Heim >Entwicklungswerkzeuge >VSCode >Teilen Sie 8 Tipps zur Verbesserung der VScode-Entwicklungseffizienz
Teilen Sie 8 Tipps zur Verbesserung der VScode-Entwicklungseffizienz
- 青灯夜游nach vorne
- 2021-03-19 10:41:343864Durchsuche
Die kostenlosen, quelloffenen, leichten, schnellen, leistungsstarken und intelligenten Eingabeaufforderungen von

vscode haben es auf der ganzen Welt beliebt gemacht. In diesem Artikel lernen wir acht VScode-Tipps zur Verbesserung der Entwicklungseffizienz kennen, damit Ihre Entwicklungseffizienz steigt!
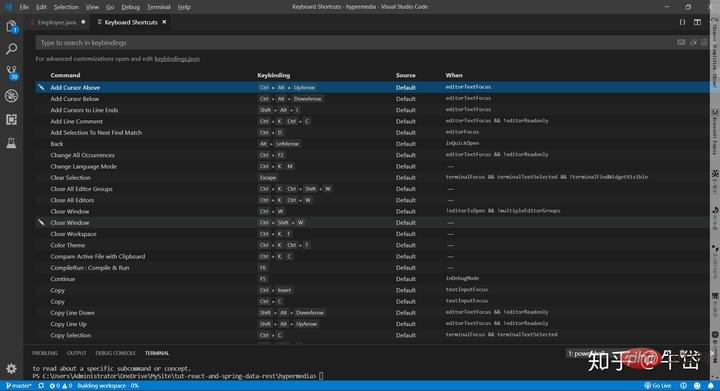
1. Drücken Sie Strg+K und dann Strg+S, um die Liste der Tastenkombinationen anzuzeigen.

Wenn Sie die Tastenkombinationen für eine bestimmte Operation überprüfen möchten, müssen Sie nicht die offizielle Dokumentation lesen. Sie müssen lediglich die Liste der Tastenkombinationen aufrufen und in der Suchleiste nach der gewünschten Operation suchen oben, um die entsprechenden Tastenkombinationen zu lernen.
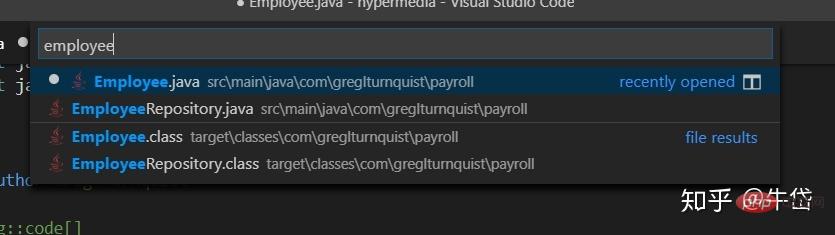
2. Drücken Sie Strg+P, die Suchleiste wird angezeigt. Geben Sie direkt Schlüsselwörter ein, um in allen Dateien nach "Mitarbeiter" zu suchen Dateien Schlüsselwort
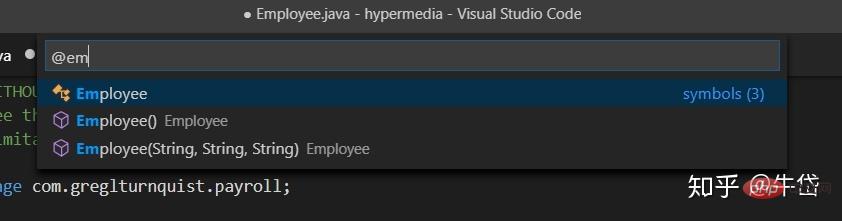
Geben Sie „@“ vor der Suchleiste ein, um nach bestimmten Symbolen in der aktuellen Datei zu suchen: 
Suchen Sie nach dem Schlüsselwort „Mitarbeiter“ in der aktuell geöffneten Datei
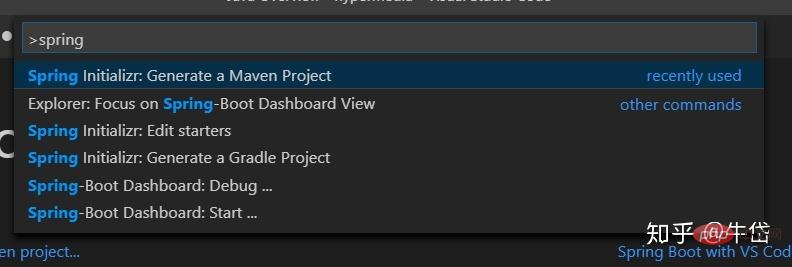
Geben Sie „>“ vor ein die Suchleiste, um alle verfügbaren Befehle zu durchsuchen, zum Beispiel möchte ich den erweiterten Befehl spring initializr verwenden, um ein Maven-Projekt zu erstellen: 
Suchen Sie nach dem Befehl „spring initializr: Generieren Sie ein Maven-Projekt“
3 Code, Sie müssen häufig ein Maven-Projekt in verschiedenen Dateien erstellen. Beim Wechseln kommt es zu dem Phänomen, dass wir das Lesezeichen-Plugin im Plug-in-Markt herunterladen, um Ihnen beim Markieren zu helfen und einen bestimmten Codeabschnitt schneller finden. 

