Heim >Entwicklungswerkzeuge >VSCode >30 VSCode-Plug-Ins zur Verbesserung der PHP-Entwicklungseffizienz
30 VSCode-Plug-Ins zur Verbesserung der PHP-Entwicklungseffizienz
- 青灯夜游nach vorne
- 2021-03-23 18:55:227721Durchsuche
In diesem Artikel stellen wir Ihnen 30 VSCodePlugins vor, die die Effizienz der PHP-Entwicklung verbessern. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Heute stelle ich einige sehr nützliche Plug-Ins vor, die ich täglich verwende. Mit ihnen wird unser VSC (VSCode) wie ein Einhorn mit fünf Lasern sein!
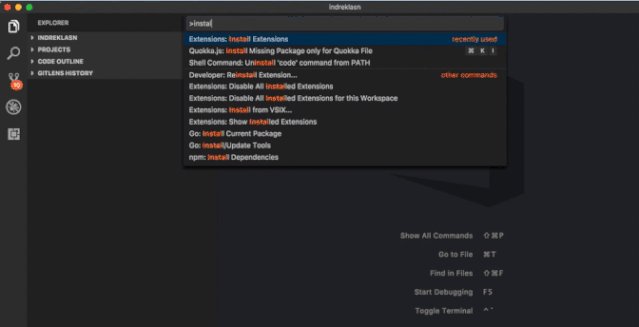
Wenn Sie noch neu bei VSC sind, dann klicken Sie auf die untere Schaltfläche links, um das Plugin zu installieren.

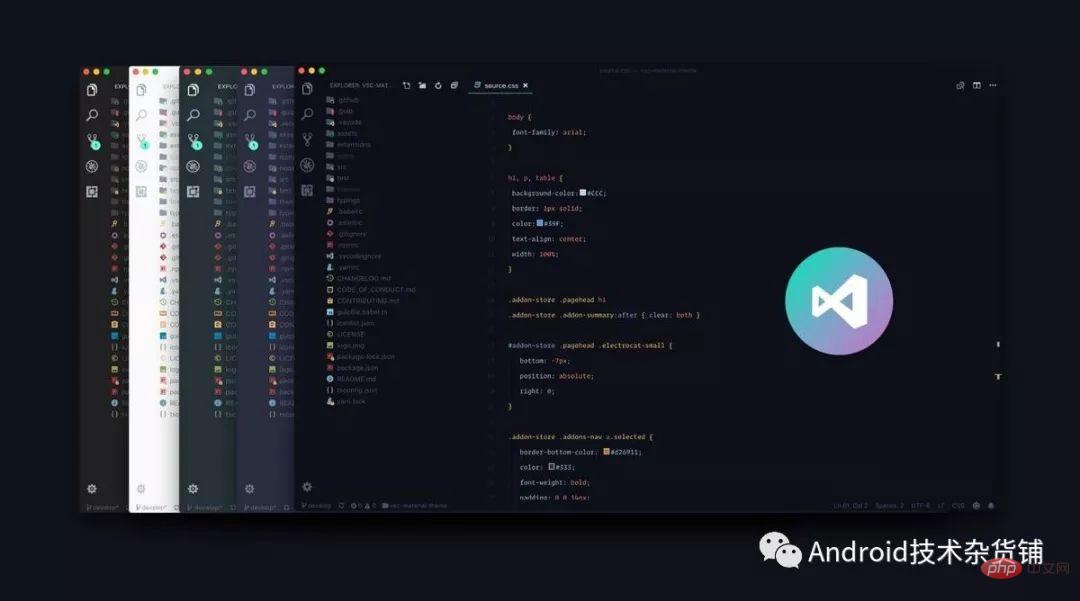
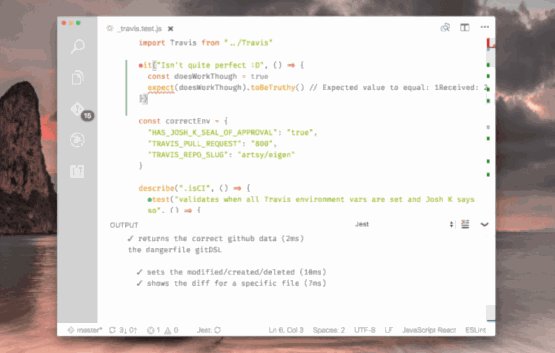
Material Theme
Das älteste Theme von Visual Studio Code!

Auto Import
sucht und analysiert automatisch und stellt dann die Codevervollständigung bereit. Für TypeScript und TSX funktioniert dies.

