Heim >Web-Frontend >js-Tutorial >So verwenden Sie Javascript, um Bilder automatisch umzuwandeln
So verwenden Sie Javascript, um Bilder automatisch umzuwandeln
- 醉折花枝作酒筹Original
- 2021-04-08 09:58:347883Durchsuche
Methode: 1. Erstellen Sie ein Array von Bildpfaden. 2. Verwenden Sie timeInterval, um die Umschaltzeit zu definieren, und setInterval(), um die Zeit für die regelmäßige Ausführung der Funktion festzulegen. 3. Rufen Sie das img-Objekt ab, legen Sie den anfänglichen curIndex fest Vergleichen Sie die Bildnamen mit der if-Anweisung, um den Bildnamen kontinuierlich zu ändern, um Umschalteffekte zu erzielen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
So verwenden Sie JavaScript, um Bilder automatisch zu ändern
1. Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html, um zu erklären, wie Sie Javascript verwenden, um einen geplanten Bildwechsel zu erreichen.

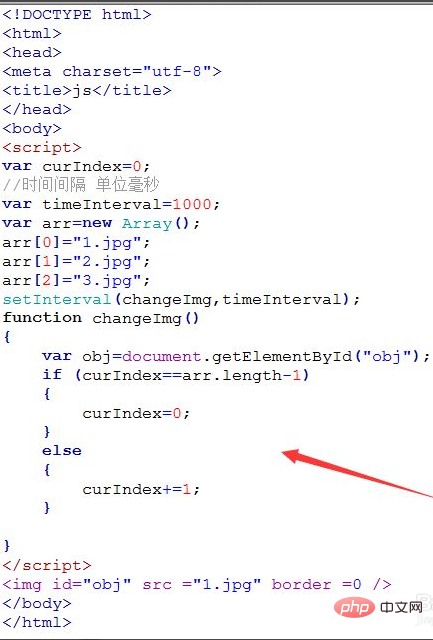
2. Verwenden Sie in test.html das img-Tag, um eine Bildanzeige zu erstellen, und setzen Sie dessen ID-Attribut auf obj, damit das Elementobjekt unten abgerufen werden kann.

3. Verwenden Sie im Skript-Tag der test.html-Seite new Array(), um ein Array von Bildpfaden zu erstellen und die Dateinamen der drei Bilder darin einzufügen.

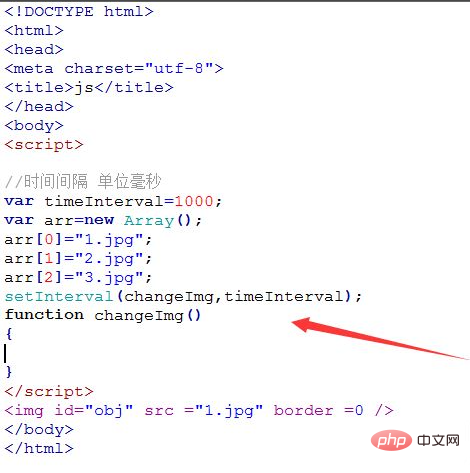
4. Verwenden Sie im Skript-Tag der test.html-Seite die Variable timeInterval, um die Bildwechselzeit auf 1 Sekunde zu definieren, und stellen Sie die Funktion changeImg() so ein, dass sie jede Sekunde über den setInterval()-Timer ausgeführt wird Verfahren.

5. Verwenden Sie in der Funktion changeImg() die Methode document.getElementById(), um das img-Objekt abzurufen, legen Sie eine anfängliche curIndex-Variable fest und vergleichen Sie die Namen der Bilder über die if-Anweisung, um den Namen kontinuierlich zu ändern des Bildes.
Hinweis: Der Name des Bildes muss 0, 1, 2 und andere geordnete Zahlen sein.

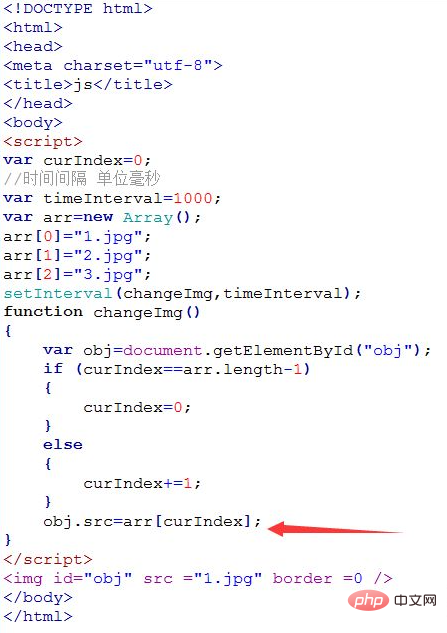
6. Verwenden Sie in der Funktion changeImg() den im vorherigen Schritt erhaltenen Bildnamen, um den Bildpfad von img zu ändern und schließlich einen regelmäßigen Bildwechsel zu erreichen.

Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Javascript, um Bilder automatisch umzuwandeln. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

