Heim > Artikel > Web-Frontend > So schließen Sie das erste untergeordnete Element in CSS aus
So schließen Sie das erste untergeordnete Element in CSS aus
- 藏色散人Original
- 2021-04-09 09:48:459213Durchsuche
So schließen Sie das erste untergeordnete Element in CSS aus: 1. Ausschluss mithilfe des Pseudoklassenselektors „:not“ 2. Ausschluss mithilfe von „nth-of-type“ oder „nth-child“ 3. Verwenden Sie den Geschwisterselektor „+“ oder „~“, um untergeordnete Elemente mit Ausnahme des ersten zu erhalten.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
CSS, um die untergeordneten Elemente außer dem ersten abzurufen
Bei der Front-End-Seitenentwicklung müssen Sie CSS verwenden, um die untergeordneten Elemente außer dem ersten auszuwählen. Sie möchten beispielsweise einen bestimmten Abstand zwischen den einzelnen Bereichen. , können Sie margin-left nicht für jeden Bereich festlegen. Dies führt zu einer Lücke vor dem ersten Bereich, was sich auf den Schriftsatz auswirkt. Als Nächstes erklären wir verschiedene Methoden zur Implementierung von CSS, um andere untergeordnete Elemente als das erste zu erhalten.
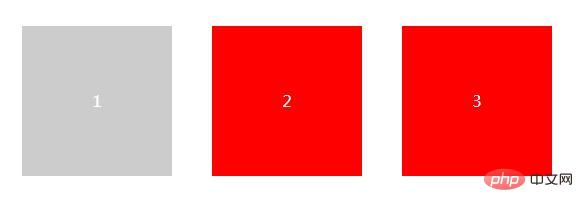
Der Effekt ist wie folgt:

Design Dock https://www.wode007.com/sites/73738.html
Die Grundstruktur ist wie folgt:
<style>
.dom div{
float: left;
height: 150px;
line-height: 150px;
width: 150px;
margin: 20px;
background: #ccc;
text-align: center;
color:#fff;
}
</style>
<div class="dom">
<div>1</div>
<div>2</div>
<div>3</div>
</div>Methode 1: Verwendung Pseudoklassenselektor: nicht
<style>
.dom div:not(:first-child){
background:red;
}
</style>Beschreibung:
:not(selector) Der Selektor stimmt mit jedem Element überein, das nicht das angegebene Element/Selektor ist.
: Der erste untergeordnete Selektor wird verwendet, um den angegebenen Selektor auszuwählen, der zum ersten untergeordneten Element seines übergeordneten Elements gehört.
Methode 2: Verwenden Sie nth-of-type oder nth-child
<style>
.dom div:nth-of-type(n+2){
background:red;
}
</style>oder:
<style>
.dom div:nth-child(n+2){
background:red;
}
</style>Erklärung:
n beginnt bei 0, dann beginnt n+2 natürlich beim 2. Element, ähnlich, wenn Sie eine ungerade Zahl auswählen Element, es ist 2n+1. Wenn Sie ein Element mit gerader Zahl auswählen möchten, sollten Sie es entsprechend der Projektsituation als 2n+2 schreiben.
【Empfohlenes Lernen: CSS-Video-Tutorial】
Methode 3: Verwenden Sie geschickt den + oder ~ Bruder-Selektor
<style>
.dom div+div{
background:red;
}
</style>oder:
<style>
.dom div~div{
background:red;
}
</style>Anleitung:
+ Selektor: Wenn Sie direkt nach dem anderen auswählen müssen Elemente nach einem Element, und beide haben das gleiche übergeordnete Element, können den benachbarten Geschwisterselektor verwenden.
~ Selektor: Seine Funktion besteht darin, alle Geschwisterknoten hinter einem bestimmten Element zu finden.
Da es sich bei allen um div-Elemente handelt, hat das erste Element keine Geschwisterelemente, sodass Sie die untergeordneten Elemente außer dem ersten erhalten können.
Das obige ist der detaillierte Inhalt vonSo schließen Sie das erste untergeordnete Element in CSS aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

