Heim >Web-Frontend >CSS-Tutorial >So legen Sie die CSS-Schriftart fest
So legen Sie die CSS-Schriftart fest
- coldplay.xixiOriginal
- 2021-03-25 14:54:1116618Durchsuche
Css-Schriftarteinstellungsmethode: [Schriftfamilie] gibt die Schriftfamilie des Elements an. [Schriftfamilie] kann mehrere Schriftnamen als [Fallback]-System speichern. Wenn der Browser die erste Schriftart nicht unterstützt, wird dies versucht Nächstes.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version, DELL G3-Computer.
So legen Sie CSS-Schriftarten fest:
font-family规定元素的字体系列。font-familySie können mehrere Schriftartnamen als „Fallback“-System speichern. Wenn der Browser die erste Schriftart nicht unterstützt, versucht er es mit der nächsten.
Beispiel:
Legen Sie die Schriftart des Textes fest:
<html>
<head>
<style type="text/css">
p.serif{font-family:"Times New Roman",Georgia,Serif}
p.sansserif{font-family:Arial,Verdana,Sans-serif}
</style>
</head>
<body>
<h1>CSS font-family</h1>
<p class="serif">This is a paragraph, shown in the Times New Roman font.</p>
<p class="sansserif">This is a paragraph, shown in the Arial font.</p>
</body>
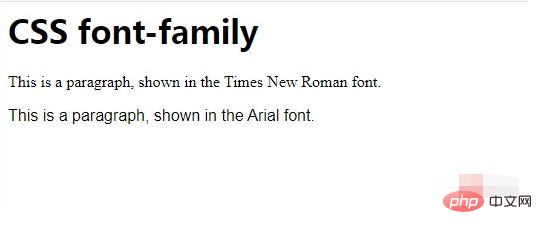
</html>Rendering:

In CSS gibt es zwei verschiedene Arten von Schriftfamiliennamen:
Universelle Schriftfamilien – Kombinationen von Schriftsystemen, die ein ähnliches Erscheinungsbild haben (Zum Beispiel „Serif“ oder „Monospace“)
Spezifische Schriftfamilien – spezifische Schriftfamilien (z. B. „Times“ oder „Courier“)
Zusätzlich zu verschiedenen spezifischen Schriftfamilien definiert CSS fünf allgemeine Schriftfamilien:
Serifen-Schriftart
Serifenlose Schriftart
Monospace-Schriftart
Kursive Schriftart
Fantasy-Schriftart
Verwandte Anleitung Empfehlungen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie die CSS-Schriftart fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

