Heim >Web-Frontend >CSS-Tutorial >Einstellung der CSS-Schaltflächengröße
Einstellung der CSS-Schaltflächengröße
- 藏色散人Original
- 2021-04-08 09:47:2710090Durchsuche
So legen Sie die Größe der CSS-Schaltfläche fest: Erstellen Sie zunächst eine HTML-Beispieldatei. Erstellen Sie dann eine Schaltfläche über das Schaltflächen-Tag im Textkörper. Verwenden Sie schließlich das Attribut „font-size“, um die Schaltflächengröße festzulegen.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
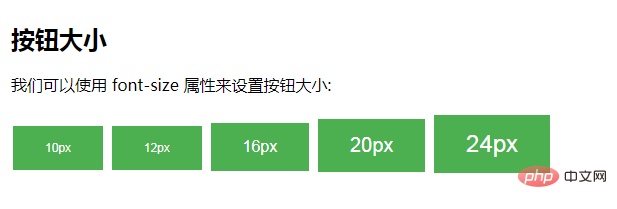
Sie können das Attribut „font-size“ verwenden, um die Schaltflächengröße festzulegen:
Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.button {
background-color: #4CAF50; /* Green */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
}
.button1 {font-size: 10px;}
.button2 {font-size: 12px;}
.button3 {font-size: 16px;}
.button4 {font-size: 20px;}
.button5 {font-size: 24px;}
</style>
</head>
<body>
<h2>按钮大小</h2>
<p>我们可以使用 font-size 属性来设置按钮大小:</p>
<button class="button button1">10px</button>
<button class="button button2">12px</button>
<button class="button button3">16px</button>
<button class="button button4">20px</button>
<button class="button button5">24px</button>
</body>
</html>Der Effekt ist wie folgt:

【Empfohlenes Lernen: CSS-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonEinstellung der CSS-Schaltflächengröße. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