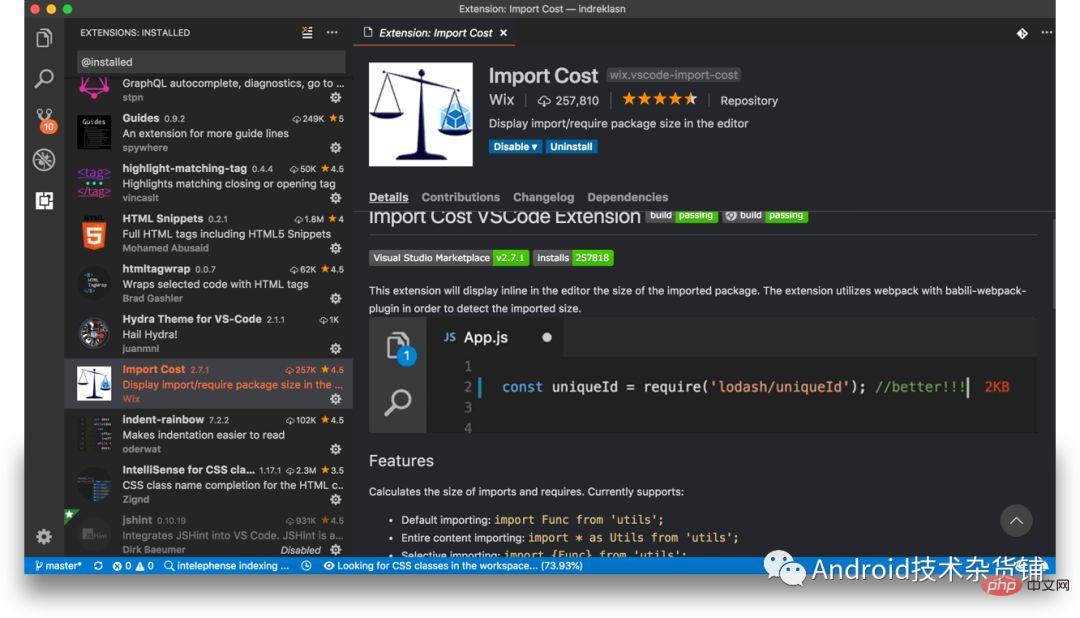
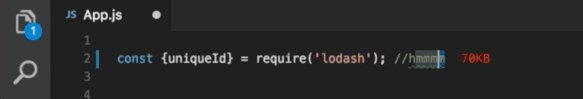
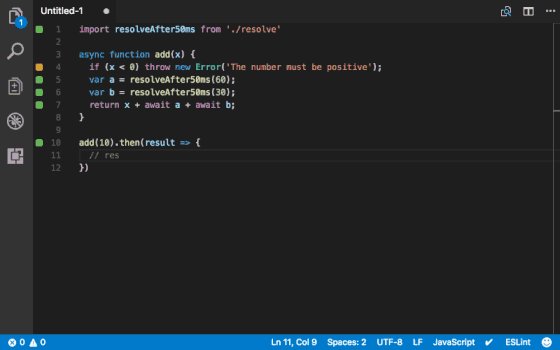
Importkosten
Dieses Plugin zeigt am Ende der Zeile die Größe des importierten Pakets an. Zur Berechnung der Bundle-Größe verwendet das Plugin Webpack und babili-webpack-plugin.


Empfohlenes Lernen: „Vscode-Tutorial“
Indent-Rainbow
Ein einfaches Plug-In kann die Ausrichtung besser lesbar machen.

IntelliSense für CSS-Klassennamen in HTML
Basierend auf Ihrem Projekt und externen Dateien, auf die über das Link-Tag verwiesen wird, ermöglicht dieses intelligente Plug-in die Vervollständigung von CSS-Klassennamen in HTML.

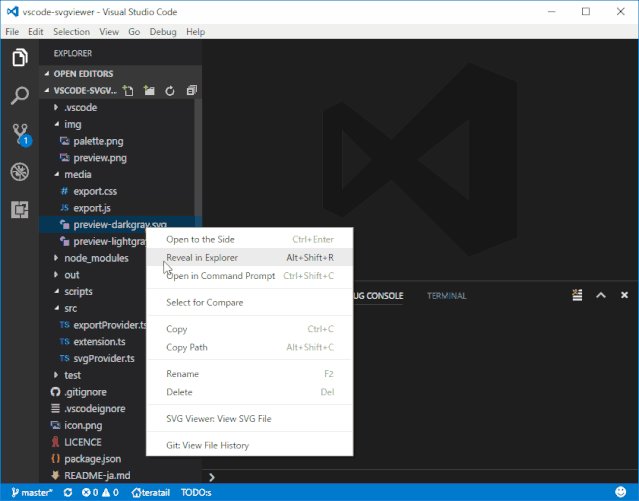
SVG Viewer
Ein Plug-in zur Vorschau von SVG.

Prettier
Sie können auf keinen Fall ohne dieses Plug-in leben, Sie benötigen es, um Ihren JavaScript-/TypeScript-/CSS-Code mit einem Klick zu verschönern.

