Heim >Entwicklungswerkzeuge >VSCode >Wenn Sie 10 effiziente VSCode-Plug-Ins teilen, wird es immer eines geben, das Sie überraschen wird! !
Wenn Sie 10 effiziente VSCode-Plug-Ins teilen, wird es immer eines geben, das Sie überraschen wird! !
- 青灯夜游nach vorne
- 2021-03-09 10:15:4539590Durchsuche

VS Code ist in der Tat ein sehr beliebtes Entwicklungstool mit einer starken Benutzerbasis. Es verfügt nicht nur über eine Benutzeroberfläche, die das Entwicklungserlebnis verbessert, sondern auch über umfangreiche und leistungsstarke Plug-Ins Macht das VS Code-Ökosystem attraktiver und verbessert die Entwicklungseffizienz erheblich. In diesem Artikel werden Ihnen 10 effiziente und einfach zu verwendende Plug-Ins vorgestellt, die den ursprünglich dünnen VS-Code noch leistungsfähiger machen und die Entwicklungseffizienz sofort auf ein neues Niveau heben können.
Empfohlenes Lernen: „vscode-Tutorial“
1. Codelf
Anzahl der Installationen: 20.000+

In der Informatik gibt es nur zwei schwierige Dinge: Cache-Invalidierung und nam ing.
Mir geht es bei diesem Satz genauso. Bei der Entwicklung eines Projekts warbenennen immer eine schmerzhafte Sache. Ich glaube, ich bin nicht der Einzige, dem es so geht.
Die Benennung ist jedoch eine sehr wichtige Sache im Entwicklungsprozess. Eine gute Funktionsbenennung kann Ihnen beispielsweise ermöglichen, die implementierte Funktion sofort zu verstehen, was Ihnen viel Zeit beim Nachdenken über die Bedeutung eines Codes erspart. Wenn ich also während des Entwicklungsprozesses auf Variablen, Funktionen und Klassen stoße, die benannt werden müssen, muss ich die Entwicklung anhalten und lange nachdenken.
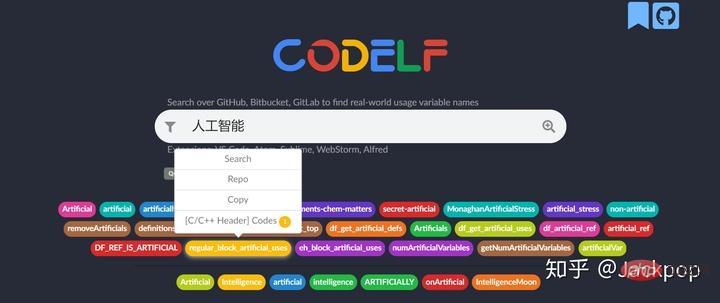
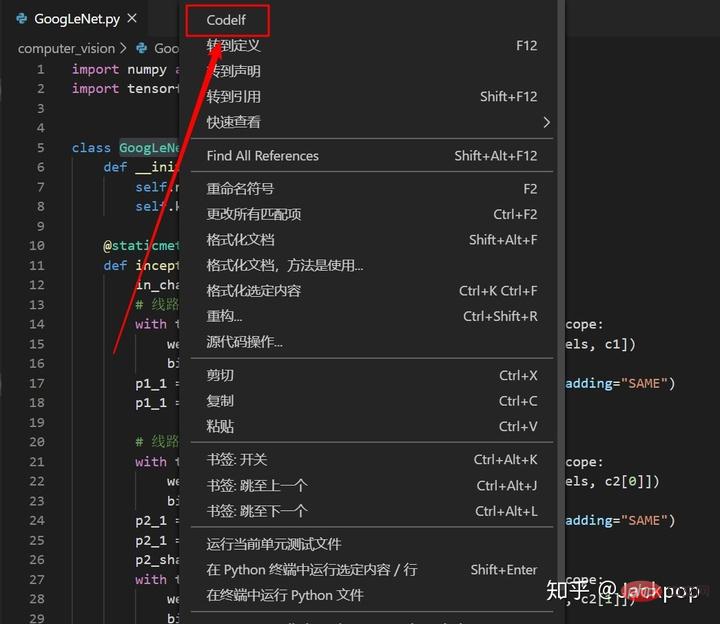
Extensions->Suchen Sie nach „CodeIf“, um die Installation abzuschließen.

mit der rechten Maustaste klickenCodeIf auswählen, um zur Webseite zu springen und die Kandidatennamen anzuzeigen.
2. Lokaler Verlauf
Anzahl der Installationen: 140.000+
Was soll ich tun, wenn ich den historischen Code abrufen möchte, nachdem ich den Code geändert habe? Bei Verwendung von Pycharm und IDEA können Sie den lokalen historischen Code direkt anzeigen und dann problemlos eine frühere Version wiederherstellen. Allerdings unterstützt VS Code standardmäßig nicht denlokalen Verlauf, sodass die einfache Verwendung von Strg+z zum Rückgängigmachen des Vorgangs nicht funktioniert. Darüber hinaus macht der Rückgängig-Vorgang alle Vorgänge in den vorherigen Schritten rückgängig, von denen wir viele nicht benötigen.

