Heim >Web-Frontend >CSS-Tutorial >CSS-Stil der Bildlaufleiste ändern
CSS-Stil der Bildlaufleiste ändern
- 藏色散人Original
- 2021-04-08 09:43:5222331Durchsuche
So ändern Sie den Stil der Bildlaufleiste mit CSS: 1. Legen Sie den gesamten Teil der Bildlaufleiste über das Attribut „-webkit-scrollbar“ fest. 2. Legen Sie die Schaltflächen an beiden Enden der Bildlaufleiste über das Attribut „-webkit-“ fest. scrollbar-button"-Attribut usw.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Da heutzutage in den meisten Projekten Bildlaufleisten verwendet werden und manchmal auch simulierte Bildlaufleisten verwendet werden, sprechen wir nun über das CSS von Bildlaufleisten.
Zum Beispiel sieht die Bildlaufleiste des NetEase-Postfachs sehr gut aus, sie wird mit CSS festgelegt und ist für den Webkit-Browser gedacht. Wie im Bild gezeigt: 
Lassen Sie uns erklären, wie diese Attribute verwendet werden und was sie bedeuten.
1: Das CSS unter Webkit legt die Bildlaufleiste fest
hat hauptsächlich die folgenden 7 Eigenschaften
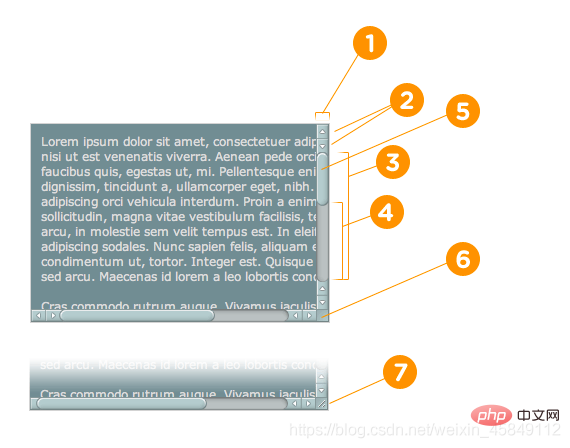
- ::-webkit-scrollbar Der Gesamtteil der Bildlaufleiste, Sie können die Breite usw. festlegen
- ::- webkit-scrollbar-button Bildlaufleiste Schaltflächen an beiden Enden
- ::-webkit-scrollbar-track Äußere Spur
- ::-webkit-scrollbar-track-piece Innere Scroll-Rille
- ::-webkit-scrollbar-thumb Scroll-Schieberegler
- :: -webkit-scrollbar-corner Ecke
- ::-webkit-resizer definiert den Stil des Drag-Blocks in der unteren rechten Ecke
Wie in der Abbildung gezeigt:
Das Obige sind die Haupteinstellungen von die Bildlaufleiste, und es gibt weitere Details. Die CSS-Eigenschaften
:horizontale Bildlaufleiste
:vertikale Bildlaufleiste
:Dekrement gelten für Schaltflächen und innere Spurteile. Es wird verwendet, um anzugeben, ob die Schaltfläche oder die innere Spur die Position des Fensters verringert (z. B. über der vertikalen Bildlaufleiste, links von der horizontalen Bildlaufleiste). Die Schaltfläche oder die innere Spur erhöht die Position des großen Ansichtsfensters (z. B. unterhalb der vertikalen Bildlaufleiste und rechts von der horizontalen Bildlaufleiste).
:Start-Pseudoklasse gilt auch für Schaltflächen und Schieberegler. Hiermit wird definiert, ob das Objekt vor dem Slider platziert wird.
:end ähnelt der Start-Pseudoklasse und gibt an, ob das Objekt hinter dem Schieberegler platziert ist.
:double-button Diese Pseudoklasse wird für Schaltflächen und innere Spuren verwendet. Wird verwendet, um zu bestimmen, ob eine Schaltfläche zu einem Schaltflächenpaar gehört, das sich am selben Ende der Bildlaufleiste befindet. Bei Innenschienen gibt dies an, ob sich die Innenschiene neben einem Tastenpaar befindet.
:Single-Button ähnelt der Double-Button-Pseudoklasse. Bei Schaltflächen wird damit ermittelt, ob sich eine Schaltfläche unabhängig in einem Abschnitt der Bildlaufleiste befindet. Bei Innenspuren gibt es an, ob sich die Innenspur neben einer Einzeltaste befindet.
:no-button wird für die innere Spur verwendet und gibt an, ob die innere Spur bis zum Ende der Bildlaufleiste scrollen soll, beispielsweise wenn an beiden Enden der Bildlaufleiste keine Schaltflächen vorhanden sind.
:corner-present wird für alle Bildlaufleistenspuren verwendet und gibt an, ob die abgerundeten Ecken der Bildlaufleiste angezeigt werden.
:window-inactive wird für alle Bildlaufleistenspuren verwendet und gibt an, ob ein Seitencontainer (Element), auf den die Bildlaufleiste angewendet wird, derzeit aktiviert ist. (In neueren Versionen von Webkit kann diese Pseudoklasse auch für das Pseudoelement ::selection verwendet werden. Das Webkit-Team plant, sie zu erweitern und zu einer Standard-Pseudoklasse zu machen.)
CSS ist auch sehr einfach, zum Beispiel:
/* 设置滚动条的样式 */
::-webkit-scrollbar {
width:12px;
}
/* 滚动槽 */
::-webkit-scrollbar-track {
-webkit-box-shadow:inset006pxrgba(0,0,0,0.3);
border-radius:10px;
}
/* 滚动条滑块 */
::-webkit-scrollbar-thumb {
border-radius:10px;
background:rgba(0,0,0,0.1);
-webkit-box-shadow:inset006pxrgba(0,0,0,0.5);
}
::-webkit-scrollbar-thumb:window-inactive {
background:rgba(255,0,0,0.4);
}[Empfohlenes Lernen:
CSS-Video-Tutorial】 2. Einstellen der Bildlaufleiste in CSS unter IE
Unter IE ist es relativ einfach, es gibt weniger benutzerdefinierte Elemente, alle sind Farben.
scrollbar-arrow-color: Farbe; /- Die Farbe des dreieckigen Pfeils
- /scrollbar-face-color: Farbe; / Die Farbe der dreidimensionalen Bildlaufleiste (einschließlich der Hintergrundfarbe des Pfeils). Teil)
- /scrollbar- 3dlight-color: Farbe; / Die Farbe des hellen Randes der dreidimensionalen Bildlaufleiste
- /scrollbar-highlight-color: Farbe; / Die Hervorhebungsfarbe der Bildlaufleiste (linker Schatten?)
- /scrollbar-shadow-color: Farbe; / Die Farbe des Schattens der dreidimensionalen Bildlaufleiste
- /scrollbar-darkshadow-color: Farbe / Die Farbe des Äußeren Schatten der dreidimensionalen Bildlaufleiste
- /scrollbar-track-color: color; / Hintergrundfarbe der dreidimensionalen Bildlaufleiste
- /scrollbar-base-color:color / Die Grundfarbe der Bildlaufleiste
- /
Das obige ist der detaillierte Inhalt vonCSS-Stil der Bildlaufleiste ändern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

