Heim >Web-Frontend >H5-Tutorial >CSS-Animationsproduktion – CSS-Animation
CSS-Animationsproduktion – CSS-Animation
- 巴扎黑Original
- 2017-07-23 11:18:563344Durchsuche
Jeder, der mit CSS vertraut ist, weiß, dass CSS viele schöne Animationen erzielen kann, insbesondere seine Online-Funktionen, die Menschen bei der Lösung vieler Animationseffekte helfen können. Heute empfehle ich besonders eine Online-CSS-Plugin-Funktion – cssanimate. Das größte Merkmal davon ist, dass Sie damit auf einfache Weise schöne CSS3-Animationseffekte über eine grafische Oberfläche erzielen können.

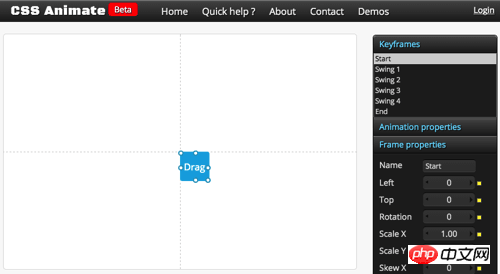
Einführung in die Schnittstelle des CSS3-Animationsproduktionstools
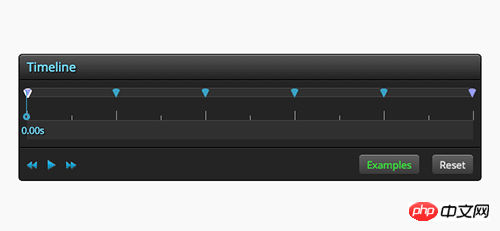
Zeitleiste (Timeline)
Die Zeitleiste ist wichtig für die Führung Animationen Bereiche passen, wie das Erstellen von Frame-für-Frame-Animationen, den Inhalt jedes Frames an. Nachdem der Benutzer die Anpassung abgeschlossen hat, kann er oder sie direkt auf die Wiedergabeschaltfläche in der unteren linken Ecke klicken, um den Effekt zu sehen.

Ansichtsfenster
Das Ansichtsfenster ist der CSS3-Animationsvorschau- und Anpassungsbereich. Was Sie sehen, ist das, was Sie erhalten, was sehr leistungsstark ist.

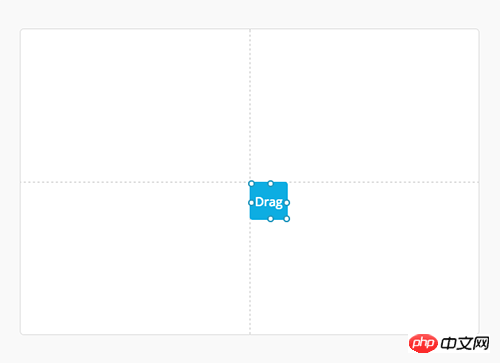
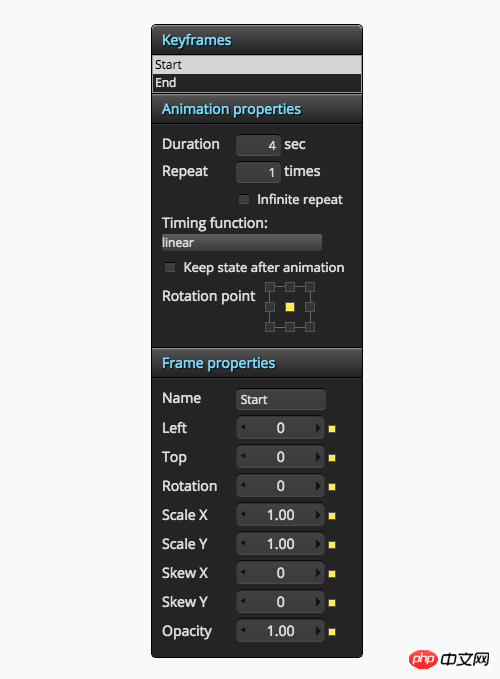
Ansichtsfenster
Das Ansichtsfenster ist der CSS3-Animationsvorschau- und Anpassungsbereich. Was Sie sehen, ist das, was Sie erhalten, was sehr leistungsstark ist.

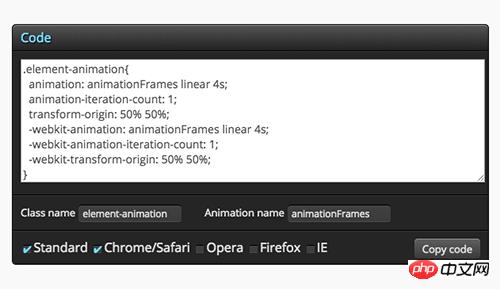
Code-Panel
Nachdem Sie die Animation angepasst haben, können Sie sie direkt auf Ihre Webseite KOPIEREN und verwenden. Darüber hinaus können Sie sie auch ändern Klassen- und Animationsnamen sowie die Browser-Präfixoptionen und passen Sie diese entsprechend Ihren Anforderungen an.

Toolname: cssanimate
Website-Adresse:
Zusätzlich füge ich eine inländische hinzu: http://www.shouce.ren /example/ show/s/6869
Das obige ist der detaillierte Inhalt vonCSS-Animationsproduktion – CSS-Animation. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