lokalen Geschichte für VS Code lassen sich jedoch alle Probleme leicht lösen.
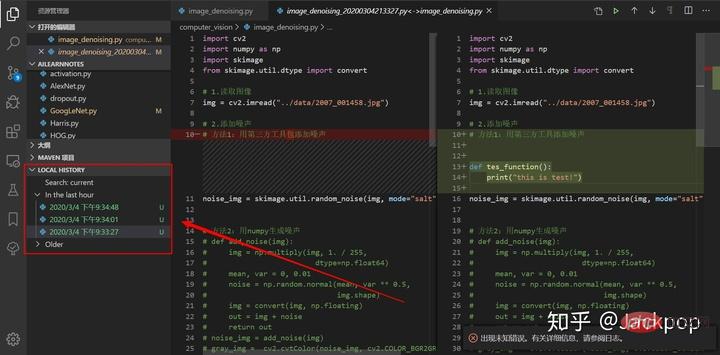
Nach der Installation dieses Plug-Ins erscheinen die Worte „LOKALER VERLAUF“ in der Seitenleiste. Immer wenn wir Änderungen speichern, wird eine Verlaufsdatei gesichert. Wenn wir die vorherige Version wiederherstellen müssen, müssen wir nur auf klicken entsprechende Datei Das war's. Darüber hinaus werden im Bearbeitungsfeld auchVergleichsdetails angezeigt, sodass Sie die Änderungsposition auf einen Blick erkennen können. 3. Partial Diff
Anzahl der Installationen: 190.000+
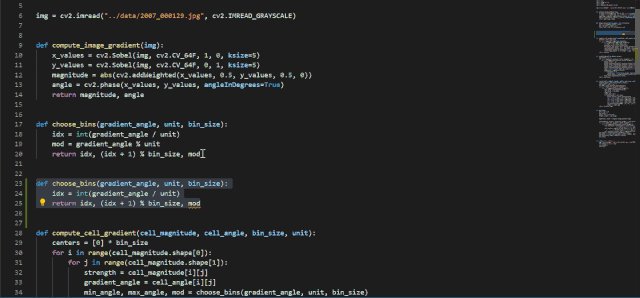
Der Dateivergleich ist eine Funktion, die häufig verwendet wird und praktisch ist. Wir möchten beispielsweise sehen, wo der Code geändert wurde, und die Ausgabeprotokoll Was ist der Unterschied in den Informationen usw. Wenn Sie Wort für Wort mit bloßem Auge unterscheiden, ist dies offensichtlich unerträglich.
Wenn es um den Dateivergleich geht, fällt mir als Erstes „Beyond Compare“ ein. Das ist ein nützliches Tool, aber allein die Gebühr schreckt viele Leute ab.
Glücklicherweise verfügt die VS Code-Plugin-Bibliothek über Partial Diff
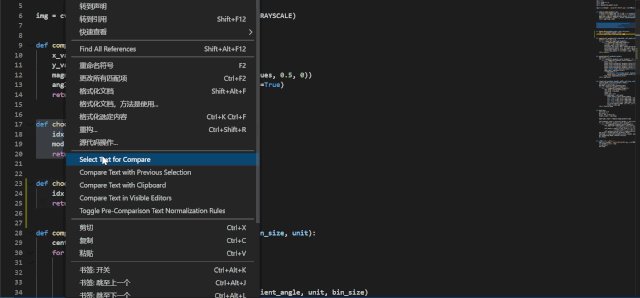
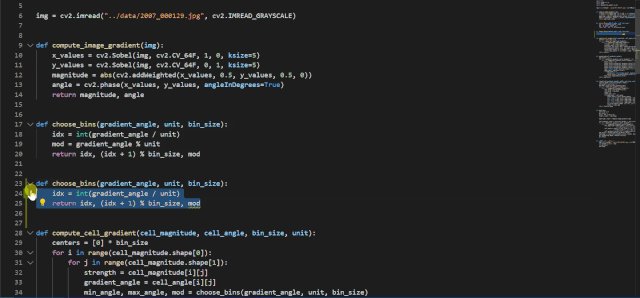
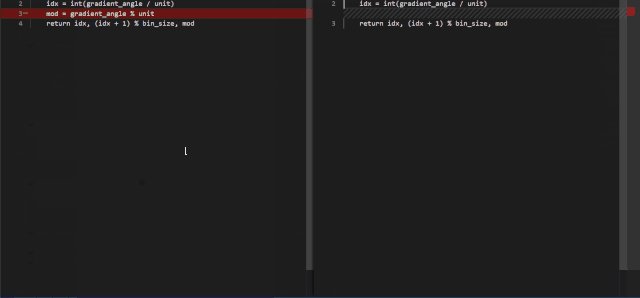
Dieses magische Plug-in. Wählen Sie einen Code aus, klicken Sie mit der rechten Maustaste aufText zum Vergleichen auswählen , wählen Sie einen anderen Teil des Codes aus und klicken Sie mit der rechten Maustaste
, wählen Sie einen anderen Teil des Codes aus und klicken Sie mit der rechten Maustaste
4. TODO-BaumAnzahl der Installationen: 400.000+
Ich habe in vielen früheren Artikeln erwähnt, dass ich es gewohnt bin, TODO, FIXME zu verwenden Tags sind eine sehr gute Angewohnheit.