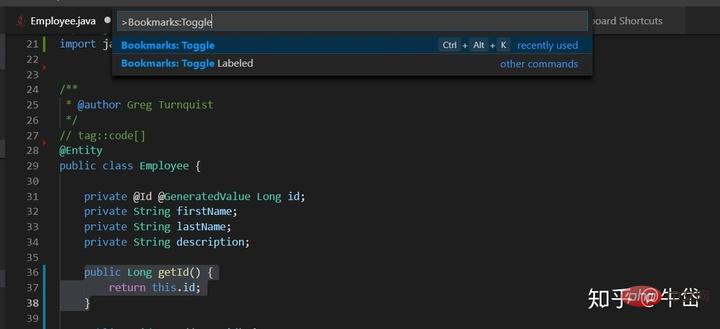
Markieren Sie die Zeilen 36-38 des Codes im Bild
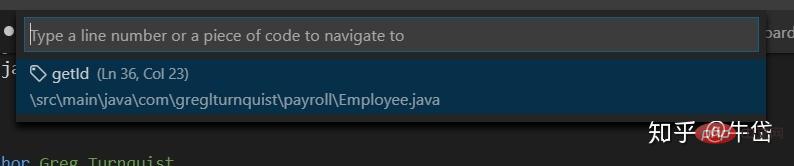
Wählen Sie den Befehl „Beschriftet umschalten“ (Beschriftung und Benennung der Beschriftung). Nachdem wir ihn „getId“ genannt haben, können wir, wenn wir uns in anderen Dateien befinden, direkt nach der Beschriftung suchen und zur Beschriftung springen~
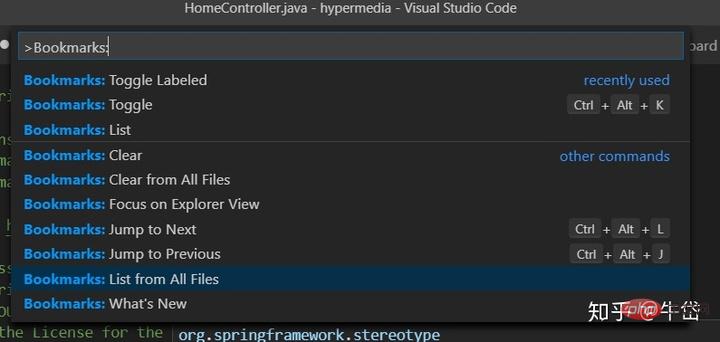
Wählen Sie „Lesezeichen: Liste aus allen Dateien“, um Ihre Tags anzuzeigen.

