Heim >Web-Frontend >CSS-Tutorial >So legen Sie einen Div-Rahmen mit CSS fest
So legen Sie einen Div-Rahmen mit CSS fest
- 藏色散人Original
- 2021-04-02 13:43:4013626Durchsuche
So legen Sie den Div-Rahmen mit CSS fest: Erstellen Sie zunächst eine HTML-Beispieldatei. Definieren Sie dann den Div-Block und legen Sie schließlich den Rahmenstil über das Attribut „border-style“ fest.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5- und CSS3-Version, DELL G3-Computer
Das Randattribut ist ein Kurzattribut, mit dem alle Randattribute in einer Anweisung festgelegt werden können. Beispiel: Rahmenbreite, Rahmenstil, Rahmenfarbe.
Sie können die folgenden Attribute der Reihe nach festlegen:
Rahmenbreite: Gibt die Breite des Rahmens an.
border-style: Gibt den Stil des Rahmens an.

border-color: Gibt die Farbe des Rahmens an.
Wenn Sie keinen der Werte festlegen, gibt es kein Problem. Beispielsweise ist auch border:solid #ff0000;
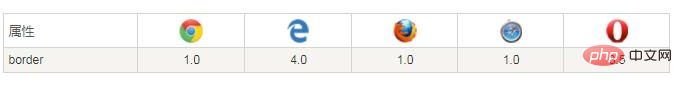
Browser-Unterstützung

Die Zahl in der Tabelle gibt die erste Browser-Versionsnummer an, die dieses Attribut unterstützt.
Alle Browser unterstützen das Border-Attribut.
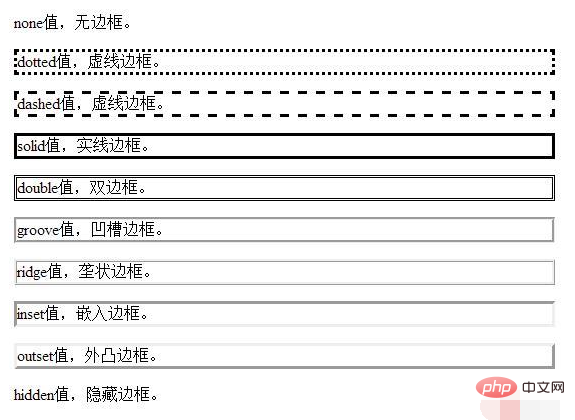
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
margin: 10px;
}
div.none {
border: none;
}
div.dotted {
border:3px dotted pink;
}
div.dashed {
border:3px dashed paleturquoise;
}
div.solid {
border:3px solid peru;
}
div.double {
border:3px double #009999;
}
div.groove {
border:3px groove #CCC;
}
div.ridge {
border:3px ridge;
}
div.inset {
border:3px inset;
}
div.outset {
border:3px outset;
}
div.hidden {
border: hidden;
}
</style>
</head>
<body>
<div class="none">无边框。</div>
<div class="dotted">虚线边框。</div>
<div class="dashed">虚线边框。</div>
<div class="solid">实线边框。</div>
<div class="double">双边框。</div>
<div class="groove">凹槽边框。</div>
<div class="ridge">垄状边框。</div>
<div class="inset">嵌入边框。</div>
<div class="outset">外凸边框。</div>
<div class="hidden">隐藏边框。</div>
</body>
</html>Rendering:

Empfohlenes Lernen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo legen Sie einen Div-Rahmen mit CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