Wenn wir feststellen, dass ein bestimmter Codeabschnitt geändert werden muss oder dass ein bestimmter Codeabschnitt in Zukunft weiter verbessert werden muss, können wir ihn markieren, um den entsprechenden Code sehr einfach und effizient zu finden Standort.
Bezüglich des TODO-Tags haben viele Autoren das Plug-in TODO Highlight
empfohlen, ich empfehle jedoch noch mehr die Verwendung von TODO TreeTODO、FIXME标签是一个非常好的习惯。
当我们发现某块代码需要修改,或者某块代码需要以后进一步完善,如果能够给它做一个标记,那么后续定位到对应位置是一件非常轻松高效的事情。
关于TODO.
Obwohl viele Tag-Tools die Hervorhebung von TODO-Tags realisieren können, stellt sich die Frage: „Wie können wir die entsprechenden Tags schnell finden?“ Es ist offensichtlich sehr mühsam, Dateien einzeln zu öffnen, um sie zu finden, und die Effizienz ist nicht allzu sehr verbessert. TODO标签高亮,但问题是“我们怎么快速定位到对应的标签?”逐个的打开文件去寻找显然是很麻烦的,效率并没有得到太大的提升。
TODO Tree则不同,它不仅可以实现标签高亮,还可以在活动栏添加一个选项卡,它能够以不同视图展示我们标记的位置,单击对应标签就能够快速定位到指定位置。
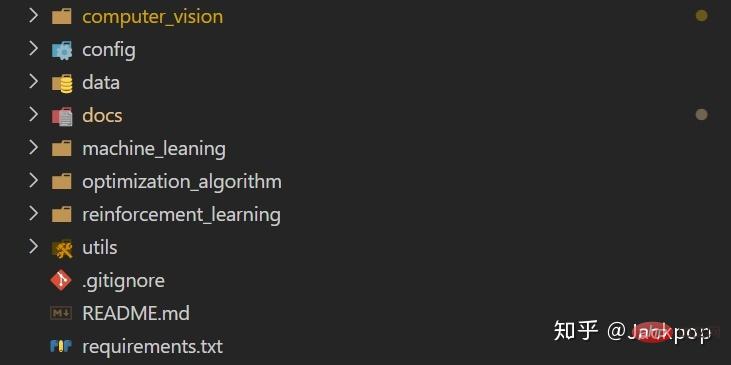
5. vscode-icons
安装次数:466万+
一个好的编辑界面能够让开发过程心情舒畅,甚至可以提升开发效率。
显然,VS Code默认的图标是达不到这种程度的。

但是,配合vscode-icons这款插件就不同了,它具有以下特性,
- 自定义图标
- 自动检测项目
- 自定义配置
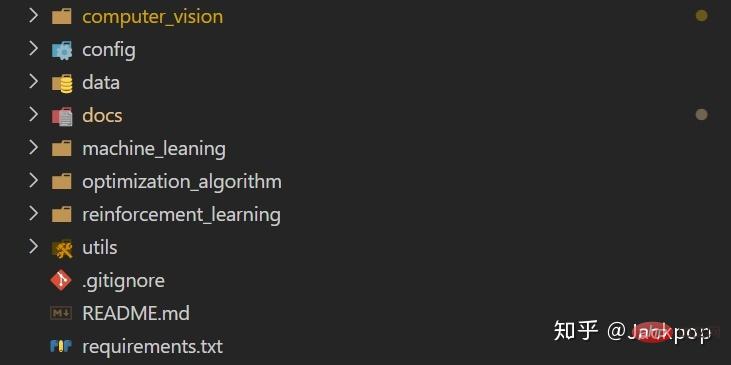
它不仅能够给文件夹、文件添加上舒适的图标,而且可以自动检测项目,根据项目不同功能配上不同图标,例如,git、Markdown、配置项、工具类等等。
6. Better Comments
安装次数:66万+

是不是觉得注释信息千篇一律?