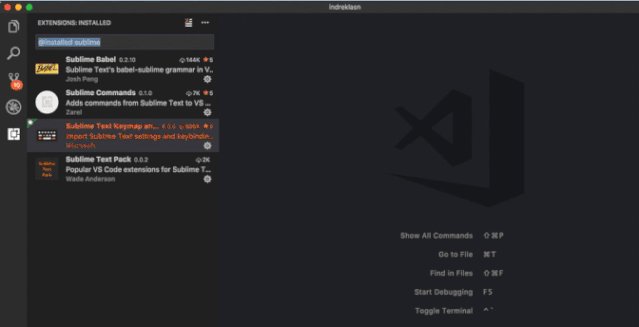
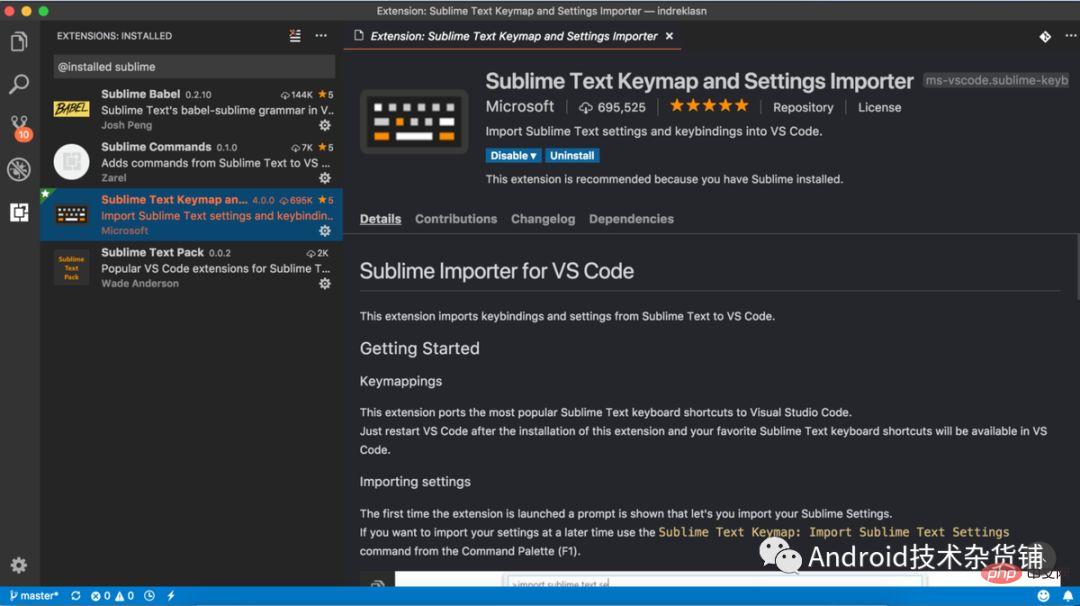
Sublime Text Keymap and Settings Importer
Anhand der Anzahl der Downloads scheint es, dass viele Leute von Sublime Text gewechselt sind.

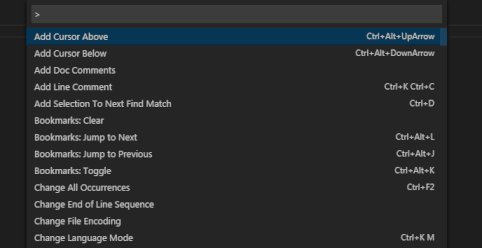
Dieses Plug-in ändert die Tastenkombinationen von Visual Studio Code auf die gleichen wie bei Sublime Text 3. Sie können Folgendes versuchen: cmd + P (Mac), Strg + P (Windows).

Sie können zu Dateien springen, und wenn Sie vor der Suche das Symbol > hinzufügen, können Sie sogar nach Aktionen suchen, z. B. dem Öffnen des integrierten Terminals, der Installation von Plug-Ins usw.
Für diejenigen, die ST3 gewohnt sind, ist dies ein großes Plus.
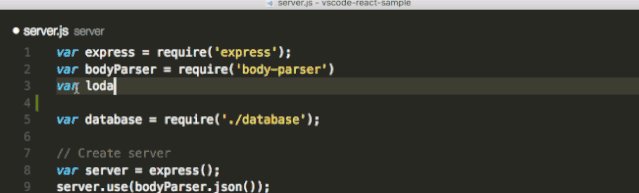
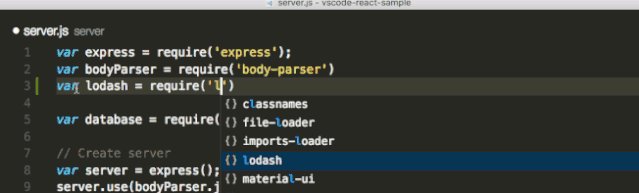
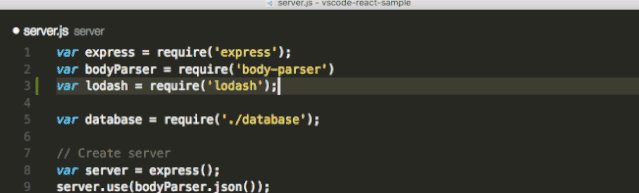
npm Intellisense
VSCode-Plug-in kann npm-Modulnamen in Importanweisungen automatisch vervollständigen.