 Empfohlenes Lernen: „
Empfohlenes Lernen: „
“
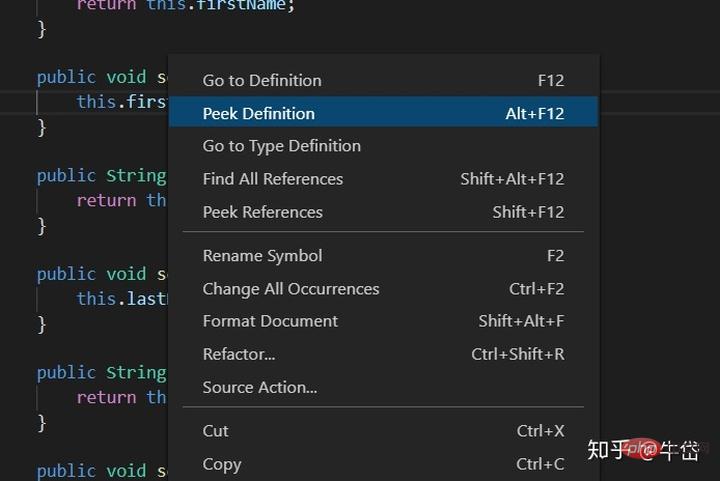
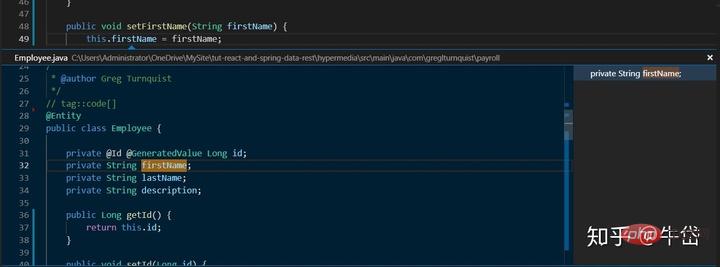
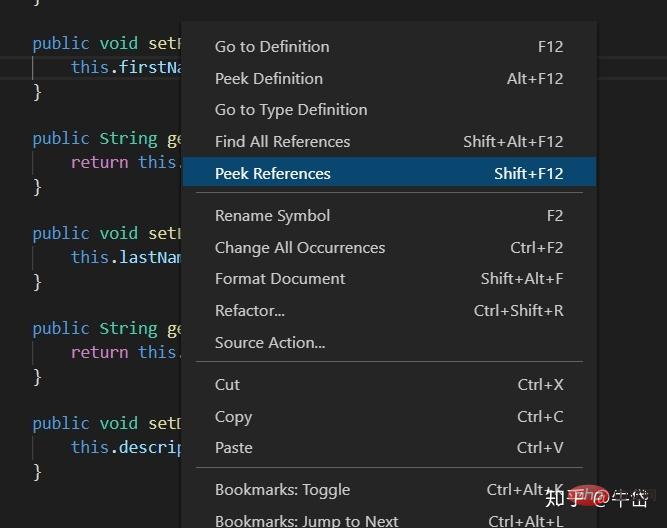
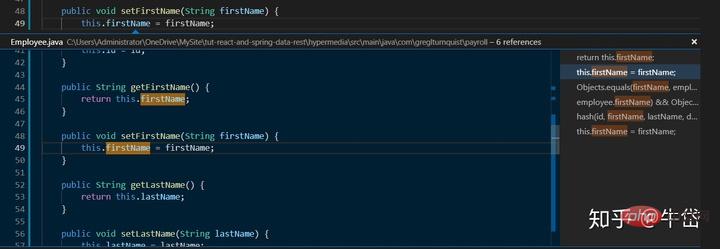
4. Klicken Sie auf eine Funktion oder Variable, um deren Definition und Referenz anzuzeigen, ohne die aktuelle Codeposition zu verschieben. 🔜 Referenzposition der Variablen
Zum Anzeigen der Referenzposition der Variablen
5. Verwenden Sie zum Zoomen die Kombination aus Strg+= und Strg+-. 
Wenn Sie das Gefühl haben, dass die aktuelle Schriftart etwas klein, schwer zu erkennen oder etwas zu groß ist, müssen Sie sich nicht in der Einstellungsmenüleiste verwirren, sondern müssen nur die beiden oben genannten Tastenkombinationen verwenden Zoom.

