Heim >Web-Frontend >CSS-Tutorial >So fügen Sie Bildlaufleisten außerhalb des Bereichs in CSS hinzu
So fügen Sie Bildlaufleisten außerhalb des Bereichs in CSS hinzu
- 王林Original
- 2021-03-03 11:26:5012410Durchsuche
Css-Methode zum Hinzufügen von Bildlaufleisten außerhalb des Gültigkeitsbereichs: Wir können das Überlaufattribut verwenden, um dies zu erreichen. Der spezifische Code lautet wie [div{overflow: scroll;}]. Das Overflow-Attribut gibt an, was passiert, wenn Inhalt über die Box des Elements hinausläuft.

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS 3, Thinkpad T480-Computer.
Einführung in verwandte Attribute:
Überlaufattribut gibt an, was passiert, wenn Inhalt die Elementbox überläuft.
Beschreibung:
Dieses Attribut definiert, wie Inhalte behandelt werden, die über den Inhaltsbereich des Elements hinausgehen. Wenn der Wert scroll ist, stellt der Benutzeragent einen Scrollmechanismus bereit, unabhängig davon, ob er erforderlich ist oder nicht. Daher ist es möglich, dass Bildlaufleisten angezeigt werden, auch wenn alles in die Elementbox passt.
Attributwert:
sichtbar Standardwert. Der Inhalt wird nicht beschnitten und außerhalb der Elementbox gerendert.
versteckt Der Inhalt wird gekürzt und der verbleibende Inhalt wird unsichtbar sein.
scrollen Der Inhalt wird gekürzt, aber der Browser zeigt Bildlaufleisten an, um den Rest des Inhalts anzuzeigen.
auto Wenn Inhalte zugeschnitten werden, zeigt der Browser Bildlaufleisten an, um den verbleibenden Inhalt anzuzeigen.
inherit gibt an, dass der Wert des Überlaufattributs vom übergeordneten Element geerbt werden soll.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Spezifischer Code:
<html>
<head>
<style type="text/css">
div
{
background-color:#00FFFF;
width:150px;
height:150px;
overflow: scroll;
}
</style>
</head>
<body>
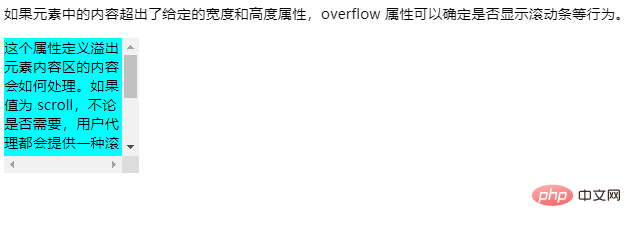
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。
</div>
</body>
</html>Laufende Ergebnisse:

Verwandte Empfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo fügen Sie Bildlaufleisten außerhalb des Bereichs in CSS hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

