frontend zurückzugeben. rrreeeDer endgültige Seiteneffekt ist wie folgt:
Empfohlen: 🎜《🎜🎜2021 PHP-Interviewfragenzusammenfassung (Sammlung)🎜🎜》《🎜🎜php-Video-Tutorial🎜🎜》 🎜🎜🎜🎜Das obige ist der detaillierte Inhalt vonPHP+MySQL+LayUI-Paging-Abfrageanzeige. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Verwenden Sie LayUI, um die Front-End-Paging-Funktion zu implementieren
- Wie kann man mit MySQL + ES + MongoDB kompatibel sein, um ein tiefes Paging von Hunderten Millionen Daten zu erreichen?
- So implementieren Sie Paging in PHP MySQL
- So implementieren Sie eine Paging-Abfrage in MySQL
- Was tun, wenn die Paginierung der Laui-Tabelle nicht wirksam wird?