Vergrößern
Verkleinern
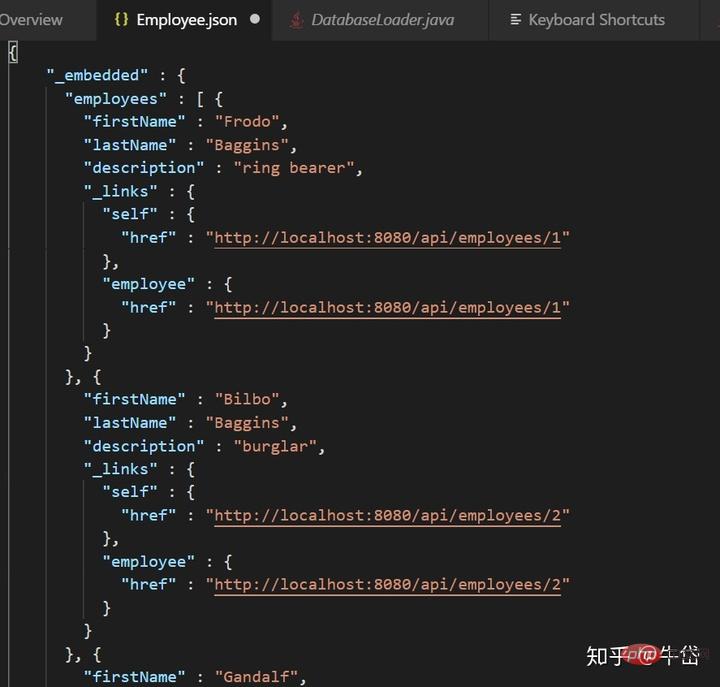
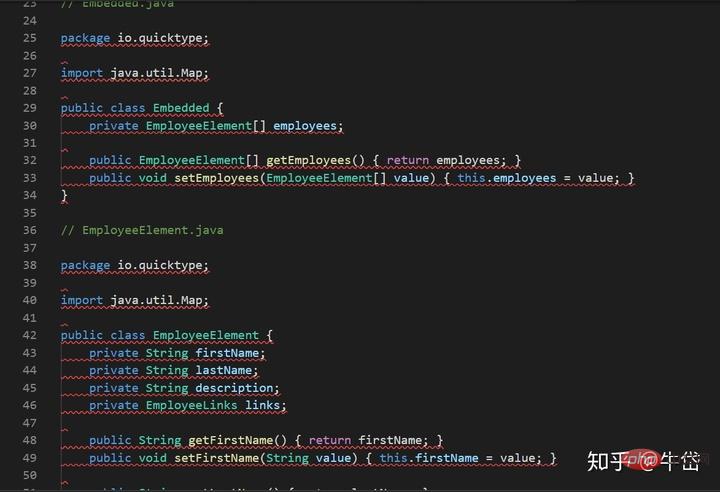
6. Verwenden Sie die Erweiterung „Json als Code einfügen“, um die kopierte und eingefügte JSON-Datei direkt in Code zu serialisieren.


json-Datei
in Java-Code serialisiert:

Öffnen Sie direkt das Befehlsfeld und geben Sie den Befehl „Json als Code einfügen“ ein, was sehr praktisch ist.
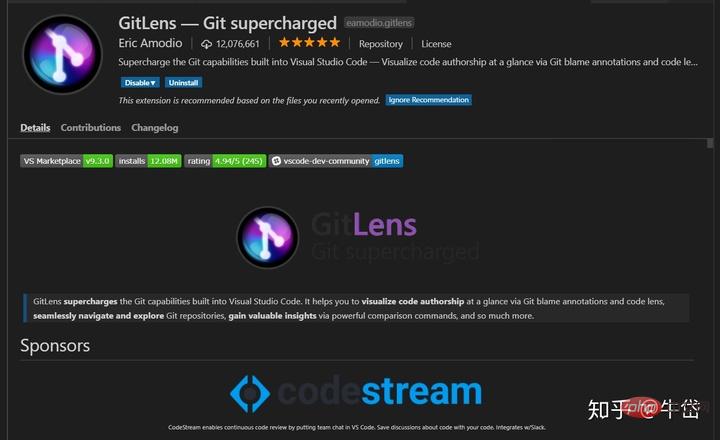
7. Verwenden Sie die Gitlens-Erweiterung mit bis zu 12 Millionen Installationen, um die Zusammenarbeit am Code zu verbessern und den Code-Änderungsverlauf anzuzeigen.