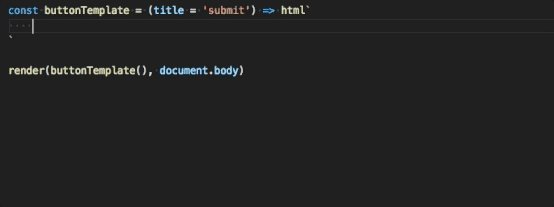
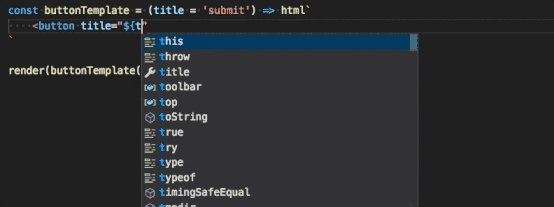
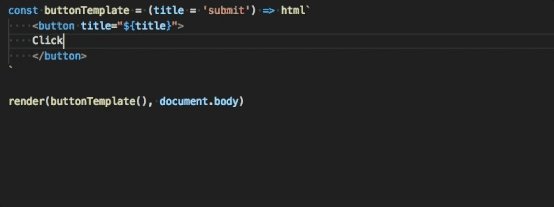
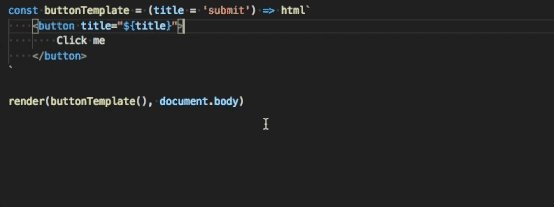
lit-html
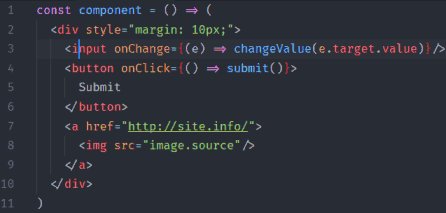
Wenn in JavaScript-/TypeScript-Dateien HTML-Tags verwendet werden, bietet lit-html Syntaxhervorhebung und entsprechende Vervollständigungsunterstützung.

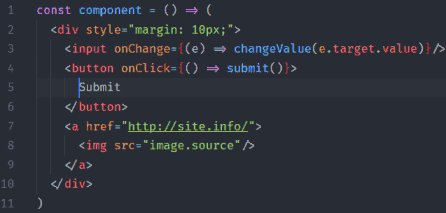
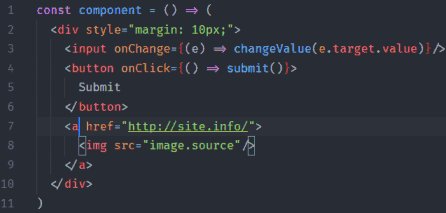
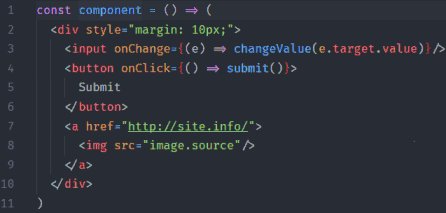
highlight-matching-tag
Dies hätte eine Funktion sein sollen, die VSCode standardmäßig bereitstellen sollte und die passende Tags hervorhebt.

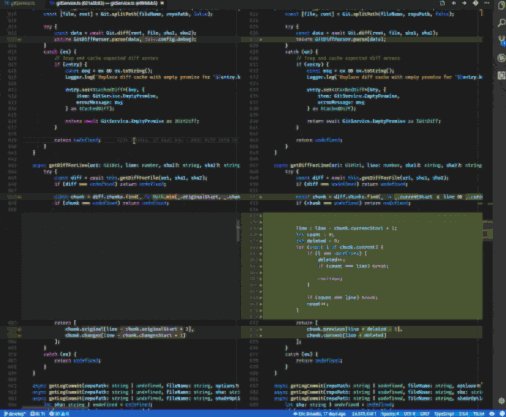
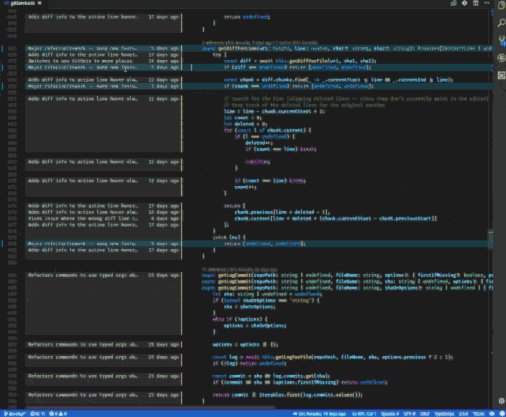
GitLens
Sag nichts, poste einfach das Bild!

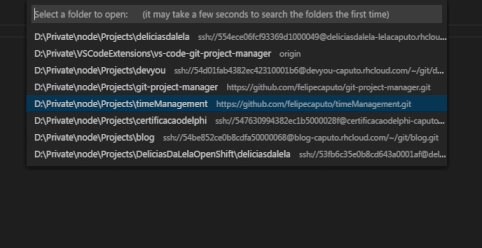
Git Project Manager
Mit dem Git Project Manager können Sie ein Projekt basierend auf der Git-Verwaltung mit einem Klick direkt suchen und öffnen.