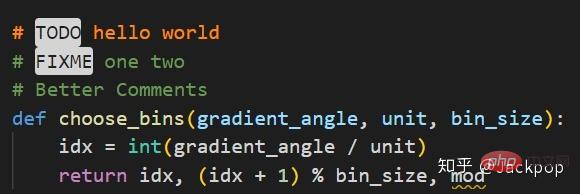
Better Comments这款插件可以让VS Code注释信息更加人性化。
它可以根据告警、查询、TODO、高亮等标记对注释进行不同的展示。此外,还可以对注释掉的代码进行样式设置。
您想要的任何其他注释样式都可以在设置中指定
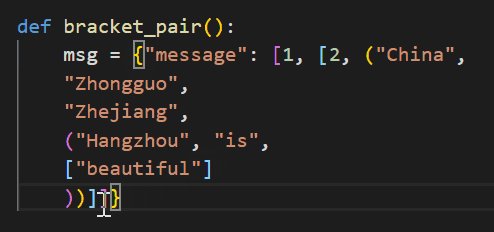
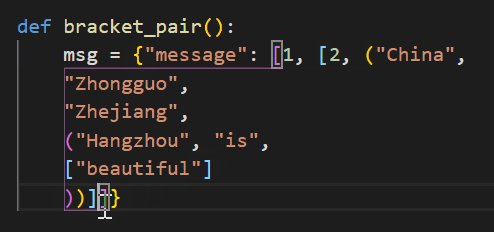
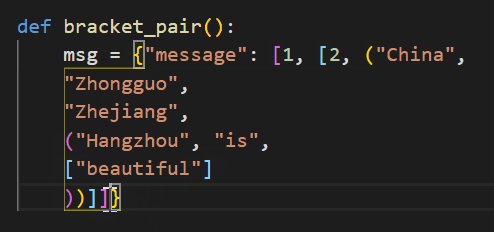
7. Bracket Pair Colorizer
安装次数:250万

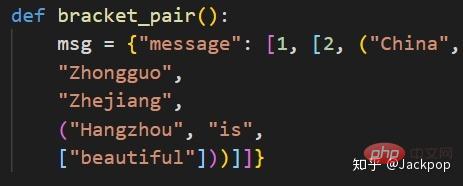
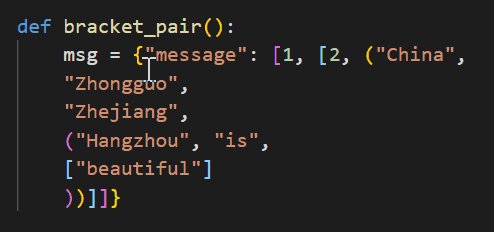
当你看到上述示例中这样包含多层嵌套的括号时,是不是觉得很凌乱?至少,我是这样的,每当看到这样复杂嵌套括号时,尤其代码行数多起来以后,就很难确定哪些是处于同一层次的。不弄明白层次结构,当然阅读代码也会麻烦很多。
Bracket Pair Colorizer这款插件可以给()、[]、{}
TODO Tree ist anders. Es kann nicht nur die Markierung von Markierungen realisieren, sondern auch eine Registerkarte zur Aktivitätsleiste hinzufügen, die die Position unserer Markierung in verschiedenen Ansichten anzeigen kann, um die angegebene Markierung schnell zu finden Standort.
ist anders. Es kann nicht nur die Markierung von Markierungen realisieren, sondern auch eine Registerkarte zur Aktivitätsleiste hinzufügen, die die Position unserer Markierung in verschiedenen Ansichten anzeigen kann, um die angegebene Markierung schnell zu finden Standort.
Anzahl der Installationen: 4,66 Millionen+
Eine gute Bearbeitungsoberfläche kann den Entwicklungsprozess komfortabler gestalten und sogar die Entwicklungseffizienz verbessern.
Offensichtlich kann das Standardsymbol von VS Code diese Ebene nicht erreichen.
 Allerdings ist dieses Plugin mit vscode-iconsjetzt anders Es verfügt über die folgenden Funktionen:
Allerdings ist dieses Plugin mit vscode-iconsjetzt anders Es verfügt über die folgenden Funktionen:
- Benutzerdefinierte Symbole
- Automatische Erkennung von Projekten
- Benutzerdefinierte Konfigurationen
Es kann nicht nur Folgendes bereitstellen Fügen Sie komfortable Symbole zu Ordnern und Dateien hinzu und können Sie Projekte automatisch erkennen und je nach Funktion des Projekts unterschiedliche Symbole hinzufügen, z. B. Git, Markdown, Konfigurationselemente, Werkzeugklassen usw.
6. Bessere Kommentare 330c-14.j pg "/>
Bessere Kommentare
Dieses Plug-in kann VS-Code-Kommentarinformationen benutzerfreundlicher machen.Es kann Kommentare basierend auf Warnungen, Abfragen, TODO, Hervorhebungen und anderen Tags unterschiedlich anzeigen. Darüber hinaus kann auskommentierter Code formatiert werden.
Alle anderen gewünschten Anmerkungsstile können in den Einstellungen angegeben werden7. Bracket Pair Colorizer
Anzahl der Installationen: 2,5 Millionen
 Wenn Sie im obigen Beispiel die mehreren Ebenen verschachtelter Klammern sehen, finden Sie das nicht chaotisch? Zumindest geht es mir so, wenn ich so komplexe verschachtelte Klammern sehe, insbesondere wenn die Anzahl der Codezeilen zunimmt, ist es schwierig zu bestimmen, welche auf derselben Ebene liegen. Wenn Sie die hierarchische Struktur nicht verstehen, wird es natürlich viel schwieriger, den Code zu lesen.