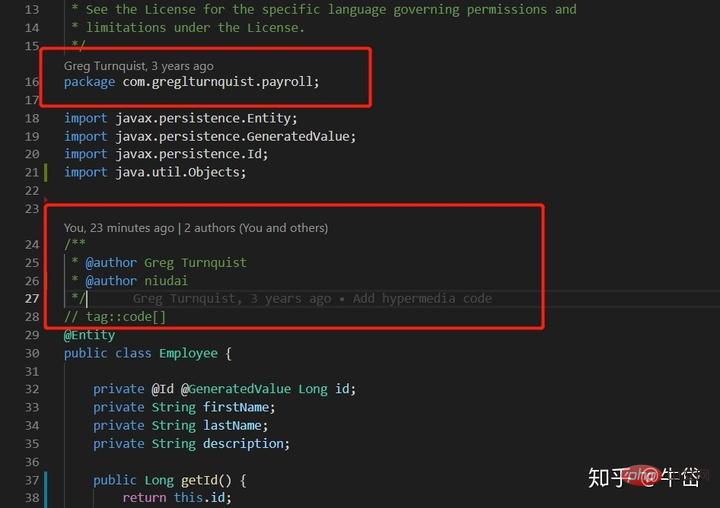
In Kombination mit GitLens wird der Code-Autor auf dem Code angezeigt, den Sie von Github klonen. Der spezifische Zeitpunkt des Code-Commits:

Sie können sehen, dass der Autor Greg Turnquist die Codeänderungen vor drei Mal festgeschrieben hat
Klicken Sie auf die neu erschienene Schaltfläche „Datei-Blame-Anmerkung umschalten“ in der oberen rechten Ecke, um den Unterschied zwischen Ihrem Code und dem ursprünglichen Repo zu vergleichen und anzuzeigen:

