Heim >Web-Frontend >CSS-Tutorial >So steuern Sie die Position der CSS-Schriftart
So steuern Sie die Position der CSS-Schriftart
- 藏色散人Original
- 2020-12-22 11:12:123592Durchsuche
So steuern Sie die CSS-Schriftartposition: Erstellen Sie zunächst eine neue HTML-Datei und geben Sie dann den CSS-Code in das Tag

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5- und CSS3-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „CSS-Video-Tutorial“
Wie steuere ich die Position der CSS-Schriftart?
Die Materialien, die vorbereitet werden müssen, sind: Computer, Browser und HTML-Editor.
1. Öffnen Sie zunächst den HTML-Editor und erstellen Sie eine neue HTML-Datei, zum Beispiel: index.html.

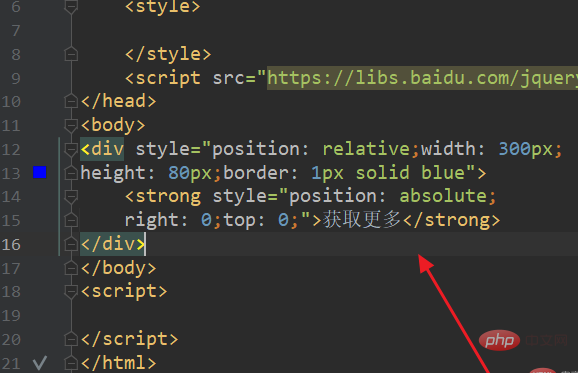
2. Geben Sie im Tag
<div style="position: relative;width: 300px;height: 80px;border: 1px solid blue"> <strong style="position: absolute;right: 0;top: 0;">获取更多</strong> </div>

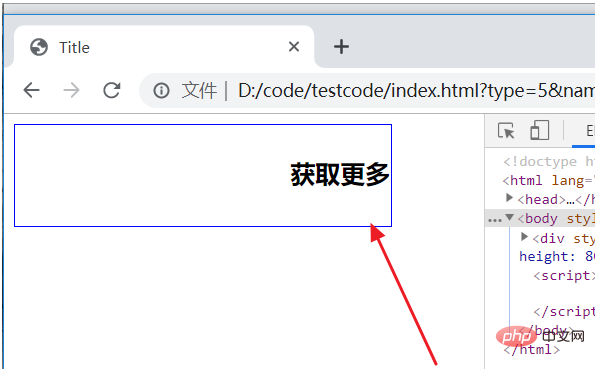
3. Der Browser führt die Seite index.html aus. Zu diesem Zeitpunkt wird der Linktext „Get More“ in die Mitte der Leiste verschoben.

Das obige ist der detaillierte Inhalt vonSo steuern Sie die Position der CSS-Schriftart. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Zwei CSS-Schriftarteigenschaften, die Sie kennen müssen
- Wie passt man den CSS-Schriftabstand an? So passen Sie den CSS-Textabstand an
- Wie stelle ich die Transparenz von CSS-Schriftarten ein?
- Wie stelle ich die Unterstreichung der CSS-Schriftart ein? So unterstreichen Sie Text
- So implementieren Sie eine CSS-Schriftart, um ohne Umbruch in einer Zeile zu bleiben