Wenn Sie im obigen Beispiel die mehreren Ebenen verschachtelter Klammern sehen, finden Sie das nicht chaotisch? Zumindest geht es mir so, wenn ich so komplexe verschachtelte Klammern sehe, insbesondere wenn die Anzahl der Codezeilen zunimmt, ist es schwierig zu bestimmen, welche auf derselben Ebene liegen. Wenn Sie die hierarchische Struktur nicht verstehen, wird es natürlich viel schwieriger, den Code zu lesen. Bracket Pair Colorizer
Dieses Plug-in kann verschiedene Farben für häufig verwendete Klammern wie(), [] und {}anzeigen > Wenn entsprechende Klammern direkt mit Liniensegmenten verknüpft werden können, ist die hierarchische Struktur auf einen Blick erkennbar. Darüber hinaus werden auch benutzerdefinierte Symbole unterstützt. 
Dieses Artefakt hat meine Schmerzpunkte wirklich gelöst.
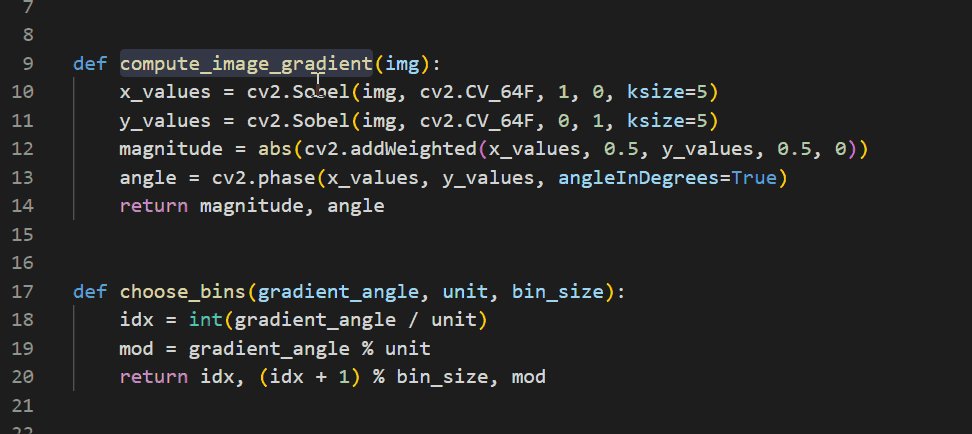
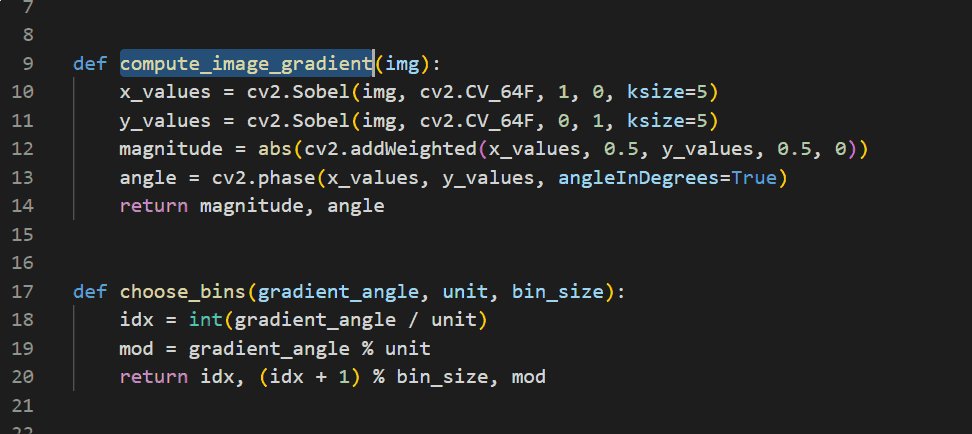
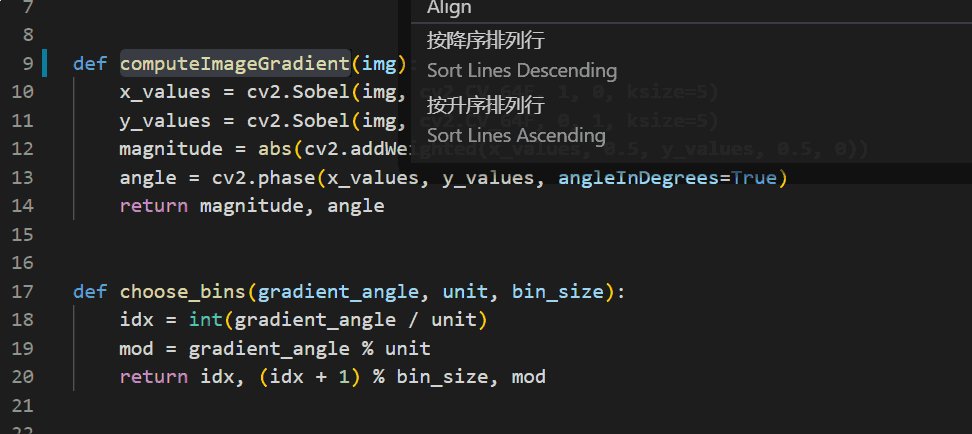
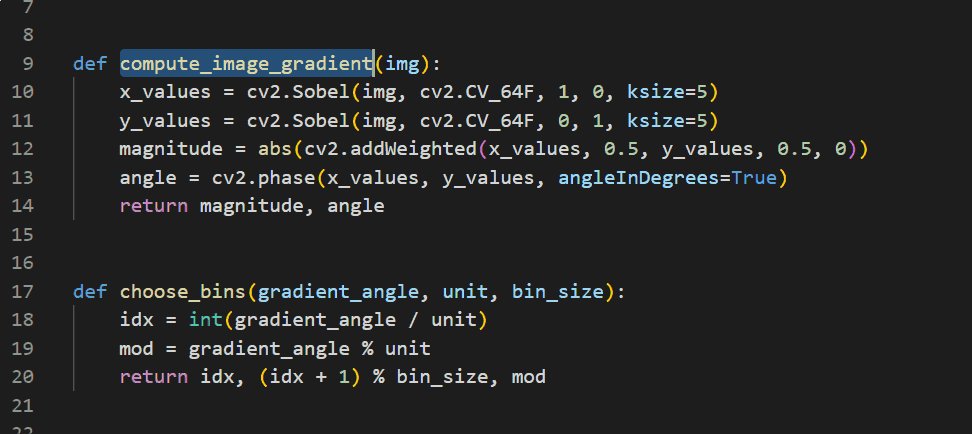
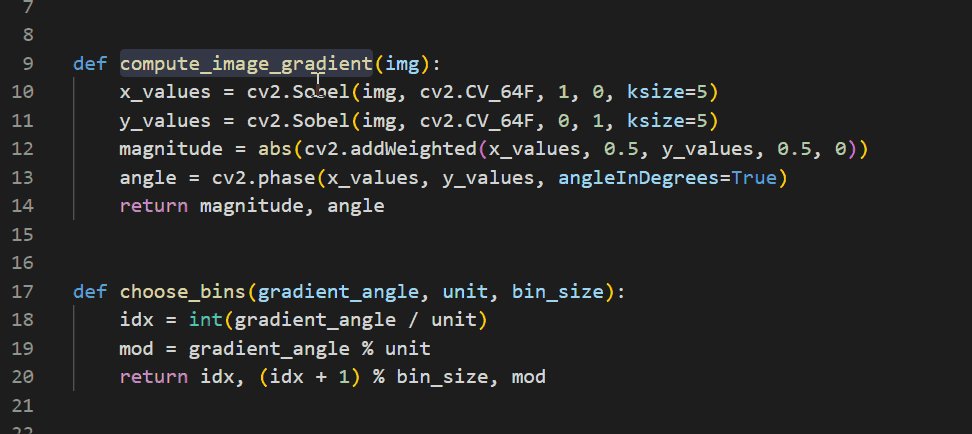
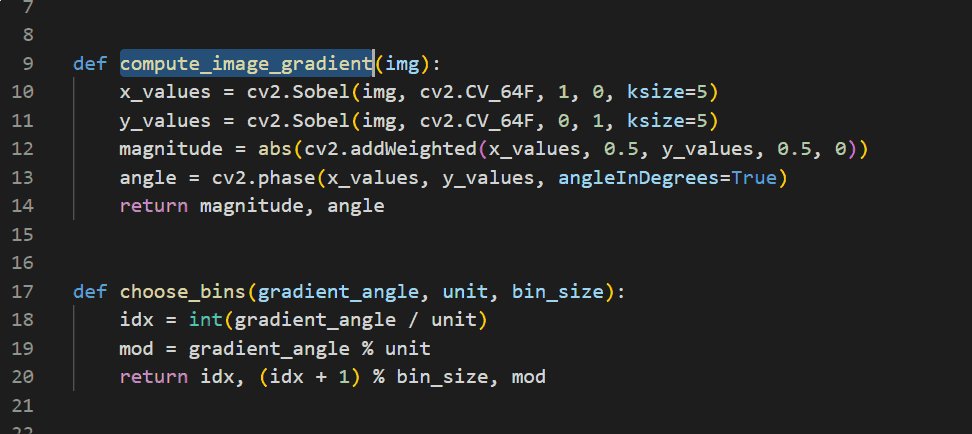
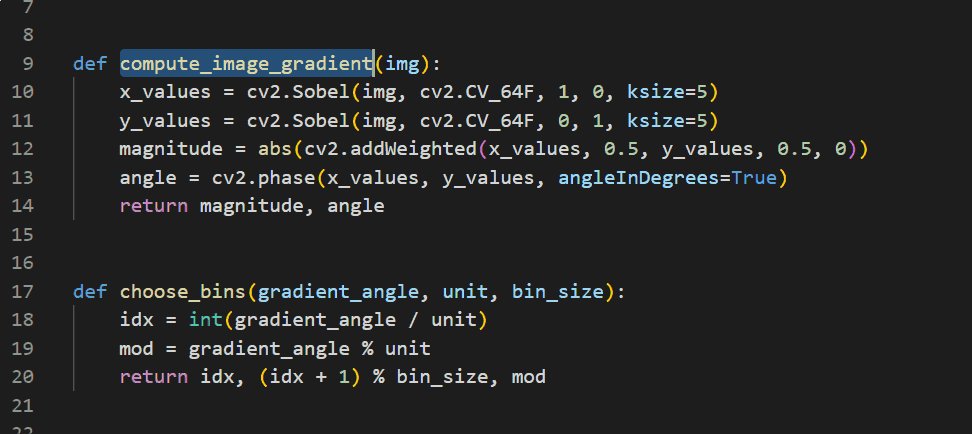
8. Better Align
Anzahl der Installationen: 100.000+
Sauberer Code ist das, was ein guter Programmierer tun muss. Wenn wir den Open-Source-Code großer Unternehmen lesen, werden wir feststellen, dass seine Designmuster und Programmierspezifikationen erstaunlich sind.