Klicken Sie auf das Änderungssymbol

, um den Unterschied zwischen Ihren Änderungen anzuzeigen Code und die Originalversion
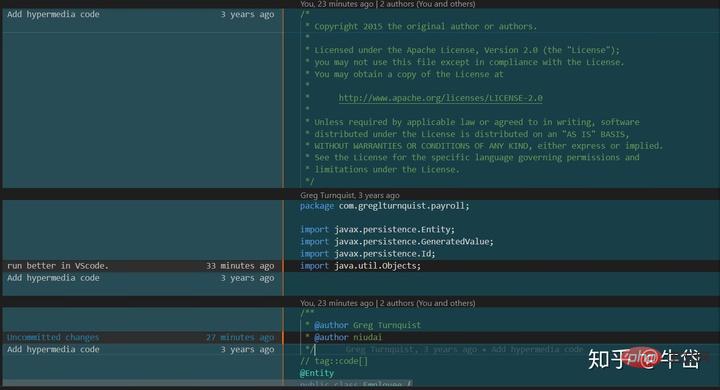
Die linke Seite der Trennlinie ist das Original-Repo und die rechte Seite ist unser geänderter Code. Wir können den spezifischen Code-Autor und die Commit-Zeit sehen.
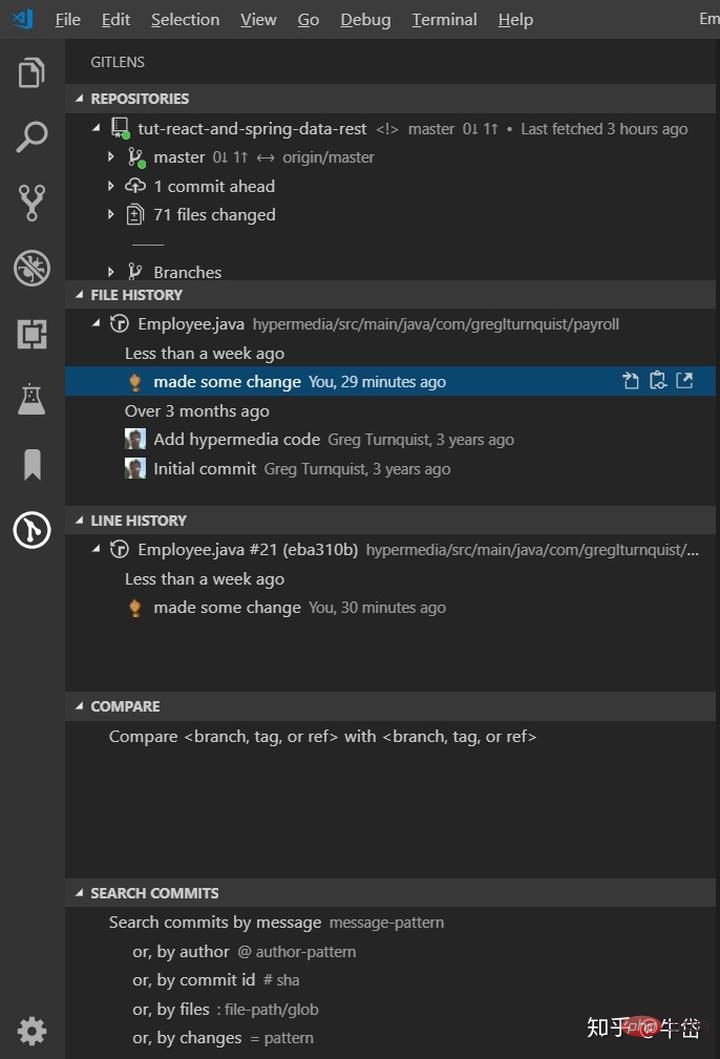
In der Aktionsleiste auf der linken Seite erscheint ein neues GitLens-Symbol. Nachdem Sie darauf geklickt haben, können Sie die Branch-, Master- und Commit-Informationen im Detail anzeigen:

Sie können den gesamten Commit-Verlauf des aktuellen Repos sehen , und der Github-Avatar des Autors Sie können sehen, dass Sie durch Klicken auf einen Änderungsverlauf direkt alle Unterschiede zwischen der Änderung und dem Code vor der Änderung sehen können.
8. Das Finale: Die wichtigste revolutionäre Entwicklungserweiterung von Microsoft: VS Live Share. Mit der Unterstützung dieser Erweiterung können Sie echte Remote-Echtzeitcode-Entwicklung mit Ihren Kollegen durchführen. Die andere Partei muss nicht das gesamte Projekt klonen . Sie müssen sich nur mit der Sitzung verbinden, die Sie geöffnet haben, und schon können Sie und er eine Datei entwickeln und ändern.
Visual Studio Live Share ermöglicht Ihnen das gemeinsame Bearbeiten und Debuggen mit anderen in Echtzeit, unabhängig davon, welche Programmiersprachen Sie verwenden oder welche App-Typen Sie erstellen. Es ermöglicht Ihnen, Ihre aktuellen Daten sofort (und sicher) zu teilen Projekt, und teilen Sie dann nach Bedarf Debugging-Sitzungen, Terminalinstanzen, Localhost-Webanwendungen, Sprachanrufe und mehr! Beginnen Sie sofort mit der produktiven Zusammenarbeit, ohne Repositorys klonen oder SDKs installieren zu müssen.
Mit der Live-Freigabe von VS können Sie Code in Echtzeit mit Ihren Mitarbeitern bearbeiten und debuggen, unabhängig davon, welche Sprache Sie verwenden oder welche Anwendung Sie entwickeln. Damit können Sie Ihr aktuelles Projekt in Echtzeit und sicher teilen und bei Bedarf sogar Debugging-Sitzungen, Befehlszeilenbeispiele, lokale Webanwendungen, Sprachanrufe und mehr teilen! An der Besprechung teilnehmende Entwickler können alle Bearbeitungsinhalte (z. B. Sprachdienste, Debugging) aus Ihrer Umgebung erhalten und so sicherstellen, dass die Teilnehmer effizient zusammenarbeiten können, ohne den Projektcode klonen und Entwicklungspakete installieren zu müssen.

