Heim >Web-Frontend >Front-End-Fragen und Antworten >So machen Sie CSS-Schriftarten fett
So machen Sie CSS-Schriftarten fett
- 藏色散人Original
- 2021-04-09 09:07:393463Durchsuche
So fetten Sie CSS-Schriftarten ein: Erstellen Sie zunächst eine HTML-Beispieldatei. Definieren Sie dann einige p-Tags im Textkörper und fügen Sie schließlich das Attribut „font-weight“ zur Schriftart hinzu, um den Fettdruckeffekt zu erzielen.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Die Eigenschaft „font-weight“ legt die Dicke des Textes fest.
Attributbeschreibung:
Mit diesem Attribut wird die Fettschrift festgelegt, die im Text des Anzeigeelements verwendet wird. Der numerische Wert 400 entspricht dem Schlüsselwort normal und 700 entspricht fett. Die Fettschrift für jeden Zahlenwert muss mindestens so dünn sein wie die nächstkleinere Zahl und mindestens so dick wie die nächstgrößere Zahl.
Alle gängigen Browser unterstützen das Attribut „font-weight“.
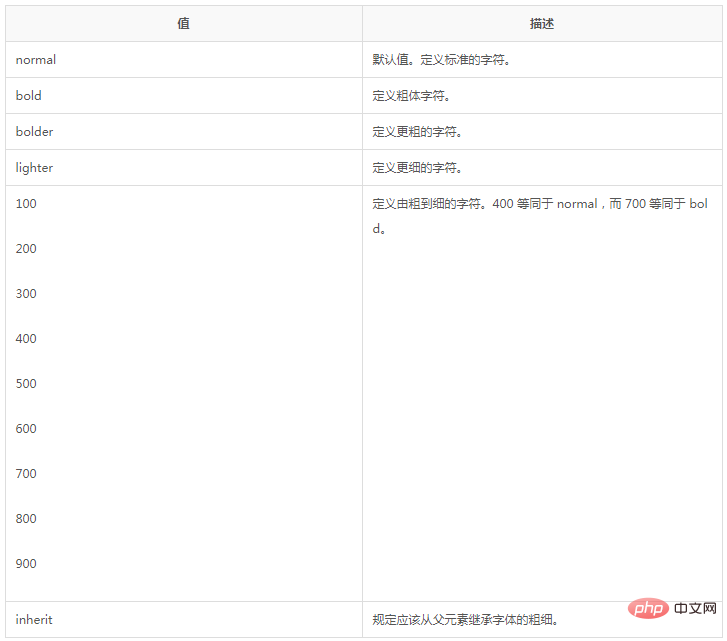
Mögliche Werte des Attributs:

Beispiel:
<html>
<head>
<style type="text/css">
p.normal {font-weight: normal}
p.thick {font-weight: bold}
p.thicker {font-weight: 900}
</style>
</head>
<body>
<p class="normal">This is a paragraph</p>
<p class="thick">This is a paragraph</p>
<p class="thicker">This is a paragraph</p>
</body>
</html>Rendering:

[Empfohlenes Lernen: CSS-Video-Tutorial]
Das obige ist der detaillierte Inhalt vonSo machen Sie CSS-Schriftarten fett. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

