Heim >Web-Frontend >CSS-Tutorial >So erzielen Sie einen Schatteneffekt am unteren Rand in CSS
So erzielen Sie einen Schatteneffekt am unteren Rand in CSS
- 青灯夜游Original
- 2021-03-03 11:07:4426563Durchsuche
In CSS können Sie das Box-Shadow-Attribut verwenden, um den Schatteneffekt am unteren Rand zu erzielen. Die Syntax lautet „box-shadow:0px 15px 10px -15px #000;“. Die Box-Shadow-Eigenschaft fügt der Box einen oder mehrere Schatten hinzu. Verwenden Sie eine durch Kommas getrennte Liste von Schatten.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS-Box-Shadow-Eigenschaft
Die Box-Shadow-Eigenschaft fügt der Box einen oder mehrere Schatten hinzu.
Syntax
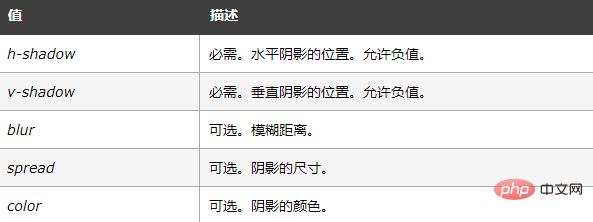
box-shadow: h-shadow v-shadow blur spread color inset;
Kommentare: box-shadow fügt einer Box einen oder mehrere Schatten hinzu. Diese Eigenschaft ist eine durch Kommas getrennte Liste von Schatten, die jeweils durch 2–4 Längenwerte, einen optionalen Farbwert und das optionale Schlüsselwort „inset“ angegeben werden. Der Wert für die ausgelassene Länge ist 0.

【Empfohlenes Tutorial: CSS-Video-Tutorial】
Grundlegende Verwendung

box-shadow:2px 2px 5px #000;
box-shadow:0px 0px 10px #000;
Innerer Schatten
box-shadow:inset 2px 2px 5px #000;
Wert der Schattenverlängerungslänge

box-shadow:0px 0px 5px 10px #000;
box-shadow:0px 15px 10px -15px #000;
box-shadow:inset 0px 15px 10px -15px #000;
Spaß mit den Pseudoelementen ::before und ::after ::before和::after的乐趣
使用伪元素::before和::after
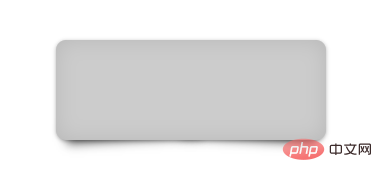
: :before und ::after können wir sehr realistische Schatteneffekte erzeugen, die nur Bilder erreichen können. Lassen Sie mich ein Beispiel sehen: 
<div class="box11 shadow"></div>
.box11 {
width: 300px;
height: 100px;
background: #ccc;
border-radius: 10px;
margin: 10px;
}
.shadow {
position: relative;
max-width: 270px;
box-shadow: 0px 1px 4px rgba(0,0,0,0.3),
0px 0px 20px rgba(0,0,0,0.1) inset;
}
.shadow::before,
.shadow::after {
content:"";
position:absolute;
z-index:-1;
}
.shadow::before,
.shadow::after {
content:"";
position:absolute;
z-index:-1;
bottom:15px;
left:10px;
width:50%;
height:20%;
}
.shadow::before,
.shadow::after {
content:"";
position:absolute;
z-index:-1;
bottom:15px;
left:10px;
width:50%;
height:20%;
box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
transform:rotate(-3deg);
}
.shadow::after{
right:10px;
left:auto;
transform:rotate(3deg);
}Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! ! 🎜Das obige ist der detaillierte Inhalt vonSo erzielen Sie einen Schatteneffekt am unteren Rand in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

