Heim >Web-Frontend >js-Tutorial >So teilen Sie eine Zeichenfolge in Javascript
So teilen Sie eine Zeichenfolge in Javascript
- 醉折花枝作酒筹Original
- 2021-04-07 19:51:5573048Durchsuche
Trennungsmethode: 1. Verwenden Sie „string.split (Trennzeichen)“; 2. Verwenden Sie „String.substring (Startposition, Endposition)“; . Verwenden Sie „String.slice(Startposition, Endposition)“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
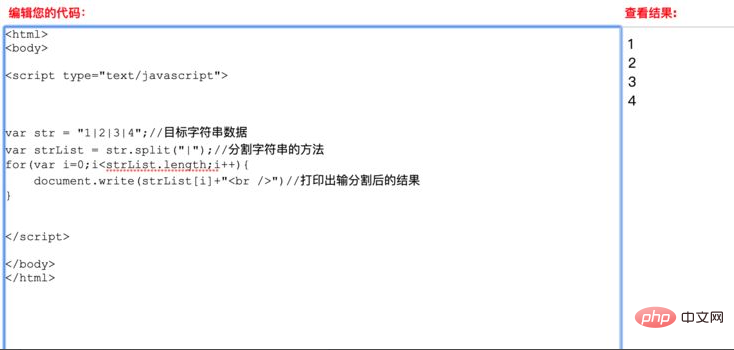
1. Verwenden Sie die Methode string.split(), um die Zeichenfolge zu teilen.
Wenn die Zielzeichenfolge über [Trennzeichen] für die Datenaufteilung verfügt, können Sie diese Methode verwenden, um die Zeichenfolge zu teilen. Beispiel: „1|2|3|4“ Daten mit [|] als Trennzeichen, String.split(“|“).

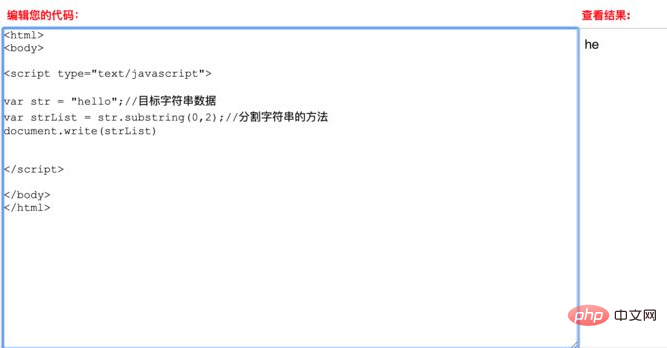
2. Verwenden Sie String.substring (start, stop), um die Zeichenfolge zu teilen.
start ist erforderlich. Eine nicht negative Ganzzahl, die die Position des ersten Zeichens der zu extrahierenden Teilzeichenfolge in der Zeichenfolge angibt.
stop ist optional, eine nicht negative Ganzzahl, einschließlich des Headers und nicht des Tails, die um 1 zur letzten Zielzeichennummer addiert werden muss.

3. Verwenden Sie String.substr(start,length), um die Zeichenfolge zu teilen.
Start ist erforderlich. Der Startindex der zu extrahierenden Teilzeichenfolge. Muss ein numerischer Wert sein. Wenn dieser Parameter negativ ist, deklariert er die Position ab dem Ende der Zeichenfolge. Das heißt, -1 bezieht sich auf das letzte Zeichen in der Zeichenfolge, -2 bezieht sich auf das vorletzte Zeichen und so weiter.
Länge ist optional. Die Anzahl der Zeichen in der Teilzeichenfolge. Muss ein numerischer Wert sein. Wenn dieser Parameter weggelassen wird, wird die Zeichenfolge vom Anfang bis zum Ende der Zeichenfolge zurückgegeben.

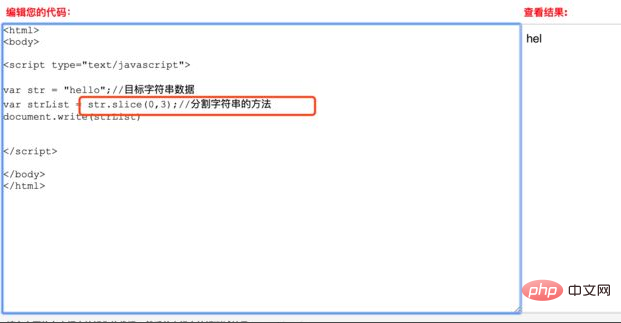
4. Verwenden Sie String.slice(start,end), um die Zeichenfolge zu teilen.
Extrahieren Sie einen bestimmten Teil der Zeichenfolge und geben Sie den extrahierten Teil als neue Zeichenfolge zurück.

Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonSo teilen Sie eine Zeichenfolge in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