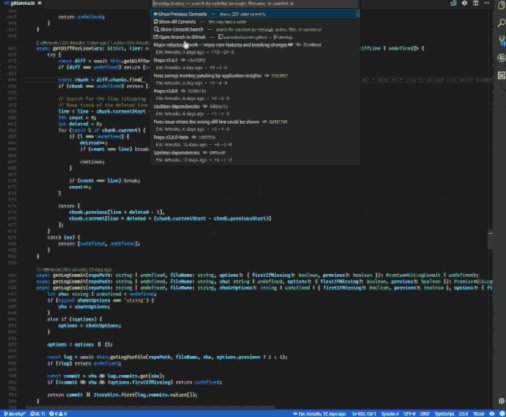
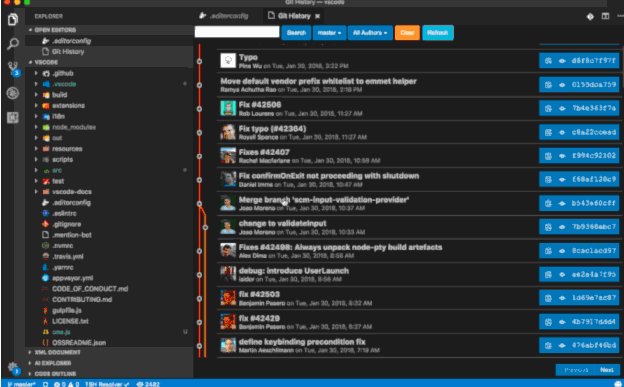
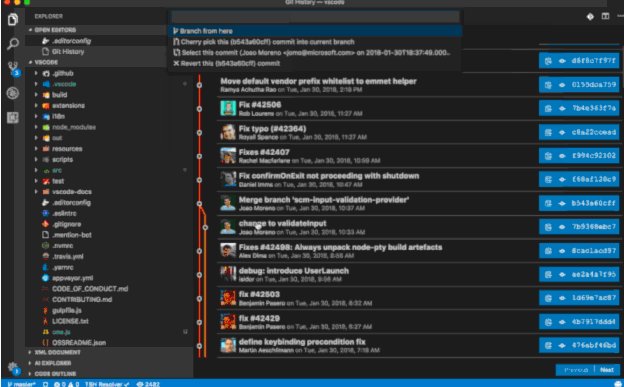
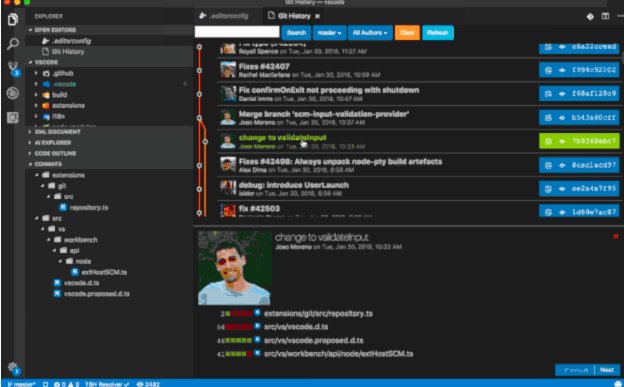
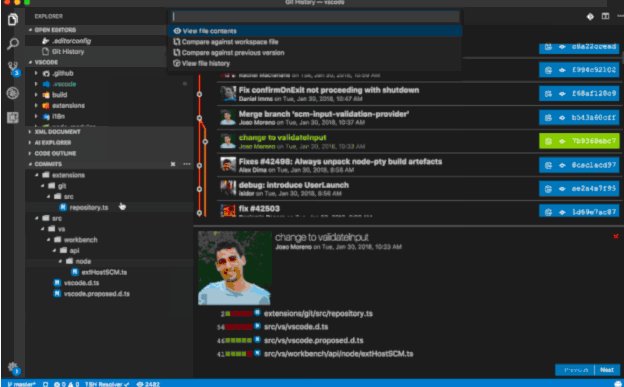
Git-Verlauf
wird verwendet, um das Git-Protokoll oder den Git-Verlauf einer Datei anzuzeigen, verschiedene Zweige zu vergleichen und Commits durchzuführen.

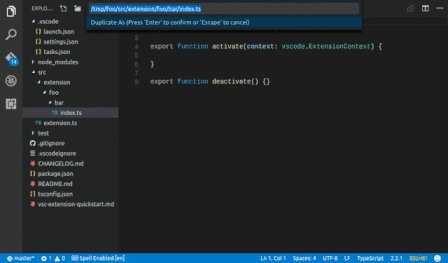
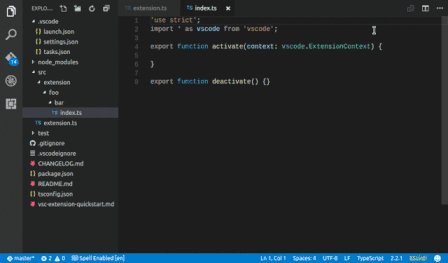
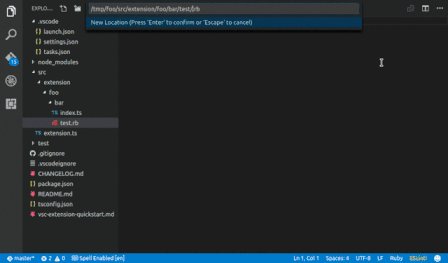
File Utils
bietet eine übersichtlichere Möglichkeit zum Erstellen, Kopieren, Verschieben, Umbenennen und Löschen von Dateien/Ordnern.

Bracket Pair Colorizer
Wenn Ihr Code viele Rückrufe enthält, kann Ihnen diese Art der Hervorhebung dabei helfen, verschiedene Codeblöcke besser zu unterscheiden.

