Heim >Web-Frontend >CSS-Tutorial >So legen Sie den CSS-Schattenrand fest
So legen Sie den CSS-Schattenrand fest
- coldplay.xixiOriginal
- 2021-03-01 16:35:565449Durchsuche
So legen Sie den CSS-Schattenrand fest: Erstellen Sie zuerst eine neue HTML-Datei und dann zwei [
] für diese HTML-Datei, um den Schattenrand festzulegen. Fügen Sie schließlich Stilklassen zu diesen beiden Divs hinzu.
Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3-Version, DELL G3-Computer. Diese Methode ist für alle Computermarken geeignet.
So legen Sie den CSS-Schattenrand fest:
1. Öffnen Sie das Front-End-Entwicklungstool, erstellen Sie eine neue HTML-Datei und erstellen Sie dann zwei
Fügen Sie diese beiden Divs-Stilklassen hinzu: in, out. Wie im Bild gezeigt:Code:
<div class="out">外部边框阴影</div> <div class="in">内部边框阴影</div>
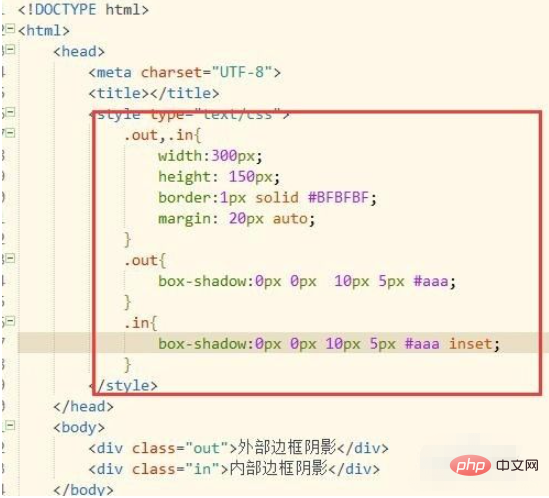
2. Stellen Sie den Randschatten ein. Legen Sie die Größe, Breite und Höhe dieser beiden Stilklassen fest und verwenden Sie schließlich Box-Shadow, um den Schattenrand festzulegen. Wie im Bild gezeigt:
CSS-Code:
<style type="text/css"> .out,.in{ width:300px; height: 150px; border:1px solid #BFBFBF; margin: 20px auto; } .out{ box-shadow:0px 0px 10px 5px #aaa; } .in{ box-shadow:0px 0px 10px 5px #aaa inset; } </style>
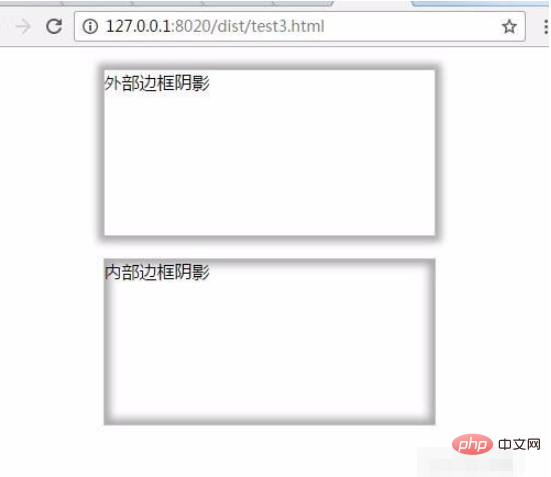
3 Öffnen Sie die HTML-Datei nach dem Speichern mit einem Browser, um den Effekt zu sehen. Wie im Bild gezeigt:
4. Sie können den gesamten Code direkt in die neu erstellte HTML-Datei kopieren, einfügen und speichern und mit einem Browser öffnen, um den Effekt zu sehen.
Alle Codes:
<style type="text/css"> .out,.in{ width:300px; height: 150px; border:1px solid #BFBFBF; margin: 20px auto; } .out{ box-shadow:0px 0px 10px 5px #aaa; } .in{ box-shadow:0px 0px 10px 5px #aaa inset; } </style> <div class="out">外部边框阴影</div> <div class="in">内部边框阴影</div> Verwandte Tutorial-Empfehlungen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie den CSS-Schattenrand fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!