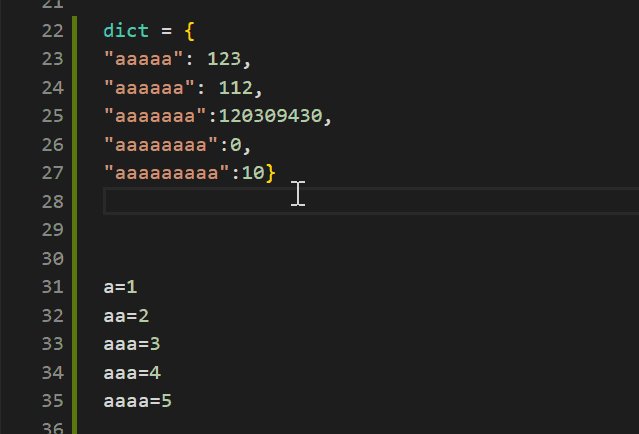
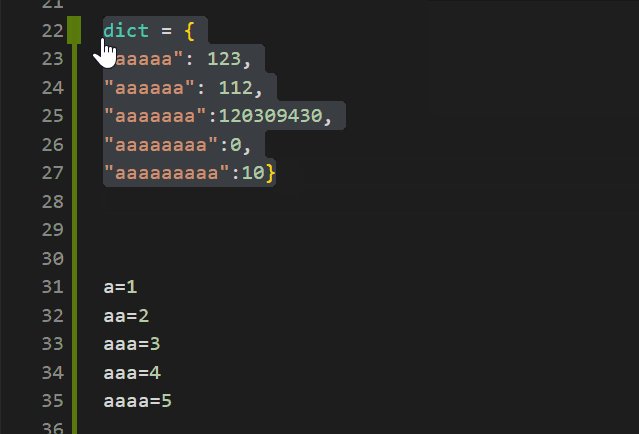
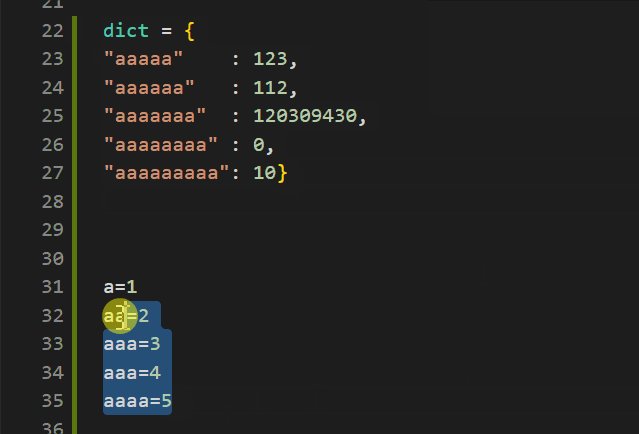
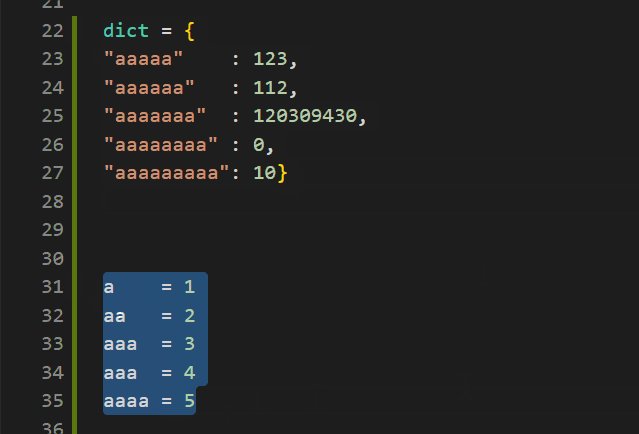
ist ein solches Tool, das Codespezifikationen implementieren kann. Es wird hauptsächlich für die
obere und untere Ausrichtungvon Code verwendet. Es kann Code mit Doppelpunkten (:), Zuweisungen (=, +=, -=, *=, /=) und Pfeilen (=>) ausrichten.
