Heim >Web-Frontend >CSS-Tutorial >So legen Sie den CSS-Zeichenabstand fest
So legen Sie den CSS-Zeichenabstand fest
- 青灯夜游Original
- 2021-04-08 19:24:1413742Durchsuche
In CSS kann der Zeichenabstand mithilfe des Attributs „letter-spacing“ mit dem Syntaxformat „letter-spacing: space value;“ festgelegt werden. Die Eigenschaft „Buchstabenabstand“ kann den Abstand zwischen den Zeichen vergrößern oder verkleinern. Es sind negative Werte zulässig, wodurch der Abstand zwischen den Zeichen verringert wird und die Zeichen enger zusammengedrückt werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie das Attribut „letter-spacing“ verwenden, um den Zeichenabstand festzulegen.
Die Eigenschaft „letter-spacing“ kann den Abstand zwischen Zeichen (Zeichenabstand) vergrößern oder verkleinern. Negative Werte sind zulässig, wodurch die Buchstaben enger zusammengedrückt werden.
Beispiel:
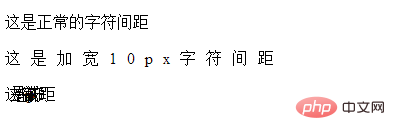
<p>这是正常的字符间距</p> <p style="letter-spacing:10px;">这是加宽10px字符间距</p> <p style="letter-spacing:-10px;">这是缩减3px字符间距</p>

Beschreibung:
letter-spacing-Attribut wird verwendet, um den Abstand zwischen Zeichen oder chinesischen Schriftzeichen zu vergrößern oder zu verkleinern. Der Standardwert ist 0. Dieses Attribut akzeptiert einen positiven Längenwert oder einen negativen Längenwert. Wenn Sie einen positiven Längenwert festlegen, wird der Abstand zwischen den Zeichen größer überlappen.
Bei Inhalten, die nur wenige Wörter enthalten, aber hervorgehoben werden müssen, wie z. B. Gedichte usw., können Sie den entsprechenden Zeichenabstand nach Bedarf vergrößern, um den Inhalt etwas spärlicher und schöner zu gestalten. Zum Beispiel für das folgende alte Gedicht:
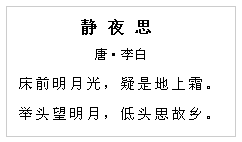
<h1>静夜思</h1> <h2>唐•李白</h2> <p>床前明月光,疑是地上霜。</p> <p>举头望明月,低头思故乡。</p>
Wenn Sie möchten, dass der Inhalt des h1-Titels und -Texts spärlich und klar ist, können Sie dies mit dem Attribut „letter-spacing“ erreichen. Der CSS-Code lautet wie folgt:
h1 {
letter-spacing: 10px;
}
p {
letter-spacing: 3px;
}
(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie den CSS-Zeichenabstand fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

