Heim >Web-Frontend >js-Tutorial >Was sind die Komponenten der JavaScript-Sprache?
Was sind die Komponenten der JavaScript-Sprache?
- 藏色散人Original
- 2021-04-08 10:49:553070Durchsuche
Die Komponenten der JavaScript-Sprache sind: 1. Der ECMAScript-Teil bezieht sich auf den Kern von JavaScript, der die grundlegende Syntax und Datentypen der Sprache beschreibt. 2. Der DOM-Teil bezieht sich auf das Dokumentobjektmodell Teil bezieht sich auf das Browser-Objektmodell.

Die Betriebsumgebung dieses Artikels: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Die drei Hauptkomponenten von JavaScript
JavaScript ist eine Netzwerk-Skriptsprache, die in der Entwicklung von Webanwendungen weit verbreitet ist und häufig zum Hinzufügen verschiedener dynamischer Funktionen zu Webseiten verwendet wird, die Benutzern zur Verfügung stehen mit einem flüssigeren und schöneren Browsing-Effekt. Normalerweise realisieren JavaScript-Skripte ihre Funktionen, indem sie sie in HTML einbetten.
Die drei Hauptkomponenten von JavaScript sind:
1. ECMAScript: Der Kern von JavaScript, der die grundlegende Syntax der Sprache (var, for, if, array usw.) und Datentypen (Zahlen, Strings, Boolean) beschreibt , Funktionen, Objekte (obj, [], {}, null), undefiniert), ECMAScript ist eine Reihe von Standards, die definieren, wie eine Sprache (z. B. JS) aussieht.
2. Document Object Model (DOM): DOM (Document Object Model) ist die Anwendungsprogrammierschnittstelle (API) von HTML und XML. DOM plant die gesamte Seite in ein Dokument, das aus Knotenhierarchien besteht. Jeder Teil einer HTML- oder XML-Seite ist eine Ableitung eines Knotens. Betrachten Sie die folgende HTML-Seite:
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<p>hello world!</p>
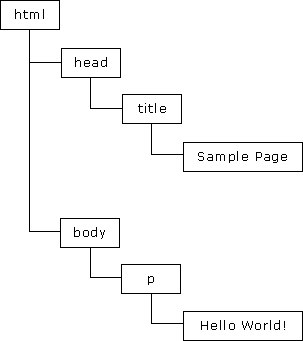
</body></html>Dieser Code kann mit DOM als Knotenhierarchiediagramm gezeichnet werden: 
DOM stellt ein Dokument dar, indem es einen Baum erstellt, was Entwicklern eine beispiellose Kontrolle über den Inhalt und die Struktur des Dokuments gibt. Knoten können mithilfe der DOM-API (getElementById, childNodes, appendChild, innerHTML) einfach entfernt, hinzugefügt und ersetzt werden.
3. Das Browserobjektmodell (BOM) greift auf das Browserfenster zu und bedient es. Öffnen Sie beispielsweise ein neues Browserfenster, verschieben, ändern und schließen Sie das Browserfenster, stellen Sie detaillierte Webbrowserinformationen (Navigatorobjekt), detaillierte Seiteninformationen (Standortobjekt), detaillierte Informationen zur Bildschirmauflösung des Benutzers (Bildschirmobjekt) und Unterstützung für Cookies bereit , usw. Als Teil von JavaScript verfügt BOM nicht über die Unterstützung relevanter Standards. Jeder Browser verfügt über seine eigene Implementierung. Obwohl es einige Nicht-De-facto-Standards gibt, bringt dies dennoch gewisse Probleme für Entwickler mit sich.
【Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene】
Das obige ist der detaillierte Inhalt vonWas sind die Komponenten der JavaScript-Sprache?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

