Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie animate.css
So verwenden Sie animate.css
- coldplay.xixiOriginal
- 2021-03-25 15:50:196533Durchsuche
So verwenden Sie animate.css: Legen Sie zuerst die animierte CSS-Datei im Ordner ab. Fügen Sie dann die animierte Datei am Anfang des HTML-Codes hinzu und fügen Sie schließlich in der Mitte „Infinite“ hinzu Animation.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version, DELL G3-Computer.
So verwenden Sie animate.css:
1. Legen Sie die animierte CSS-Datei und eine HTML-Datei in den Ordner.

2. Fügen Sie unsere animierte Datei am Kopf des HTML hinzu.

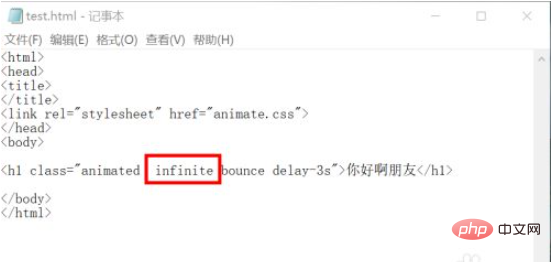
3. Fügen Sie class="animated bounce delay-3s" zu der Bezeichnung hinzu, die eine Animation benötigt. Nach einer Verzögerung von 3 Sekunden wird die Bounce-Animation in animate abgespielt.

4. Fügen Sie Unendlich in der Mitte hinzu, um die Animation in einer Schleife abzuspielen.

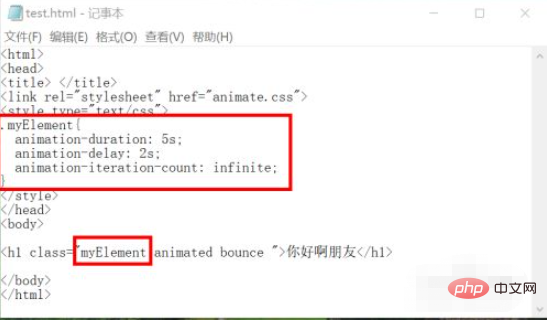
5. Wir können den Klassenstil auch selbst hinzufügen, die Wiedergabegeschwindigkeit auf 5 Sekunden und die Verzögerung auf 2 Sekunden einstellen, die Wiedergabe wiederholen und die Definition direkt vor die Beschriftungsklasse schreiben.

6. Wenn Sie die Anzahl der Spiele festlegen möchten, können Sie unendlich auf 2 ändern, was bedeutet, dass es zweimal gespielt wird.

7. Sie können die Textsprunganimation sehen, wenn Sie sie im Browser öffnen. Sie können andere Animationen auf die gleiche Weise verwenden. Sie müssen nur den Animationsnamen ändern.

Empfohlene verwandte Tutorials: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo verwenden Sie animate.css. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