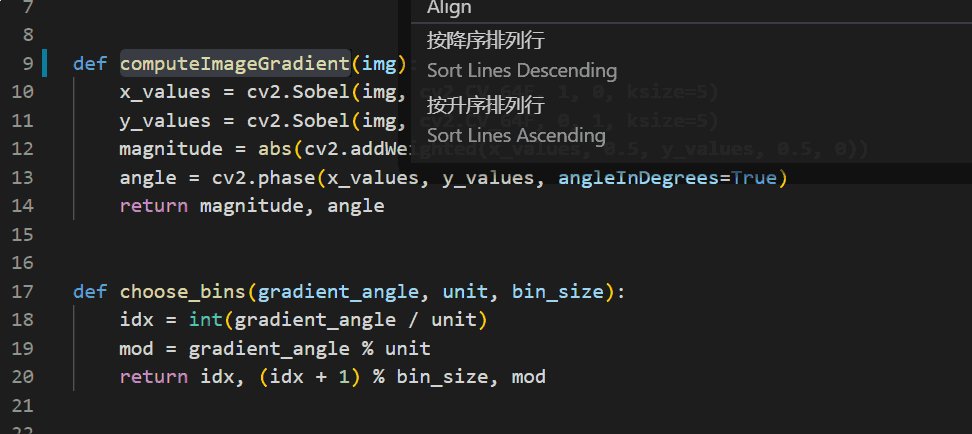
🎜🎜🎜🎜🎜Anleitung: Strg+Umschalt+p und zur Bestätigung „Ausrichten“ eingeben. 9. Fall ändern 🎜🎜Verschiedene Sprachen haben unterschiedliche Namensanforderungen für Variablennamen, Funktionsnamen und Klassennamen. Einige verwenden Kamel-Schreibweise und andere verwenden Unterstriche ... Unabhängig von den Anforderungen gibt es jedoch eines gemeinsam: 🎜 Die Namensgebung ist sehr wichtig🎜. 🎜🎜Einige Programmiersprachen sind bei der Benennung sogar so streng, dass bei Nichteinhaltung der Spezifikationen direkt bei der Ausführung ein Fehler gemeldet wird. 🎜🎜Und 🎜change-case🎜 ist ein Plug-in, mit dem sich die Benennung des aktuell ausgewählten Inhalts oder des aktuellen Wortes schnell ändern lässt. 🎜🎜🎜🎜🎜🎜So verwenden Sie: Strg+Umschalt+p, geben Sie „Ändern“ ein🎜 und wählen Sie dann das Format aus, das Sie ändern möchten. 🎜🎜🎜10. Markdown All in One🎜🎜🎜🎜Anzahl der Installationen: 1,19 Millionen+🎜🎜🎜🎜🎜🎜Markdown sollte eine gängige Methode zum Schreiben von Dokumenten für Entwickler sein, obwohl ich es gewohnt bin, Typora zu verwenden, wenn ich unabhängige Markdown-Dokumente schreibe , aber für die API-Schnittstellendokumente und die README-Datei, die am Entwicklungsprozess beteiligt sind, bin ich immer noch daran gewöhnt, VS-Code zu verwenden. 🎜🎜🎜Markdown All in One🎜Dieses Plug-in kann ein mit Typora vergleichbares Markdown-Bearbeitungserlebnis erzielen. Es verfügt über die folgenden Funktionen: 🎜- Umfangreiche Verknüpfungen
- TOC-Tags
- Matheformeln
- Automatische Vervollständigung
- Listenbearbeitung
- HTML ausgeben und gleichzeitig in PDF konvertieren
- Dokumente im Github-Stil
- ......
Dieses Plugin Macht es wirklich. Hier kommt All in One.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonWenn Sie 10 effiziente VSCode-Plug-Ins teilen, wird es immer eines geben, das Sie überraschen wird! !. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Diskussion darüber, wie VSCode HTML-Tags und -Stile ohne Plug-Ins automatisch vervollständigen kann
- Teilen Sie ein praktisches Plug-in: VSCode Drawio, mit dem VSCode Flussdiagramme zeichnen kann! !
- Wie kann man VSCode besser nutzen? Teilen des VSCode-Einsteigerhandbuchs
- Mit der Plug-in-Freigabe können Sie Aktien- und Fondsinformationen in VSCode anzeigen! ! !
- Eine kurze Diskussion zum Konfigurieren des LaTeX-Editors in VSCode