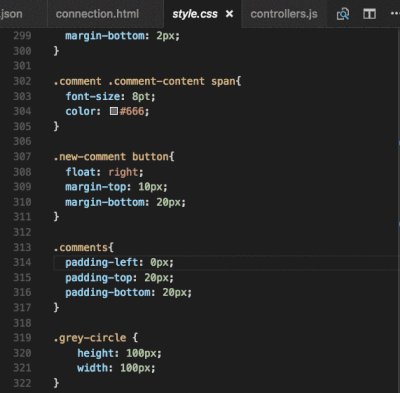
Farbhervorhebung
Zeigen Sie Ihre definierten Farben visuell an.

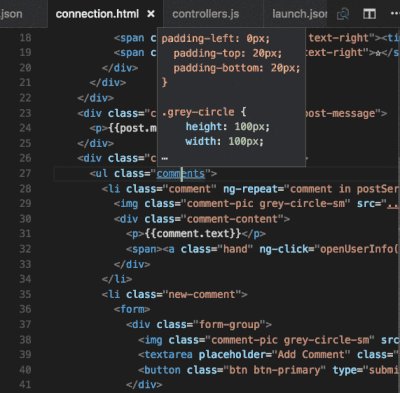
CSS Peek
Sie können die Definition in HTML über die CSS-ID oder Klasse finden.

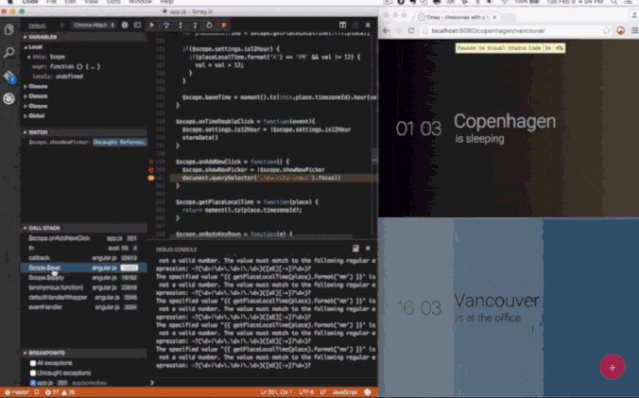
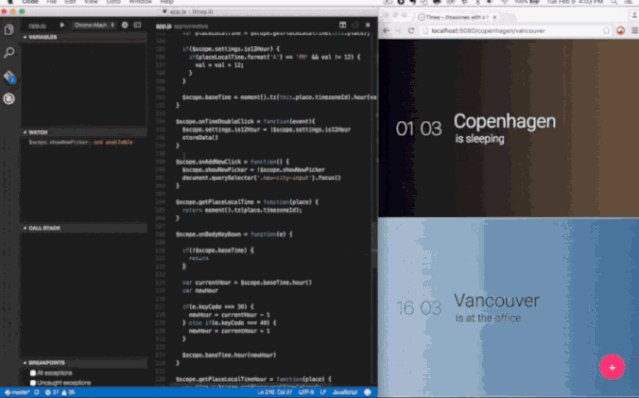
Debugger für Chrome
Verwenden Sie Chrome zum Debuggen Ihres JavaScript-Codes oder anderer Plattformen, die das Chrome Debugger-Protokoll unterstützen.

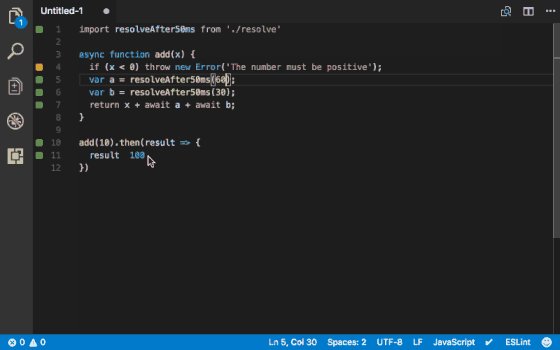
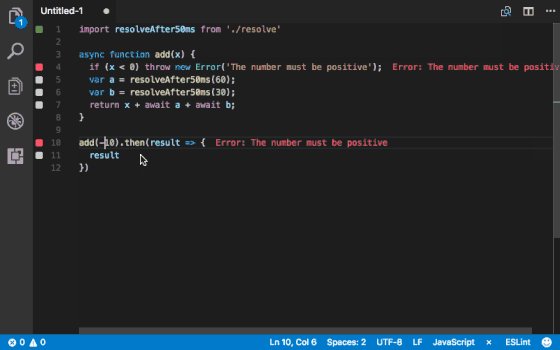
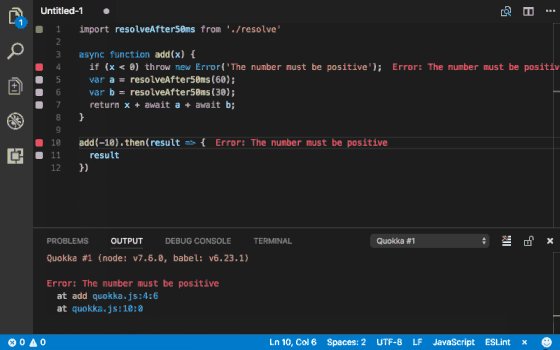
Quokka.js
JavaScript-Code in Echtzeit ausführen (nützlich für schnelle Demos).

