Heim >Web-Frontend >CSS-Tutorial >Was tun, wenn CSS-Schriftarten nicht vererbt werden?
Was tun, wenn CSS-Schriftarten nicht vererbt werden?
- 藏色散人Original
- 2021-01-25 09:38:312909Durchsuche
CSS-Schriftarten werden nicht vererbt, da die Platzhalterpriorität höher ist als die Priorität des geerbten Stils. Daher stammt der von span erhaltene Schriftstil aus dem Platzhalter. Die Lösung besteht darin, ihn entsprechend dem Prioritätsproblem zu ändern.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5- und CSS3-Version, DELL G3-Computer.
Empfehlung: CSS-Video-Tutorial
Spezifische Frage:
Warum kann span nicht die Schriftgröße erben?
Genau wie der Titel
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
*{
font-size:0;
margin:0;
padding:0;
}
.container{
margin-top:20px;
background-color: orange;
font-size:20px !important;
line-height: 1;
}
</style>
</head>
<body>
<div>
<span style="background-color: #fff;">xxxx</span>
</div>
</body>
</html>Lösung:
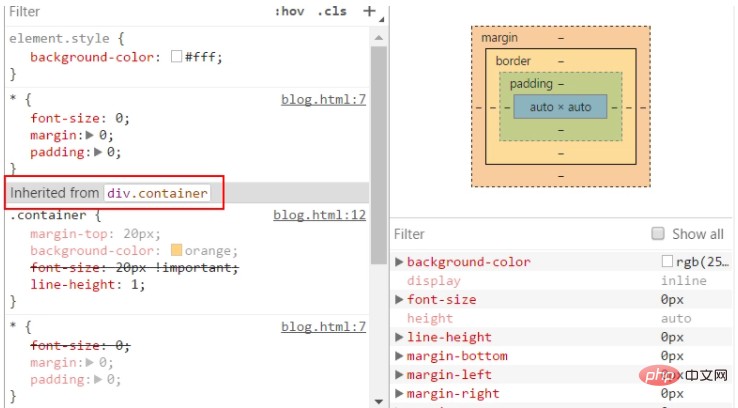
As oben erwähnt, die Schriftart von span Es ist möglich, die Schriftart des übergeordneten Stils zu erben, aber aufgrund des CSS-Prioritätsproblems ist die Platzhalterpriorität größer als die Priorität des geerbten Stils, sodass der von span erhaltene Schriftstil vom Platzhalter stammt. Es gibt Bilder und die Wahrheit:

Das obige ist der detaillierte Inhalt vonWas tun, wenn CSS-Schriftarten nicht vererbt werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Zwei CSS-Schriftarteigenschaften, die Sie kennen müssen
- Wie stelle ich die Transparenz von CSS-Schriftarten ein?
- Wie stelle ich die Unterstreichung der CSS-Schriftart ein? So unterstreichen Sie Text
- So steuern Sie die Position der CSS-Schriftart
- So stellen Sie die CSS-Schriftart so ein, dass sie in einer einzelnen Zeile zentriert wird