Es ist einfach zu verwenden, installieren Sie die Erweiterung:

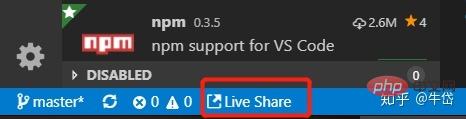
Aktivieren Sie die Erweiterung, laden Sie Ihren VScode neu und sehen Sie das Live Share-Symbol in der unteren linken Ecke:

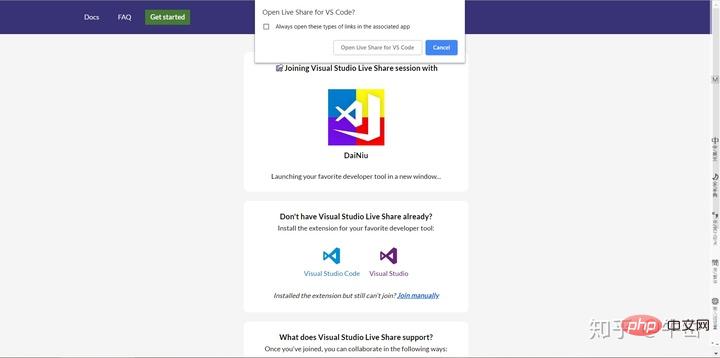
Zur Browserseite springen:

Melden Sie sich mit unserem GitHub-Konto an (Sie können auch ein Microsoft-Konto verwenden).
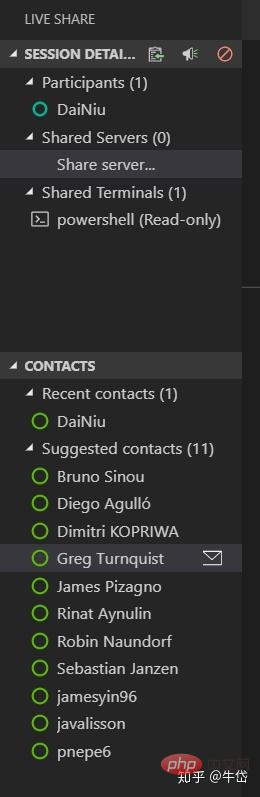
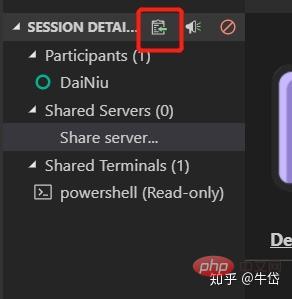
Dann gehen Sie zurück zu unserer VS-Live-Share-Oberfläche und Sie können Folgendes sehen:

Live Code Salon
Ich bin der Einzige. Wie kann ich also andere zur Teilnahme bewegen?
标 图 Klicken Sie auf das Symbol Jede echte Code-Konferenz, die von jedem abgehalten wird, hat eine URL-Adresse, dh die URL-Adresse. Klicken Sie auf diese Schaltfläche. Diese Adresse wird automatisch in Ihr Clipplane-Board eingegeben. Sie müssen diese URL nur an Ihre Kollegen senden Kollegen geben diese URL in den Browser ein: 
 Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
! !
Das obige ist der detaillierte Inhalt vonTeilen Sie 8 Tipps zur Verbesserung der VScode-Entwicklungseffizienz. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Diskussion zum Konfigurieren der PHP-Entwicklungsumgebung in VSCode
- Wenn Sie 10 effiziente VSCode-Plug-Ins teilen, wird es immer eines geben, das Sie überraschen wird! !
- vscode-Verknüpfung zur Symbolleiste der rechten Maustaste hinzugefügt
- Teilen Sie das VSCode-Paddel-Plug-in, lasst uns gemeinsam paddeln und angeln!
- Beheben Sie die Probleme, die bei der Go-Codierung in vscode auftreten