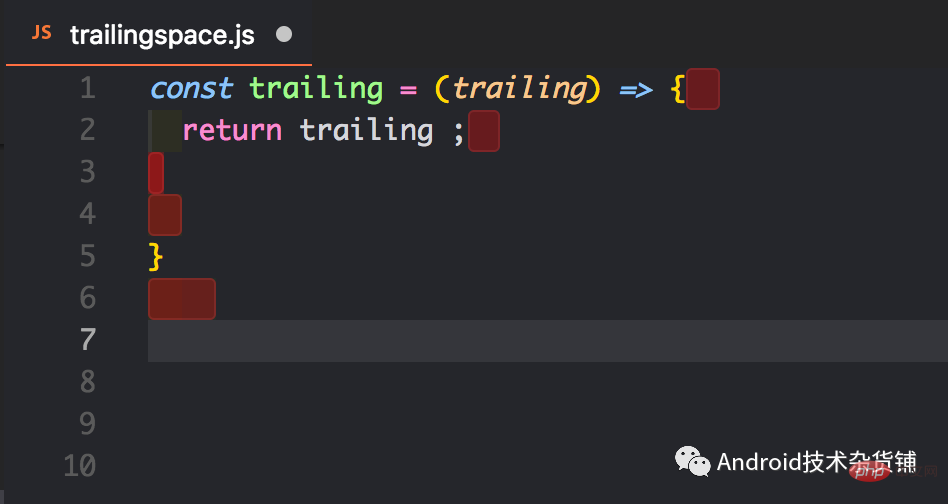
Nachgestellte Leerzeichen
Markieren Sie diese überflüssigen Leerzeichen und löschen Sie sie schnell.

TypeScript Hero
Kinderschuhe, die bei der TypeScript-Programmierung helfen! 
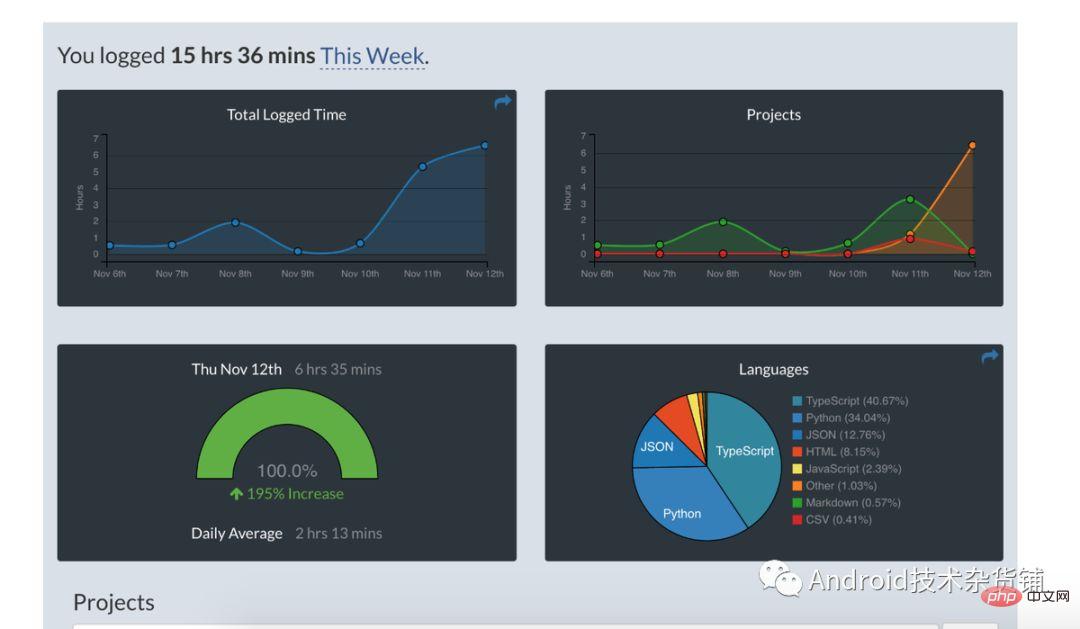
WakaTime
Generieren Sie Datenberichte aus Ihren Nutzungsgewohnheiten. 
Vetur
Vue-Tools unter VS Code! Es wurde von Pine Wu entwickelt und hat mehr als 4 Millionen Downloads gesammelt! 
Code Runner
unterstützt die sofortige Ausführung von Code in mehreren Sprachen. Unterstützte Sprachen: C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F#-Skript, F# (.NET Core), C#-Skript , C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D.

PHP IntelliSense

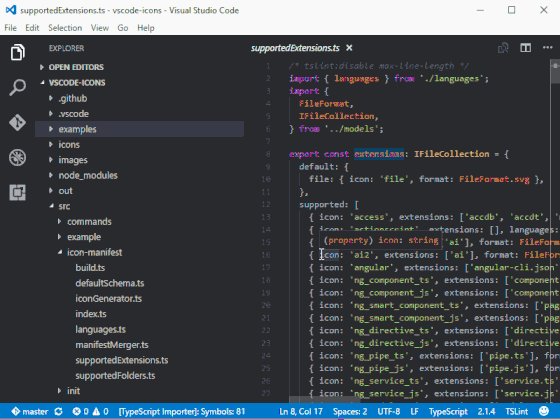
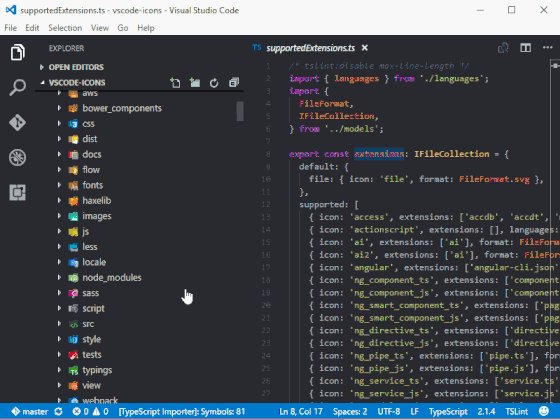
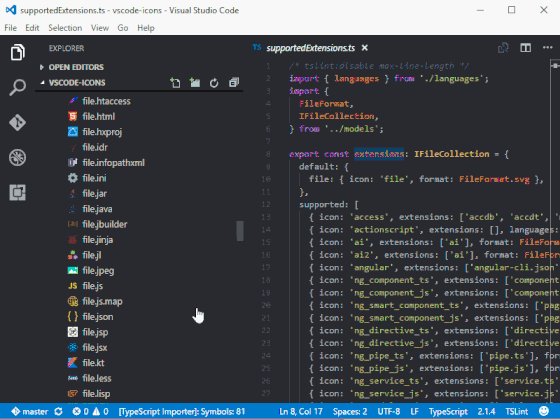
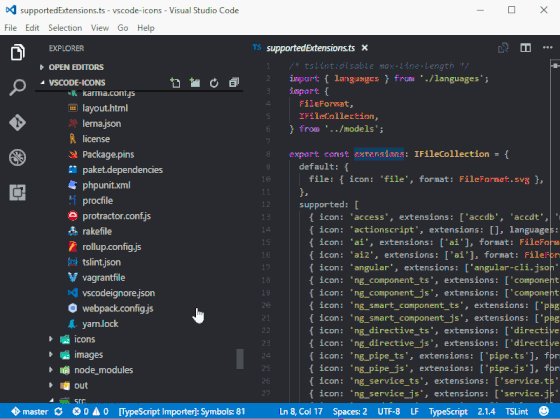
vscode-icons
Icon-Sammlung.

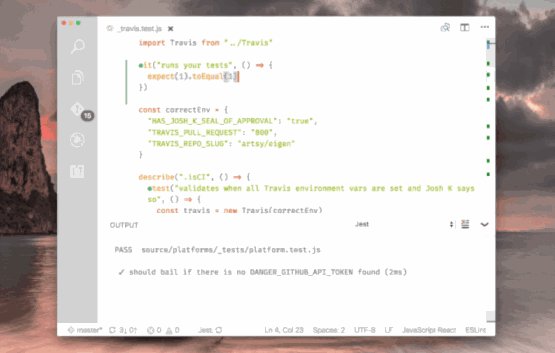
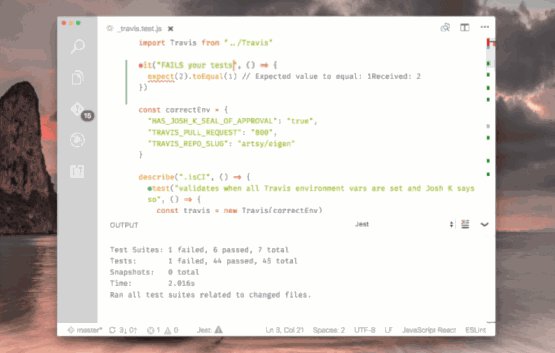
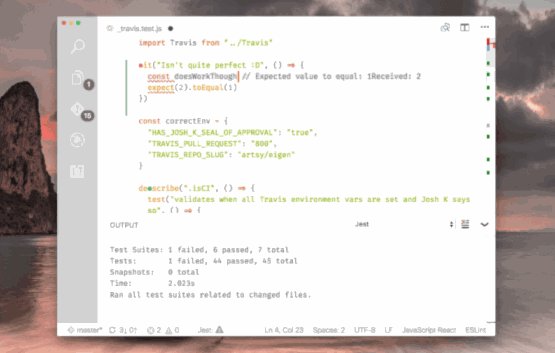
Jest
Viel Spaß mit Jest für Facebook.

React.js-Codeschnipsel
Es ist sehr praktisch, die ES6-Syntax zum Entwickeln von React.js-Anwendungen zu verwenden.

---ENDE---
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt von30 VSCode-Plug-Ins zur Verbesserung der PHP-Entwicklungseffizienz. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- vscode-Verknüpfung zur Symbolleiste der rechten Maustaste hinzugefügt
- Eine kurze Diskussion über die Methode von vscode+xdebug für das PHP-Debugging
- Teilen Sie das VSCode-Paddel-Plug-in, lasst uns gemeinsam paddeln und angeln!
- Beheben Sie die Probleme, die bei der Go-Codierung in vscode auftreten
- Teilen Sie 8 Tipps zur Verbesserung der VScode-Entwicklungseffizienz

